Vue请求本地JSON文件
问题背景
项目需求需要把请求地址放在配置文件内供客户修改,无需多次打包。
问题思考
构思了两个方案,前端后端:
1、后端:
这个就很简单了,就是本地暴露一个配置文件,用Java去读,然后做个get响应给前端就好了,主要做好跨域问题即可。
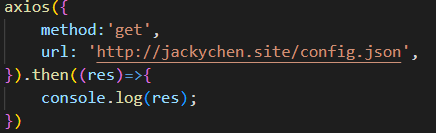
初步构思是用本地JSON放置与Vue的public文件下,因为这个文件不会被打包,暴露出来方便客户自行修改。
在npm run server下是可以使用的,但是如果打包过后就会出现file文件跨域问题。主要是现在的浏览器平台都对file文件请求做了限制。
当然用网上说的vue-resource、json-server和Live Server这一类,本质上都还是在本地搭了一个服务器。对打包后放在云端的文件是没用的(个人理解,如果有误还请指正)。
最后干脆就把配置文件上云好了。将配置文件放置在tomcat内,然后Vue初始化做请求拿回静态文件。

不过这个方案要注意跨域的问题,得打开服务器上的打包文件才能进行正常的请求,如果是本地localhost的话还是会有跨域的问题。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现