TypeScript入门
它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。
TS代码需要通过编译器编译为JS(node),然后再交由JS解析器执行。
TS完全兼容JS,换言之,任何的JS代码都可以直接当成TS使用。
let a: number; a = 1; //idea直接报错 // a = '2' let b = 123 //根据首次声明的值类型来判定,改类型也会报错 //b='12'
类型声明主要是放在函数上声明,变量一般直接赋值并定义好类型了
//定义函数参数输入的类型,返回的类型 function fn(参数: 类型, 参数: 类型): 类型{ ... }
function sum(a: number, b: number): number { return a + b; } //报错。只能是数字 //sum("11", 2); //报错,参数个数超过定义的个数 //sum(1, 3, 4);
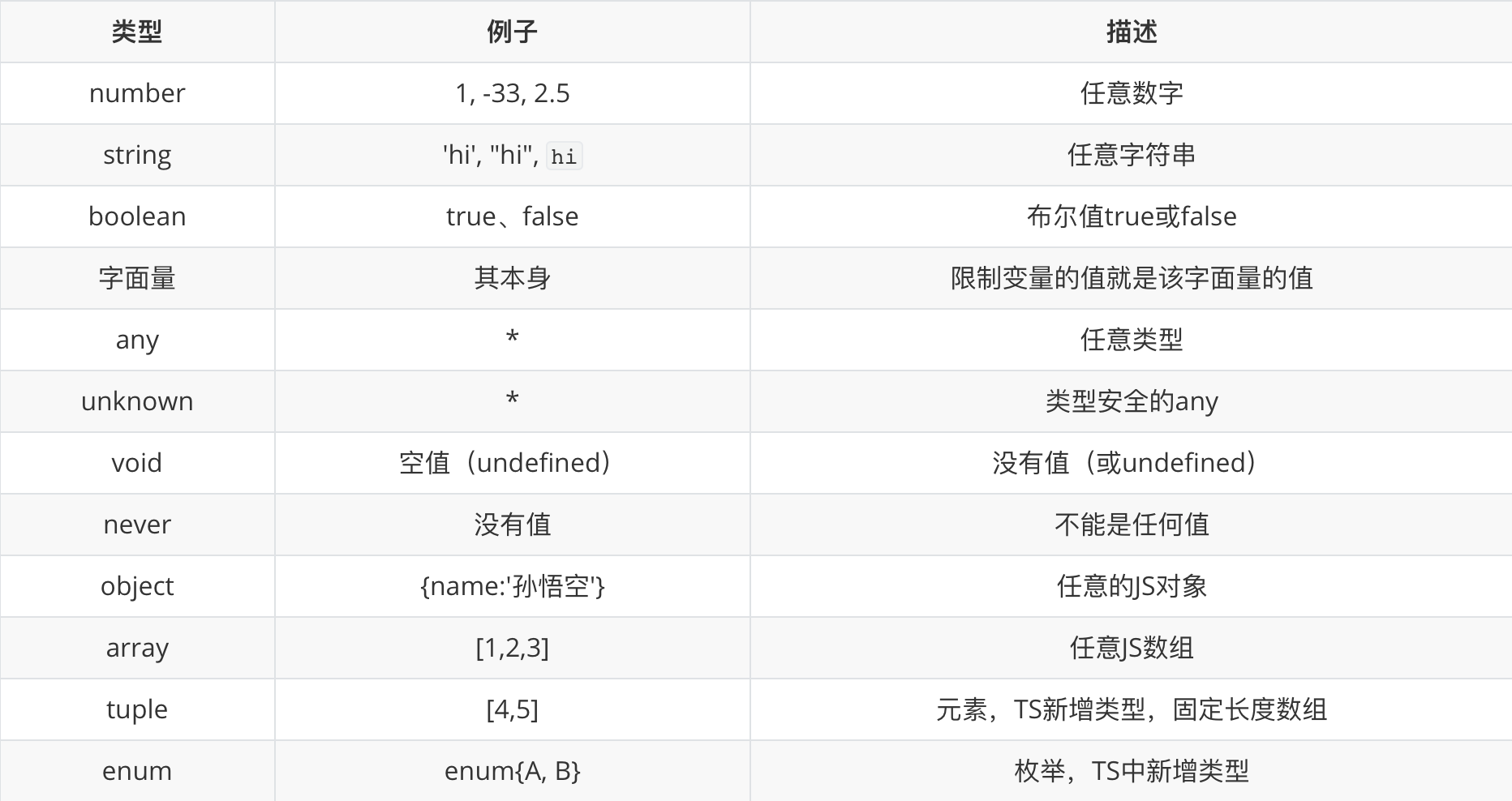
3、TS类型

1、字面量:联合类型
let color: 'red' | 'blue' | 'black'; let num: 1 | 2 | 3 | 4 | 5;
2、any和unknown:any可以赋值给任何变量,不安全;unknown需要做类型判断
let a: any; let b: unknown; let c: number; //any赋值不会报错 //c = a; //unknown编译器会报错,但是编译会通过 //c = b; //unknown需要做类型判断 if (typeof b === "number") { c = b; }
//或者用类型断言
c = b as number;
c = <number>b
3、类型断言:有些情况下,变量的类型对于我们来说是很明确,但是TS编译器却并不清楚,此时,可以通过类型断言来告诉编译器变量的类型,断言有两种形式:如上
4、void和never:都是空,但是void其实可以理解为返回undefined,但是never不返回任何值,never可以用来提供报错函数:
let unusable: void = undefined;
function error(message: string): never { throw new Error(message); }
5、Object属性名后面加问号,表示可选属性
let obj: object = {name?: string; age: number};
//可以没有name,但是必须要有age
当对象包含多个未知数量的属性的时候,可以用数组代替
let obj: object = {name: string,[props: string]: any} //必须有name,后面的属性随意添加,[props: string]: any 表示任意类型属性
6、数组的定义
let list: number[] = [1, 2, 3];
let list: Array<number> = [1, 2, 3];
7、tuple:元组,固定长度的数组
8、enum:枚举,相当于是一个更好的注释
enum Color { Red = 1, Green, //自动递增补全,但一般也没必要再赋值0或者1还是2 Blue, } let c: Color = Color.Green;
9、类型别名,自定义类型
type myType = number | string let a: myType a = 1 //报错,没有boolean //a =false
4、编译相关
1、自动编译单文件 tsc name.ts -w。类似nodemon
2、自动编译项目 配置文件 tsconfig.json,整个目录下ts可监听编译
3、配置:
1、include指定路径需要被编译
2、exclude排除哪些文件需要编译,一般不会改
3、extends继承某个配置文件
4、file指定编译某些文件
5、compilerOptions:target目标ES版本/lib指定项目中要使用的库,一般不会修改/module指定模块化规范/outDir输出目录/outFile输出编译为一个JS文件
allowJs是否对JS文件编译,默认false/checkJs检查JS代码语法,以ts的要求规范js,如类型等,默认false
removeComments删除注释/noEmit不生成编译文件/noEmitOnError语法有错,不生成编译文件/sourceMap是否生成sourceMap
rootDir指定根目录,如果不指定,会默认选择最长公共目录为根目录
严格检查:strict、alwaysStrict、noImplicitAny、noImplicitThis、strictBindCallApply、strictFunctionTypes、strictNullChecks、strictPropertyInitialization
额外检查:noFallthroughCasesInSwitch、noImplicitReturns、noUnusedLocals、noUnusedParameters
高级:allowUnreachableCode
- public(默认值),可以在类、子类和对象中修改
- protected ,可以在类、子类中修改
3、getter、setter
4、静态属性:static。使用静态属性无需创建实例,通过类即可直接使用
function test<T>(arg: T): T{ return arg; }
function test<T, K>(a: T, b: K): K{ return b; } test<number, string>(10, "hello");
4、泛型继承
interface MyInter{ length: number; } function test<T extends MyInter>(arg: T): number{ return arg.length; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现