new具体做了什么事情
通俗来说,我们都知道new一般做了下面四件事:
1、创建一个空对象;
2、将空对象的原型,指向于构造函数的原型;
3、将空对象作为构造函数的上下文(改变this指向);
4、对有返回值的构造函数做判断处理
我们详细来分析这四个点:
1、创建一个空对象
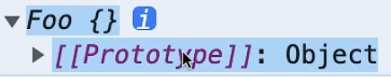
这个其实就在内存中开辟一个新的空间,创建一个新的对象。若直接打印一个new对象的话可以看到返回的是一个空对象。

2、将空对象的原型,指向于构造函数的原型
将空对象的__proto__指向Foo的原型Foo.prototype,这两个做 == 判断的话会返回true。
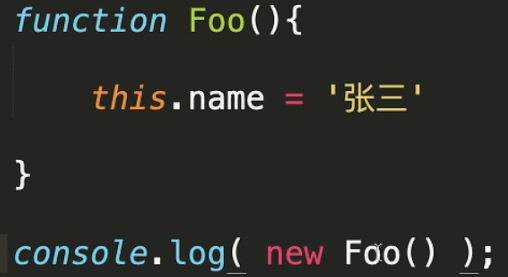
3、将空对象作为构造函数的上下文(改变this指向)
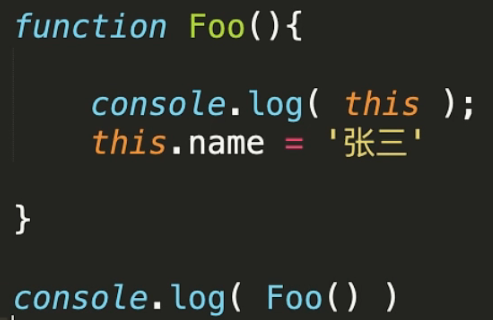
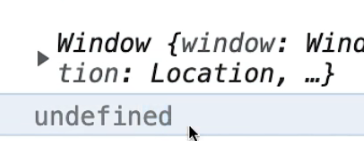
若直接执行构造函数的话,此时内部的this指向的是window,因为是全局下。




4、对有返回值的构造函数做判断处理
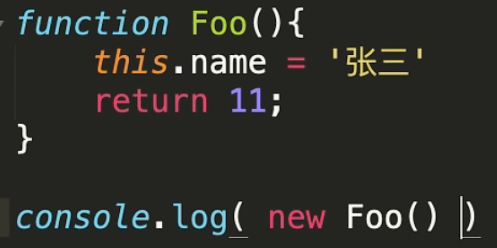
如果构造函数有返回值,return的是一个基本类型,则对new,没有影响


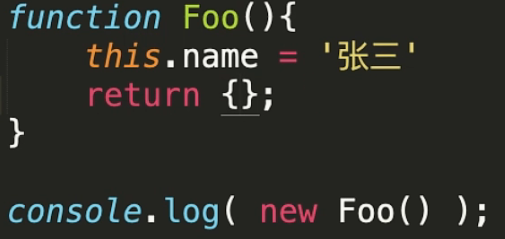
但是,如果返回的是一个引用类型(数组同理),则new就不起作用了


手写new:
//定义构造函数 function Fun(age, name) { this.age = age this.name = name return 1 } function myNew(fn, ...args) { //1、先创造空对象 //其实等于var obj = Object.create({}) var obj = {} //2、obj的__proto__指向原型 Object.setPrototypeOf(obj, fn.prototype) //3、改变this指向,执行构造函数内部函数 var result = fn.apply(obj, args) //4、判断return return result instanceof Object ? result : obj }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通