Vue3之emits
emits:Vue3中emits类比于Vue2的props,也是传值,但是Vue2props不能声明事件,Vue3emits可以声明事件
//Vue2 <template> <div> <p>{{ text }}</p> <button v-on:click="$emit('accepted')">OK</button> </div> </template> <script> export default { props: ['text'] } </script> //Vue3 <template> <div> <p>{{ text }}</p> <button v-on:click="$emit('accepted')">OK</button> </div> </template> <script> export default { props: ['text'], emits: ['accepted'] } </script>
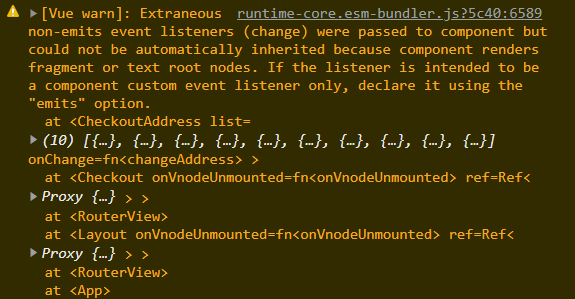
这里要注意,Vue3组件可以没有根元素,但是在组件的组件内触发事件时,如果为多个代码片段,没有根元素包裹,会产生警告,需要对事件定义emits 
//警告代码 <template> <div class="checkout-address"> </div> <x-dialog title="切换收货地址" v-model:visible="visible"> <click-btn type="primary" @click="visible = false">确认</click-btn> </x-dialog> </template> setup(){ emit("change", showAddress.value && showAddress.value.id); } //修改代码1 <template> <div class="checkout-address"> <x-dialog title="切换收货地址" v-model:visible="visible"> <click-btn type="primary" @click="visible = false">确认</click-btn> </x-dialog> </div> </template> setup(){ emit("change", showAddress.value && showAddress.value.id); } //修改代码2 <template> <div class="checkout-address"> </div> <x-dialog title="切换收货地址" v-model:visible="visible"> <click-btn type="primary" @click="visible = false">确认</click-btn> </x-dialog> </template> emits: ["change"], setup(){ emit("change", showAddress.value && showAddress.value.id); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通