axios中post请求传参问题
使用axios的时候,get可以成功返回值,但是post报错
axios.post('/axios-server', {
firstName: 'Fred',
lastName: 'Flintstone'
}).then(value => {
console.log(value);
})

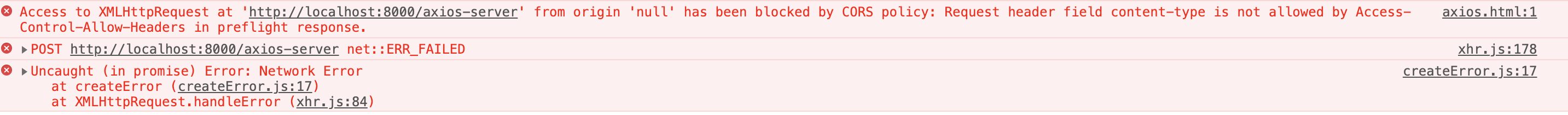
首先排除跨域问题,因为get可以成功返回,所以可以考虑是post请求参数有问题
解决方法:引入Qs处理post参数,使参数序列化
去找Qs的cdn链接引入,然后参数转换
axios.post('/axios-server', Qs.stringify({
// axios.post('/axios-server', {
firstName: 'Fred',
lastName: 'Flintstone'
})).then(value => {
console.log(value);
})
最后成功返回值
![]()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通