为什么要学习 Markdown?究竟有什么用?

作者:JackTian
微信公众号:杰哥的IT之旅(ID:Jake_Internet)
本篇文章首发于:为什么要学习 Markdown?究竟有什么用?
一、什么是 Markdown?
Markdown 是一种轻量级标记语言,创始人是约翰·格鲁伯(John Gruber)。允许人们使用易读易写的纯文本格式编写文档,可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档,文档后缀为.md,.markdown。
听说Markdown是目前互联网上最流行的写作语言,它使用一些简单的符号# * / > [] ()\来标记文本格式,语法非常简单。除此之外,还有很多非常好看的格式可自行选择。
二、为什么学习 Markdown?
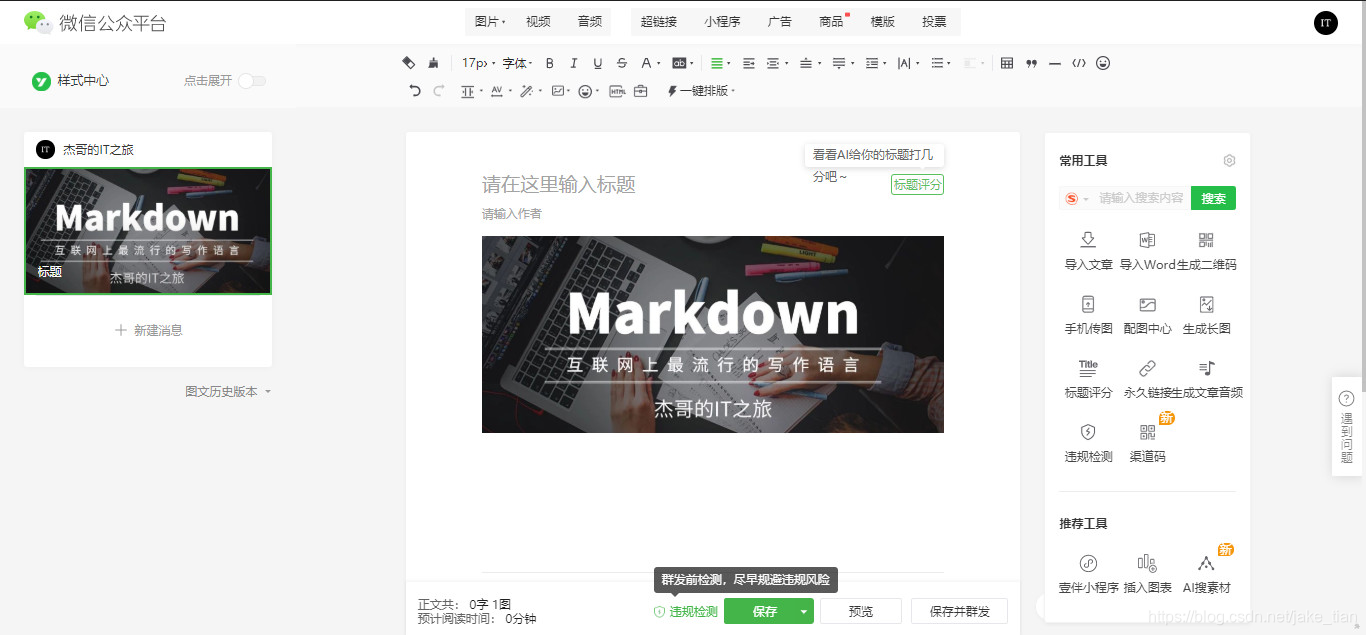
自从运营公众号起,刚开始那会,我都是通过公众号后台编辑的文章。这里肯定有不少读者,不知道公众号后台是如何编辑文章的,给大家看下,具体见下图。

公众号后台编辑文章时,不仅输出的同时,还要调整字体大小、加粗、对齐、缩进等一系列的操作,刚开始推送出去的文章,排版整体觉得不是很美观,后来,慢慢接触了业界的大佬们吸取了他们的经验,慢慢改善,逐步转向了markdown编辑器,排版格式也得到了读者们的认可。

经过一段时间的研究后,Markdown 编辑器不仅可以帮助公众号排版之外,还可以给其他文档进行排版,使其文章更有结构感,整体布局也更加好看。我相信大家,只要你喜欢记录和输出,Markdown 是一个非常值得学习和掌握的技能,良好的平台扩展性,专注于写作本身而不是格式。
三、Markdown 编辑器工具
平台文章编辑器:简书、CSDN 等;
本地APP:MarkText、Typora、Notable、vnote 等;
Web APP:md2all、mdeditor 等;
四、Markdown 有哪些特点?
- 一键创建
- 支持主流的语法
- 支持插入图片
- 支持多种模式切换
- 跨平台同步
- 演示模式
- ......
五、Markdown 的基本语法
Markdown 标题
使用#号可表示1-6级标题,一级标题对应一个#号,二级标题对应两个#号,以此类推。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题

字体
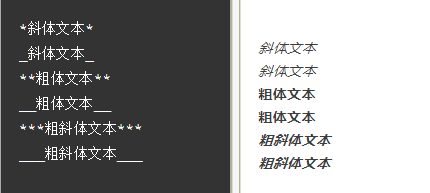
斜体文本:可以在需要标注为斜体文本前及斜体文本结尾,输入一个星号*或者一个下划线_
粗体文本:可以在需要标注为粗体文本前及粗体文本结尾,输入两个星号**或者两个下划线__
粗斜体文本:可以在需要标注为粗斜体文本前及粗斜体文本结尾,输入三个星号***或者三个下划线___
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___

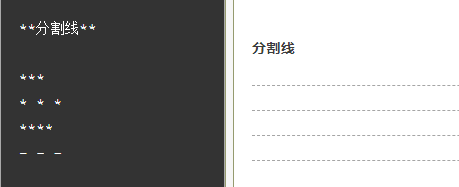
分隔线
在一行中用三个(以上)的星号、减号、底线来建立一个分隔线,该分隔线行内不能输出任何其他文本,也可以在星号或是减号中间插入空格。
***
* * *
*****
- - -

删除线
如果段落上的文字需添加删除线,在需要添加删除线的文字首部和尾部加上两个波浪线~~即可
~~这行文字已被删除~~
这行文字已被删除
下划线
如果段落上的文字需添加下划线,在需要添加下划线的文字首部和尾部加上<u>文本</u>即可
<u>这行文字已被添加下划线</u>
这行文字已被添加下划线
脚注
脚注是对文本的备注说明。
print ^Hello World

列表
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记;
有序列表使用数字并加上 .号标记;
* 第一
+ 第二
- 第三
1.第四
2.第五
3.第六

列表嵌套
列表嵌套需在子列表中的选项中添加四个空格
1. 第一
- 第一个列表嵌套
2. 第二
- 第二个列表嵌套
- 第一
- 第一个列表嵌套
- 第二
- 第二个列表嵌套
引用
Markdown 引用需在段落开头使用>符号,后面紧跟一个空格符号,不加也可。
> 这是一个引用
> 作者:JackTian
> 微信公众号:杰哥的IT之旅(ID:Jake_Internet)
这是一个引用
作者:JackTian
微信公众号:杰哥的IT之旅(ID:Jake_Internet)
除上述引用外,还可以嵌套,一个>符号在第一层,两个>符号是第一层的嵌套,以此类推。
> 这是一个引用
> > 作者:JackTian
> > > 微信公众号:杰哥的IT之旅(ID:Jake_Internet)
这是一个引用
作者:JackTian
微信公众号:杰哥的IT之旅(ID:Jake_Internet)
引用中使用列表
> 引用列表
> * 这是一个引用
> - 作者:JackTian
> 1. 微信公众号:杰哥的IT之旅(ID:Jake_Internet)
引用列表
- 这是一个引用
- 作者:JackTian
- 微信公众号:杰哥的IT之旅(ID:Jake_Internet)
列表中使用引用
如要在列表中使用引用,需要在>号前添加四个空格的缩进。
- 列表中使用引用 1
> 这是一个引用
> 作者:JackTian
> 微信公众号:杰哥的IT之旅(ID:Jake_Internet)
- 列表中使用引用 2
-
列表中使用引用 1
这是一个引用
作者:JackTian
微信公众号:杰哥的IT之旅(ID:Jake_Internet) -
列表中使用引用 2
代码
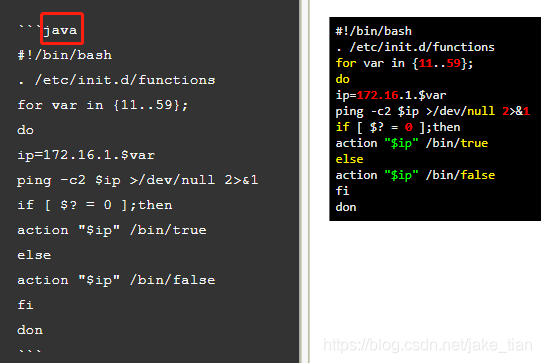
markdown对代码块的语法是开始和结束行都要添加:```, 其中反引号为windows键盘左上角那个,要精确指定语言(如:java、cpp、css、xml、javascript、python、php、go、kotlin、lua、objectivec等等)时,在头部直接指定。
#!/bin/bash
. /etc/init.d/functions
for var in {11..59};
do
ip=172.16.1.$var
ping -c2 $ip >/dev/null 2>&1
if [ $? = 0 ];then
action "$ip" /bin/true
else
action "$ip" /bin/false
fi
don

链接
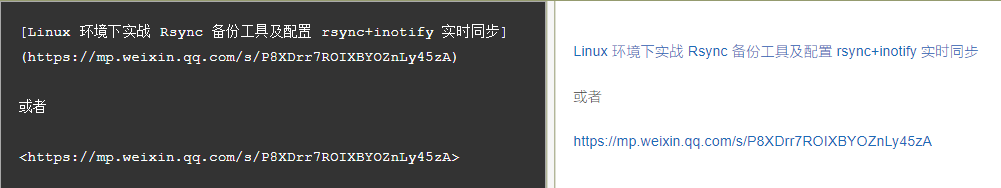
链接语法格式:
[链接名称](链接地址)
或者
<链接地址>
[Linux 环境下实战 Rsync 备份工具及配置 rsync+inotify 实时同步](https://mp.weixin.qq.com/s/P8XDrr7ROIXBYOZnLy45zA)
或者
<https://mp.weixin.qq.com/s/P8XDrr7ROIXBYOZnLy45zA>

除此之外,链接还可以用变量来代替。
这个链接用 Rsync 备份工具 作为网址变量 Linux 环境下实战 Rsync 备份工具及配置 rsync+inotify 实时同步
这个链接用 无人值守安装 作为网址变量 RHEL 6 下 DHCP+TFTP+FTP+PXE+Kickstart 实现无人值守安装
结尾变量地址如下:
[Linux 环境下实战 Rsync 备份工具及配置 rsync+inotify 实时同步]: https://mp.weixin.qq.com/s/P8XDrr7ROIXBYOZnLy45zA
[RHEL 6 下 DHCP+TFTP+FTP+PXE+Kickstart 实现无人值守安装]: https://mp.weixin.qq.com/s/YcPnTT74HfturmINeDvCeA
图片
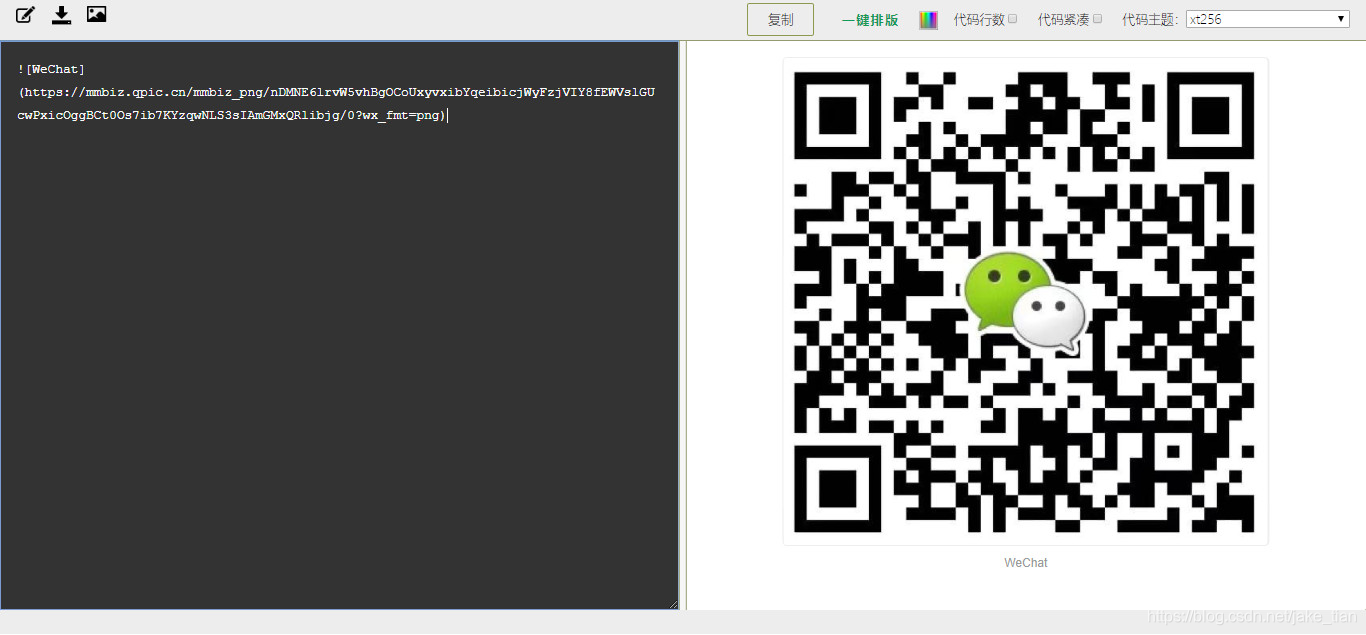
图片语法格式



除此之外,图片网址使用变量
这个链接用 WeChat 作为网址变量 WeChat。
变量赋值:
[WeChat]:https://mmbiz.qpic.cn/mmbiz_png/nDMNE6lrvW5vhBgOCoUxyvxibYqeibicjWyFzjVIY8fEWVslGUcwPxicOggBCt0Os7ib7KYzqwNLS3sIAmGMxQRlibjg/0?wx_fmt=png
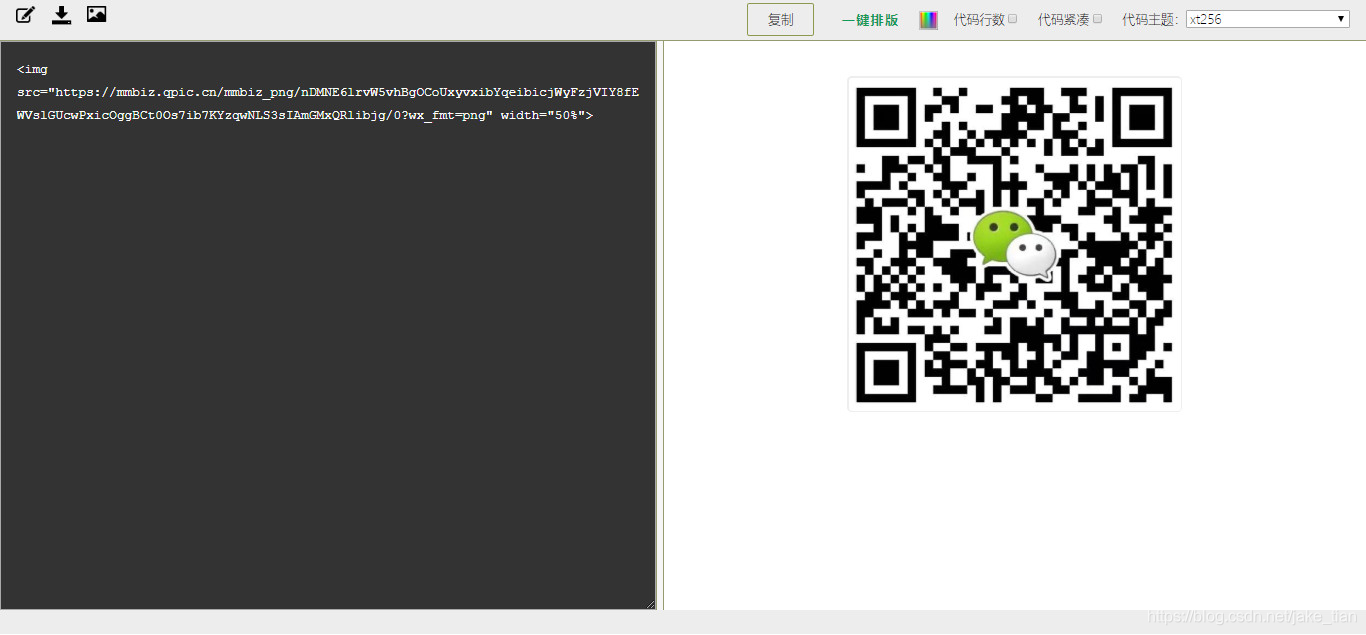
在 Markdown 编辑器是无法调整图片的高度与宽度的,如需要可使用普通的<img>标签。

表格
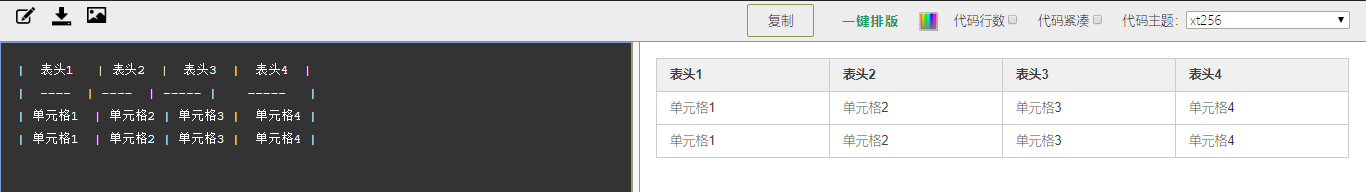
制作表格使用|来分隔不同的单元格,使用-来分隔表头和其他行。
表格语法格式:
| 表头 | 表头 | 表头 |
| ---- | ---- | ----- |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
注意:表格在公众号预览时,可能在 PC 端显示的不是正确的全屏,但在手机上预览时会正常显示为全屏。

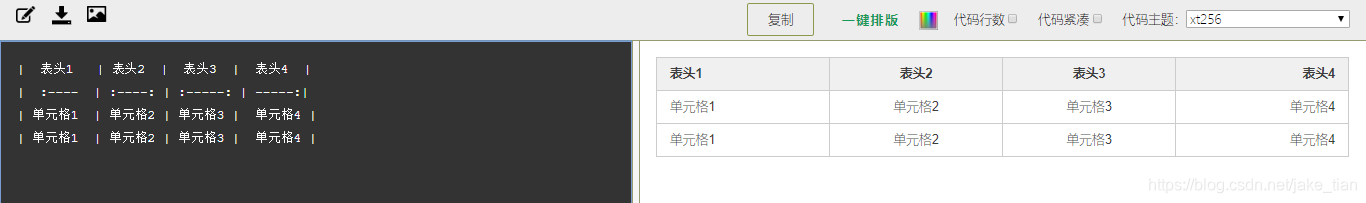
如果你想调整表格的左对齐、右对齐、居中对齐,可按下述方式进行调整;
:-:将表头及单元格的内容左对齐;
-::将表头及单元格的内容左对齐;
:-::将表头及单元格的内容居中对齐;
| 表头1 | 表头2 | 表头3 | 表头4 |
| :---- | :----: | :-----: | -----:|
| 单元格1 | 单元格2 | 单元格3 | 单元格4 |
| 单元格1 | 单元格2 | 单元格3 | 单元格4 |

支持 HTML 元素
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等;
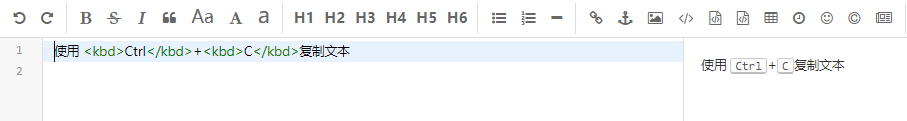
不在 Markdown 涵盖范围之内的标签,可直接在文档里面用 HTML 撰写,通过md2all编辑器是无法显示使用<kbd>Ctrl</kbd>+<kbd>C</kbd>复制文本 HTML 元素的,这里大家可以结合mdeditor编辑器平台来实现。
使用 <kbd>Ctrl</kbd>+<kbd>C</kbd> 复制文本

转义
在 Markdown 编辑器里面使用了很多特殊符号来表示特定的意义,该特殊符号将不再显示。那么如果需要想让这些特殊符号显示出来,则需要使用转义字符,Markdown 编辑器可使用反斜杠来进行转义特殊字符即可;
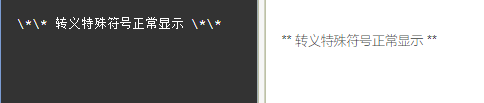
转义特殊字符格式:
\*\* 转义特殊符号正常显示 \*\*

科学公式
当需要在 Markdown 编辑器中插入数学公式时,可以使用两个美元符$$包裹TeX或LaTeX格式的数学公式来实现。
$$E=mc^2$$
$$\sin(\alpha)^{\theta}=\sum_{i=0}^{n}(x^i + \cos(f))$$
多行公式

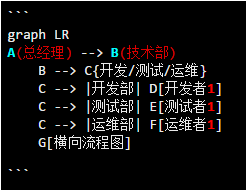
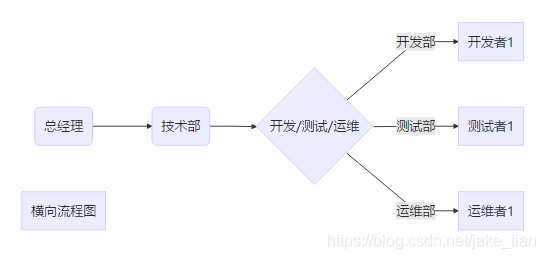
横向流程图
在md2all编辑器是无法实现流程图的制作的,可以在有道云笔记PC端,新建一个md的文件,开启源代码模式进行编辑查看效果;


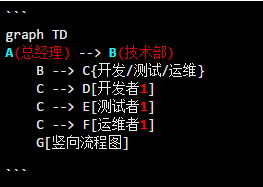
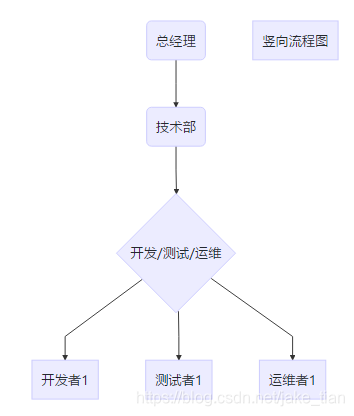
竖向流程图


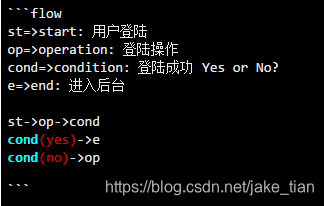
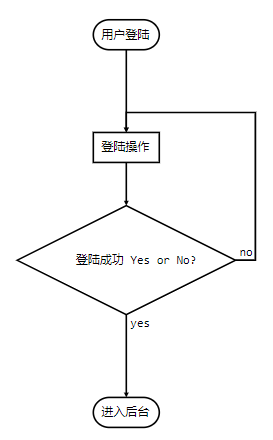
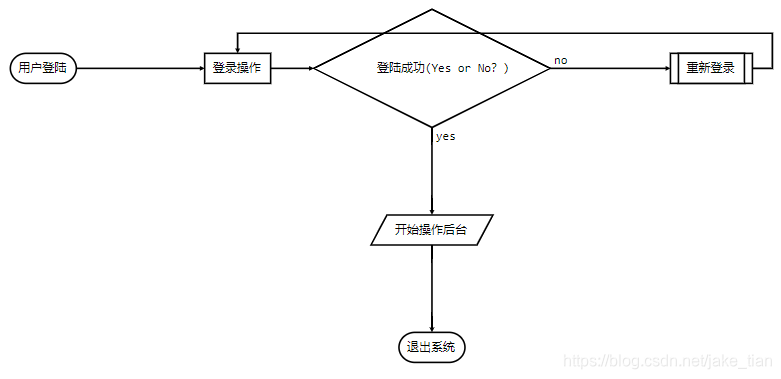
标准流程图


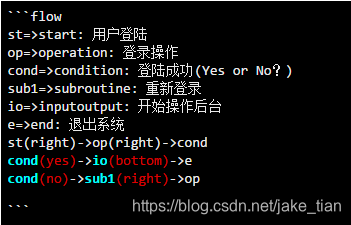
标准流程图(横向)


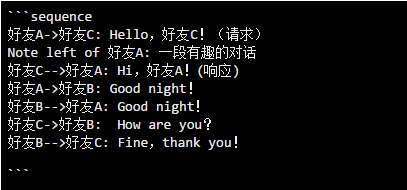
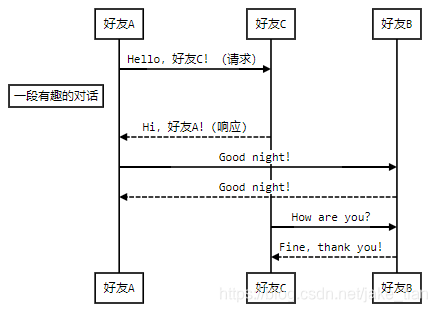
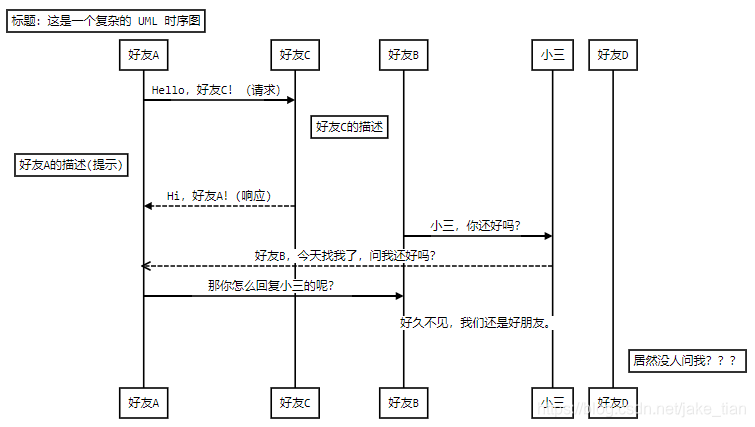
UML时序图


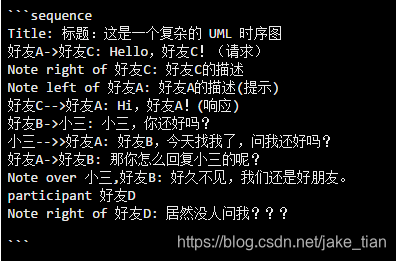
UML 复杂时序图


除了上面举例的横向流程图、竖向流程图、标准流程图、标准流程图(横向)、UML时序图、UML复杂时序图,还有UML标准时序图、甘特图等等。
六、Markdown 可以在哪个平台编写文章?
在上面第三标题内简单介绍了几款平台文章编辑器、本地 APP、Web APP,结合我自身情况,现在用的是md2all编辑器来写文章,只需简单的一些特殊字符来完成即可,不会把整体的文章搞的花里胡哨的。
大家也可以根据自己的需求,选择适合自己的。这里也欢迎大家留言说说,你是通过什么 Markdown 编辑器工具来写文章的。
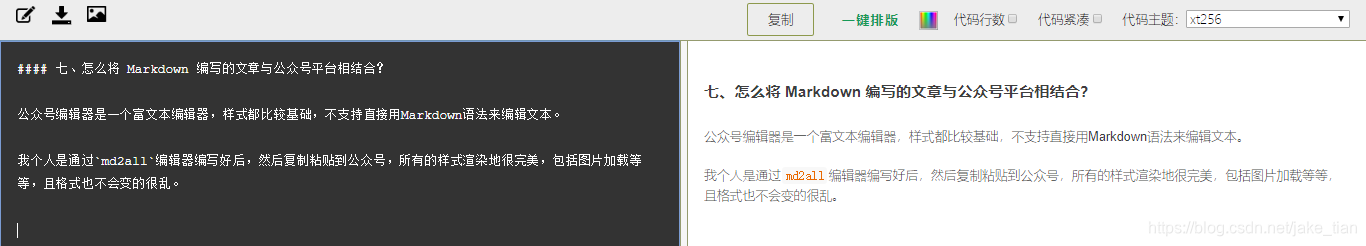
七、怎么将 Markdown 编写的文章与公众号平台相结合?
公众号编辑器是一个富文本编辑器,样式都比较基础,不支持直接用Markdown语法来编辑文本。
我个人是通过md2all编辑器编写好后,然后复制粘贴到公众号,所有的样式渲染地很完美,包括图片加载等等,且格式也不会变的很乱。
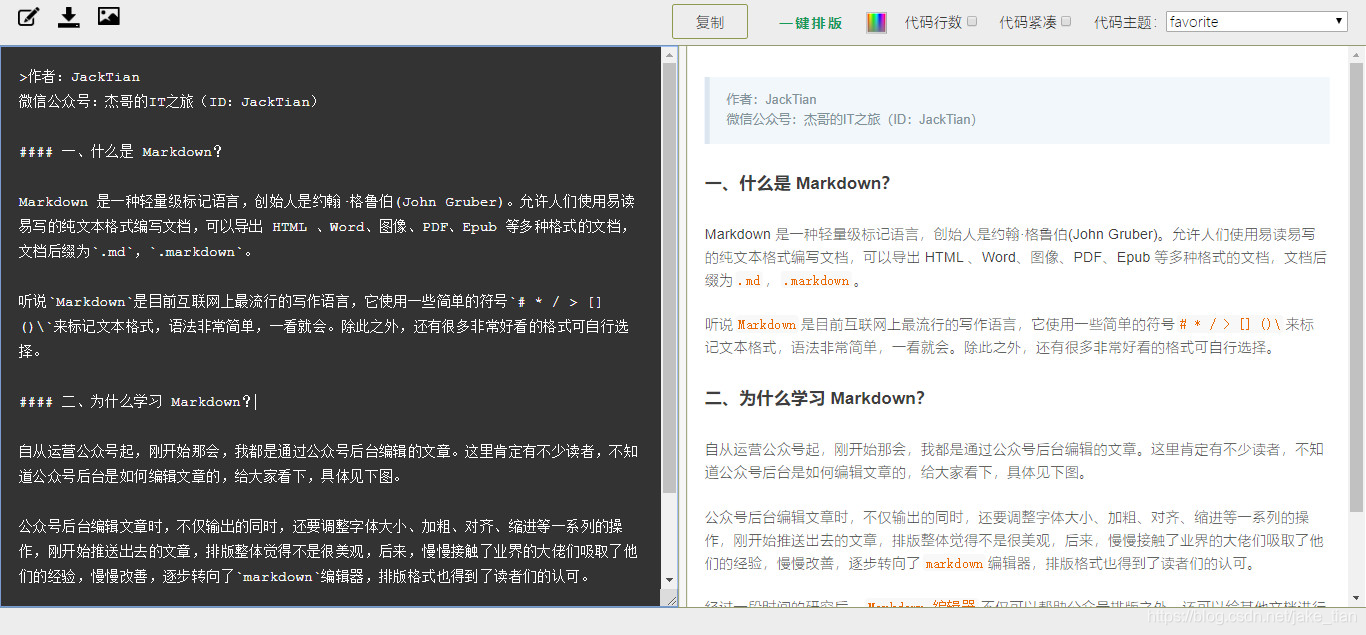
复制前的效果图:

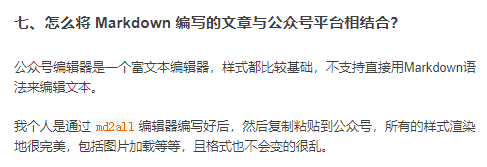
复制到公众号编辑器后的效果图:

来和上万名读者一起见证彼此成长!
扫描下方二维码,添加杰哥微信,备注:地区/城市-职业方向/学校-昵称,即可加入杰哥的IT之旅读者群,群内仅供学习交流、日常互动、资源分享、经验分享等,一定要记得备注,我会尽快通过好友验证的。

推荐阅读
1、Linux 环境下实战 Rsync 备份工具及配置 rsync+inotify 实时同步
2、RHEL 6 下 DHCP+TFTP+FTP+PXE+Kickstart 实现无人值守安装
3、GitHub 标星 8K+!一款开源替代 ls 的工具你值得拥有!
4、我花了五个小时的时间,将全部文章详细整理出来了,千万不要错过!
5、如何在后台运行Linux命令?
6、如何快速回忆起遗忘的 Linux 命令?
今天的推荐不知道大家喜欢吗?如果你喜欢,请在文章底部留言和点赞,以表示对我的支持,你们的留言和点赞是我持续更新的动力哦,感谢大家!
1、点个赞,让更多的人看到这篇文章,顺便激励下我,嘻嘻。
2、关注我的原创微信公众号「杰哥的IT之旅」,专注于IT技术干货文章,以及不定期的分享学习资料,实用工具,面试经验等,当然了还有内推机会哦,期待你的关注!

|
作者:JackTian 出处:https://www.cnblogs.com/jacktian-it/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |



