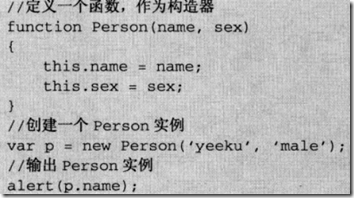
1、JSON(JavaScript Object Notation)
轻量级的数据交换格式,因为既方便人来读/写,也方便计算机读取和生成。JSON提供了多种语言之间完成数据交换的能力,是一种非常理想的数据交换格式。
Javascript中有两种JSON的语法,一种用来创建对象,另外一种用来创建数组。
1.1 创建对象
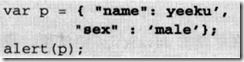
用Json语法创建对象可以避免写函数,也可避免使用New关键字。例子:
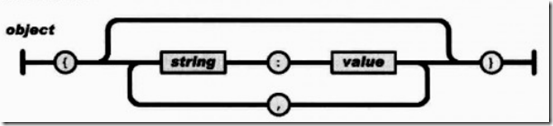
由此可见,Json创建对象的语法为:
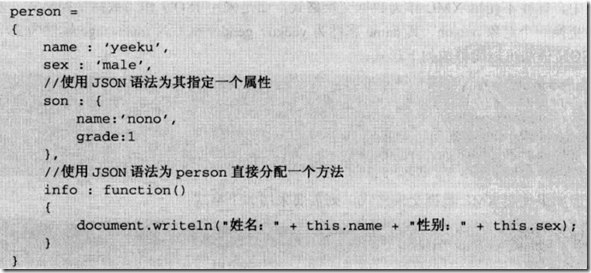
JSON创建对象时,属性值不仅可以是普通字符串,也可以是任何的基本类型,还可以是函数,数组,甚至另外一个Json对象。
例子:
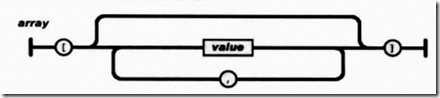
1.2 使用JSON创建数组
注意,JSON创建数组是用[]括起来的。
在AJAX中,往往采用JSON作为数据交换格式,而不采用XML格式。
2、Struts2对AJAX的支持,使用json作为数据交换格式,实例:
2.1 前端jsp,使用jquery
function getClick(){
//提交的参数,name和inch是和struts action中对应的接收变量
var params = {
name : $("#xm").val(),
inch : $("#sg").val()
};
$.ajax({
type: "POST",
url: "jsonAjax.action",
data: params,
dataType:"json", //ajax返回值设置为text(json格式也可用它返回,可打印出结果,也可设置成json)
success: function(json){
var obj = $.parseJSON(json); //使用这个方法解析json
var state_value = obj.result; //result是和action中定义的result变量的get方法对应的
alert(state_value);
},
error: function(json){
alert("json=" + json);
return false;
}
});}
前端没有什么特别的,只是使用jquery来处理ajax请求。注意ajax回调函数中的json,具体的内容的打印出来查看。
2.2 struts.xml
<package name="ajax" extends="json-default">
<action name="jsonAjax" class="com.haiyisoft.cc.study.struts.action.JsonAction">
<!-- 将返回类型设置为json -->
<result type="json"></result>
</action>
</package>
注意两点:1、extends=”json-default”,所以要把struts的json插件的jar包引入到项目lib库中。
2、result的type是json
其他如Action没有特殊要处理的地方。