bootstrap框架学习
一 、bootstrap教程(bootstrap-table扩展挺好的)
了解bootstrap框架基础,知道可视化布局系统,基于HTML、CSS、JavaScript进行web开发框架,用于快速开发 Web 应用程序和网站的前端框架;
响应css试用多种设备,上后容易,多浏览器支持,内置组件多,开源;
bootstrap包包含:基本结构,CSS,组件,JavaScript插件(十几个jQuery插件)、定制(组件,less变量,jQuery插件)
bootstrap文件结构:css(bootstrap.css,bootstrap.min.css,bootstrap.theme.css,bootstrap.theme.min.css)+js(bootstrap.js,bootstrap.min.js)+fonts(Glyphicons)bootstrap的主题
bootstrap源代码(less,js,fonts,dist(上面预编译下载部分中所列的文件和文件夹),docs-assets,examples,*.html)
二、Bootstrap CSS概览
包含了HTML5和css属性,试用HTML5文档类型(DOCTYPE)(特别注意。。。。。)
<meta name="viewport" content="width-device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
响应式图像<img src="..."class="imp-responsive" alt="响应式图像">
全局显示 body{margin:0;},排版(@font-family-base,@font-size-base,@line-height-base这几个属性),链接样式(@link-color属性)a:hover,a:focus{color:#FFFFFF}
避免跨浏览器的不一致(Normalize.css)
容器:<div class="container">...</div>
网格系统(Grid system)系统会自动分为12列,随着屏幕或视口尺寸的增加。用于组织内容
媒体查询(@media(min-width:@screen-sm-min)768px起)(@media(mid-width:@screen-md-min)992px起)(@media(min-width:@screen-lg-min)1200px起)

基本的网格结构

响应式的列重置:使用.clearfix class和响应式实用工具
偏移列:.col-md-offset-*(表示会把一个列的左外边距margin增加*列,1-11)
嵌套列:重复12个格子分配
列排序:col-md-4 col-md-push-8,col-md-8 col-md-pull-4
排版:子标题(<small></small>,<strong></strong>、<em></em>)、强调(class ="lead")、缩写(<abbr>)、地址(address标签需要使用<br>为封闭的地址文本换行)、引用(blockquote标签)、列表(定义列表dt,dd,dl)
代码:内联<code> <pre>开始和结束标签使用了Unicode变体:<,>
表格:<table><thread><tbody><tr><td><th><caption>,表格的边框底纹字体变化,根据table类(省略)
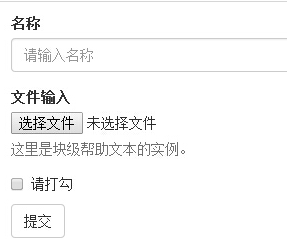
表单:<form>垂直表单、内联表单、水平表单,把标签和控件放在一个带有class.form-group的<div>中

内联表单(标签是并排的。form中添加class='form-inline')
![]()
水平表单(标签是标记的数量不同,表单呈现形式不同向form中添加class='form-horizontal',标签和控件放在class="from-group"的<div>中,向标签添加 class .control-label)
![]()
表单控件:input,textarea,checkbox,radio,select
禁用状态
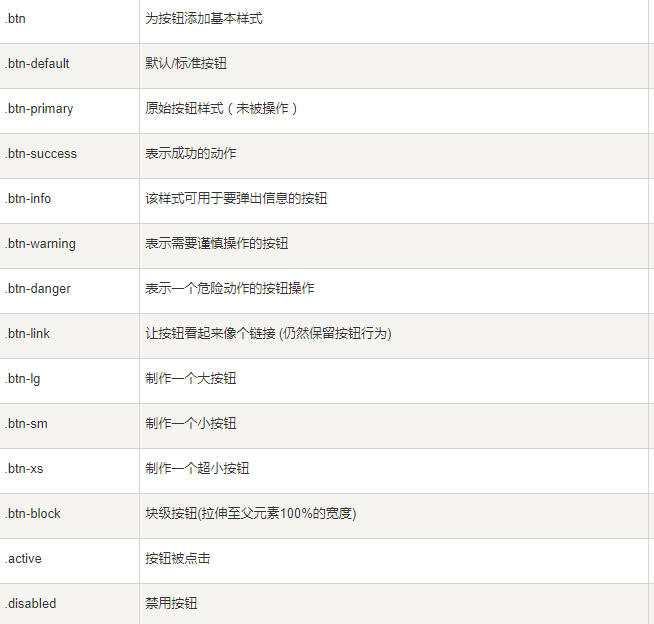
按钮:class .btn 的元素都会继承圆角灰色按钮的默认外观

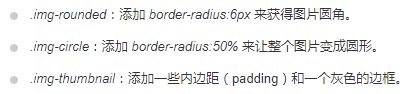
图片:

辅助类:举个例子 .hidden类
关闭图标:close
插入符:caret类<span>元素得到

清除浮动:.clearfix class
响应式试用工具:响应式实用工具目前只适用于块和表切换
.visible-*-每个针对css中不同的display属性,
三、bootstrap布局



