vue技术栈进阶(05. mutations, actions)
mutations --(用来修改state中的值)
1. 在mutations 模块中定义修改 state 中值的函数

2. 在修改值的组件中调用(如果 注册在 模块中 ,调用方法是一样的 )
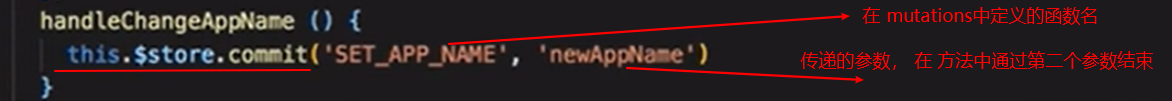
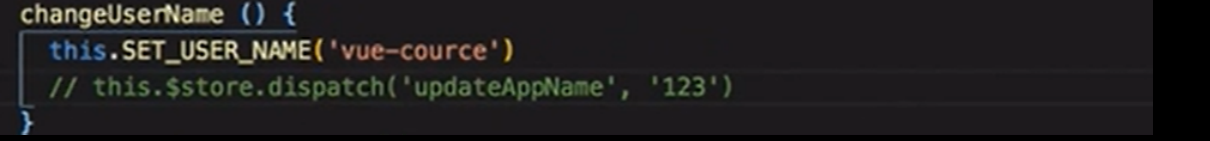
1)通过两个参数调用

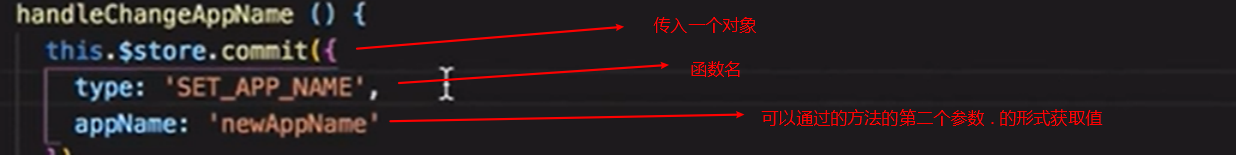
2)通过一个参数调用

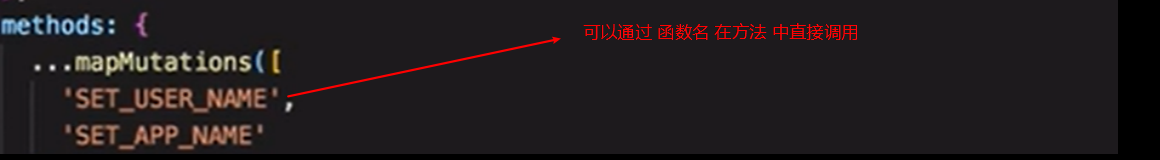
3)通过 mapMutations 函数 进行调用

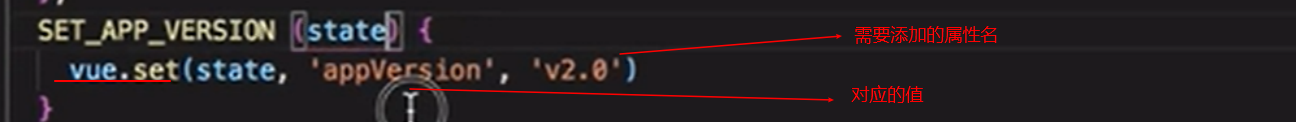
3. 添加state 中没有的 值
利用vue 的set 方法 ,所以我们需要 先引入 vue, 然后 在 组件中调用即可

注: 如果直接利用 赋值的方式 给 state添加属性 ,页面上是 不会渲染的 ,因为 vue 的响应原则
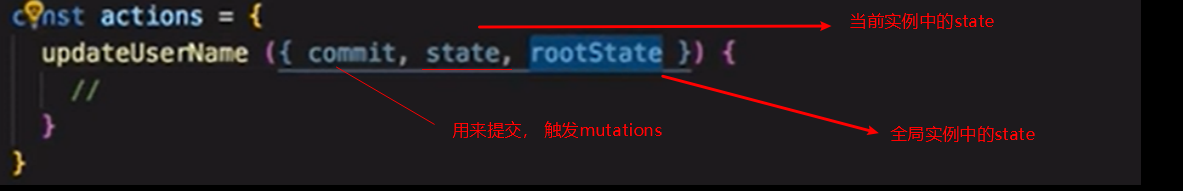
actions --(用来调用 mutations 中的方法, 一般执行一些异步操作)
通过 mapActions 函数 来获取 , 如果 ,模块 开启了 命名空间 则 函数 第一个参数 需要传入 模块名


动态添加模块


感谢您花时间阅读此篇文章,如果您觉得看了这篇文章之后心情还比较高兴,可以打赏一下,请博主喝上一杯咖啡,让博主继续码字……
本文版权归作者和博客园共有,来源网址:https://blog.csdn.net/weixin_46498102 欢迎各位转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接

