vue技术栈进阶(04.状态管理,Bus,state,getters) (2020-04-16 21:19)
1.子组件和父组件之间的传值
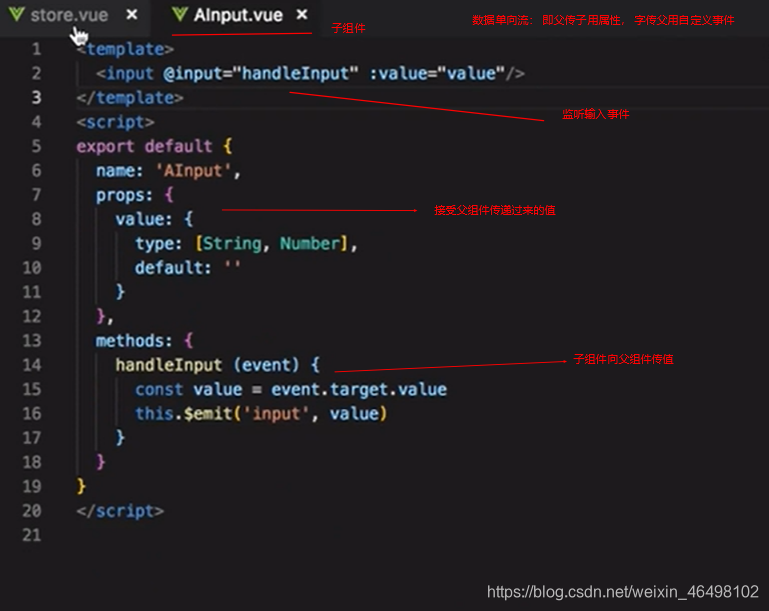
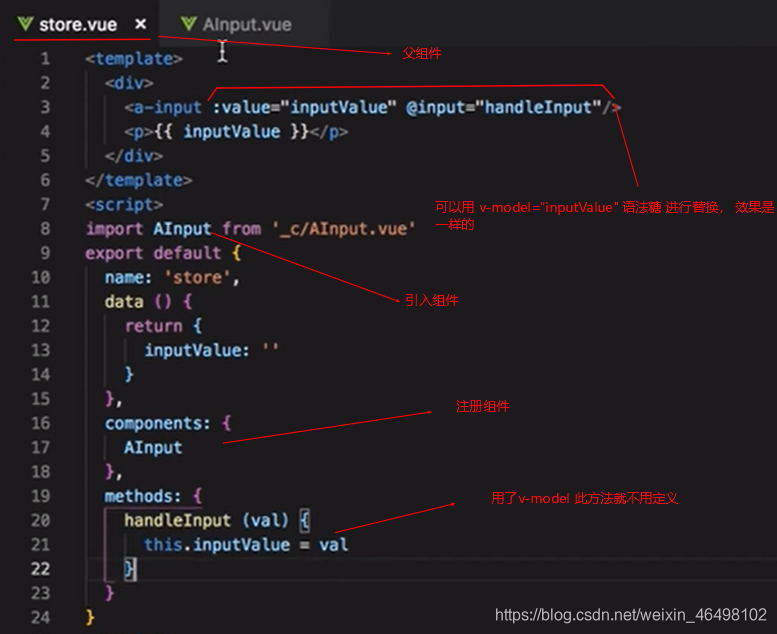
子组件传给父组件: 用事件的方式


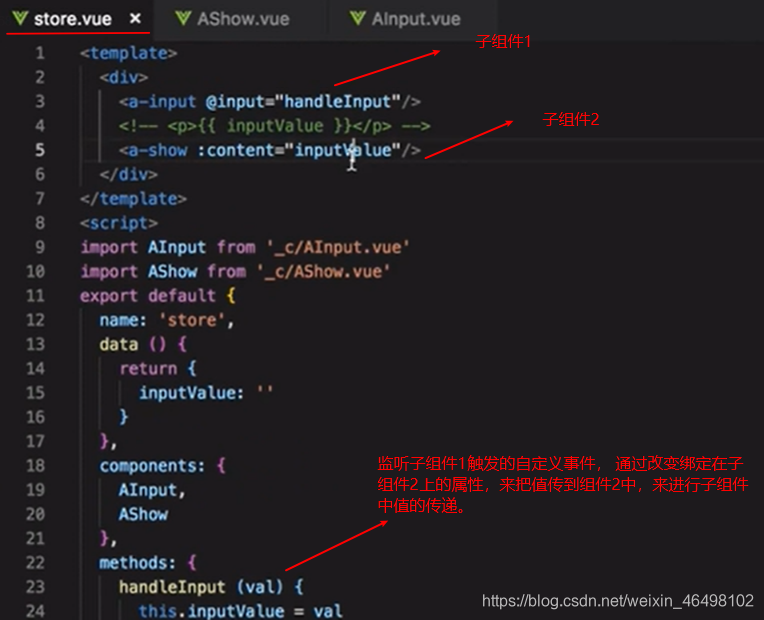
同文件子组件之间的传值
利用父组件作为中介,来单向流的进行传递

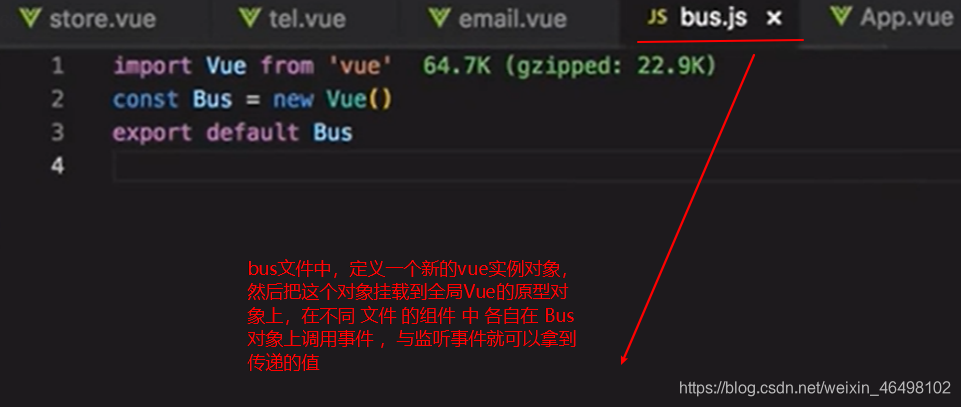
不同文件子组件之间的传值(例如跟组件中不同的组件,不方便在跟组件中书写逻辑代码)【Bus】
可以利用 Bus来进行传值 (Bus就是一个新的Vue实例对象,挂载到全局Vue原原型对象上,这样就可以在根组件监听这个Bus数据状态的变化进行值的发送与接受)

2.Vuex状态管理
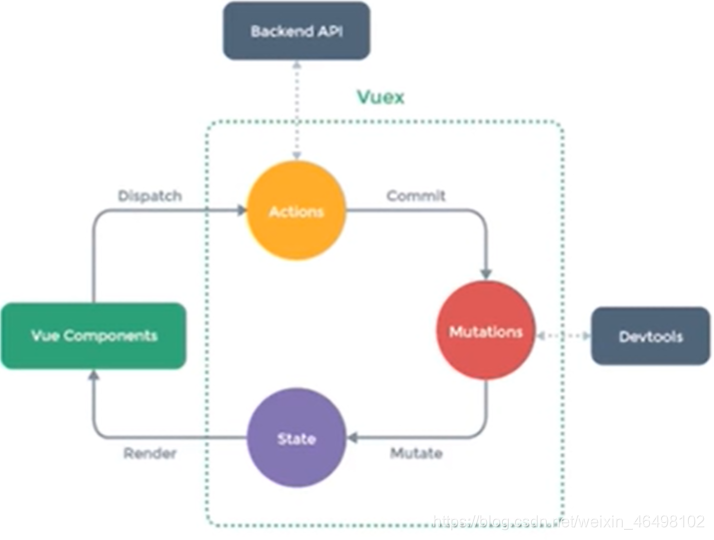
Vuex工作的流程

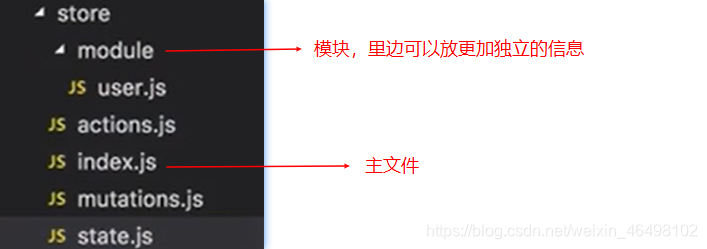
Vuex结构


------State属性相当于(data属性)
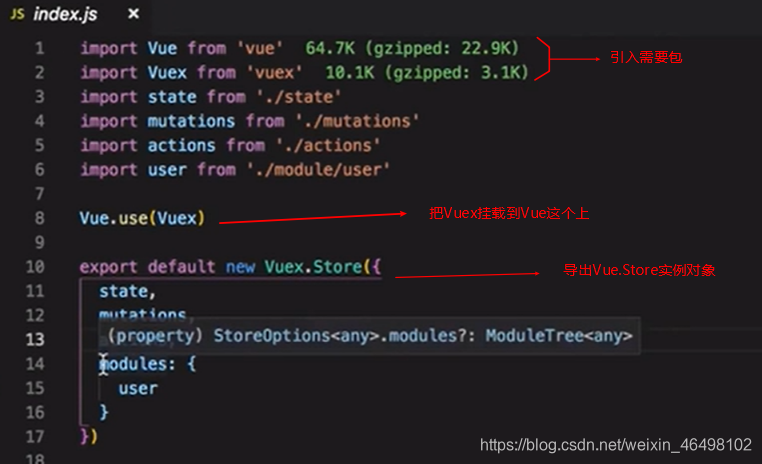
在state.js中定义,在index.js中引入
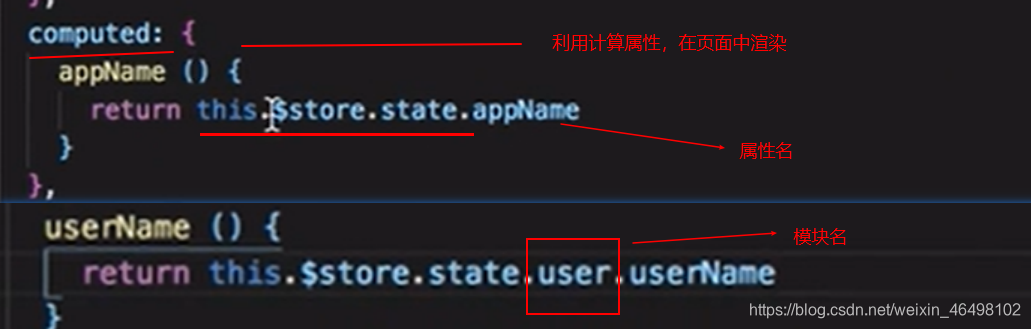
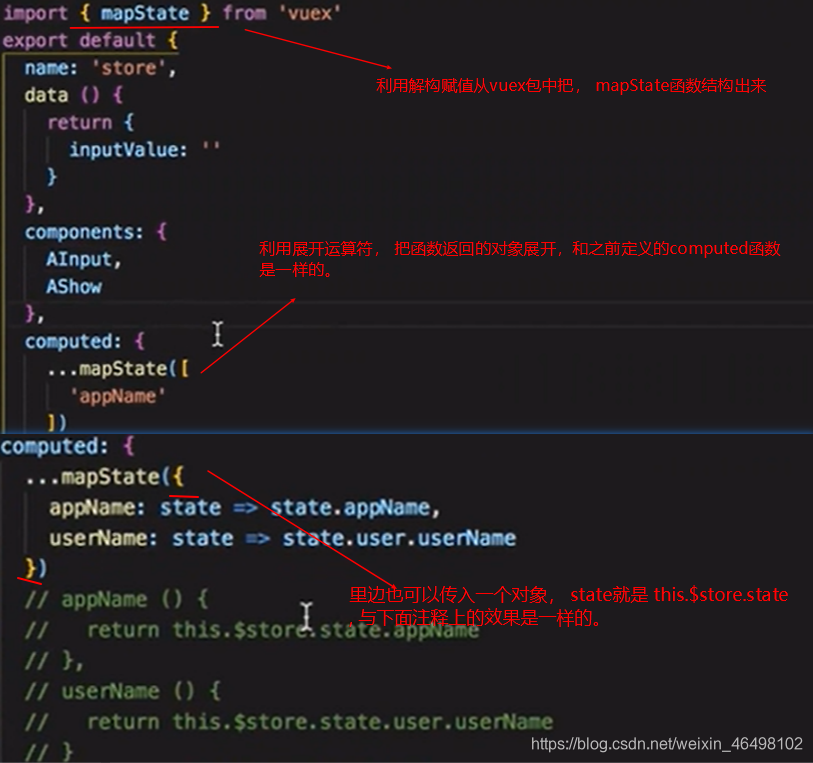
组件中获得定义在state 中值 的第一种方式

组件中过去定义在state 中值 的第二方式(通过mapState)

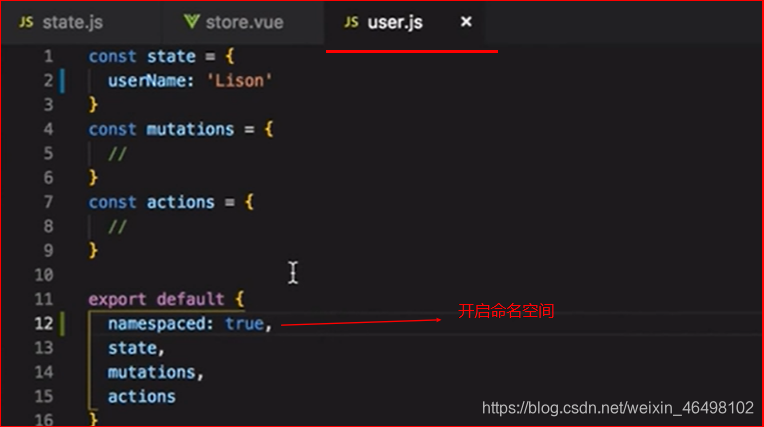
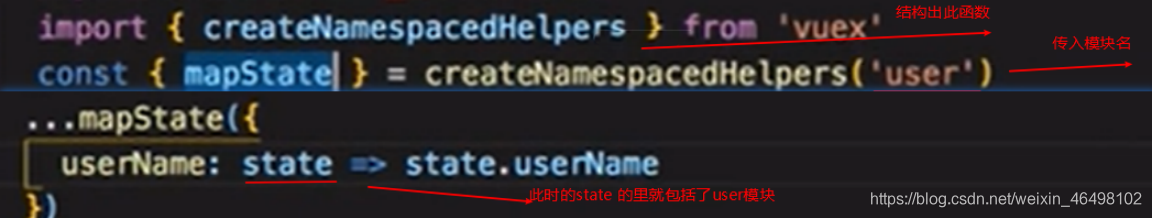
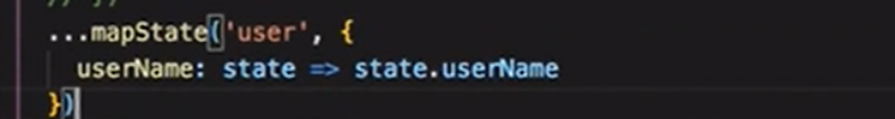
可以为模块开启命名空间(方便访问)

1.

2.

------getters属性相当于(computed属性)
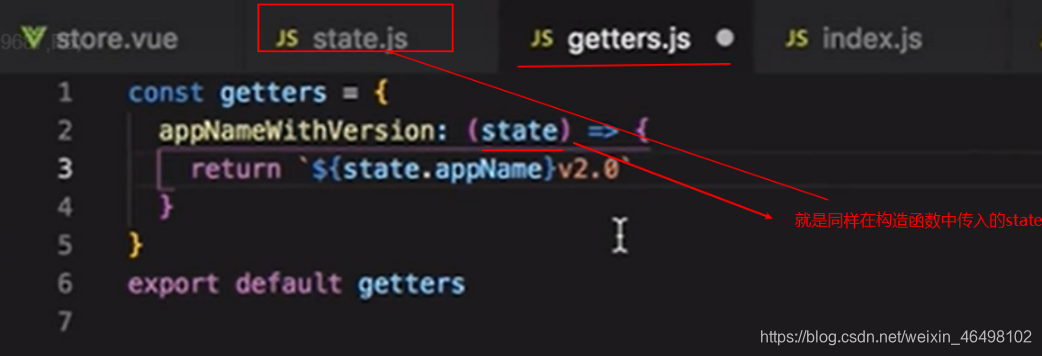
getters模块的定义格式如下

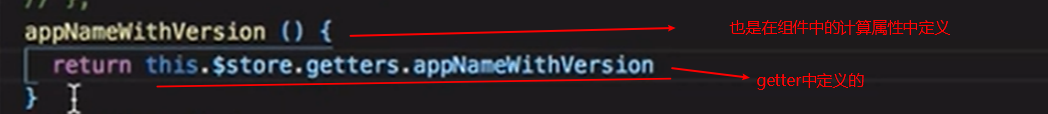
组件中获得定义在getters 中值 的第一种方式

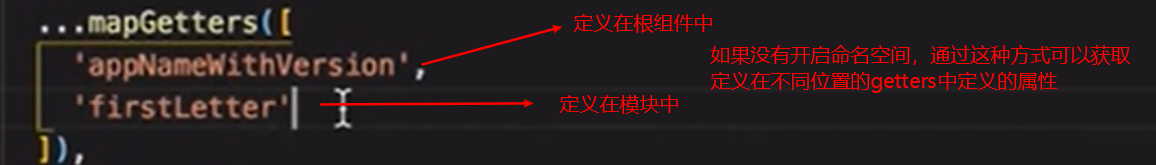
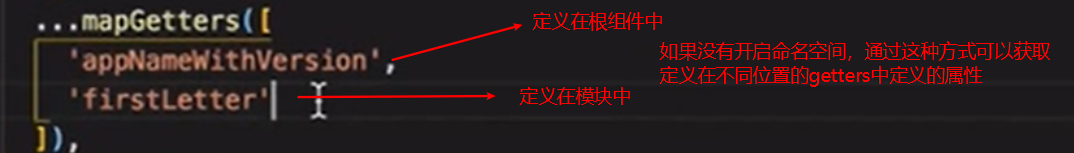
组件中获得定义在getter 中值 的第二种方式(利用mapGetters)

2.

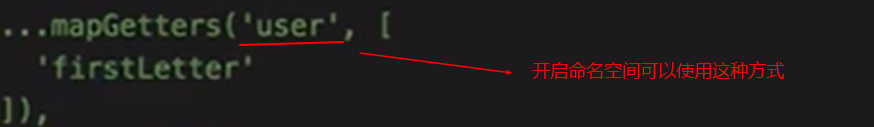
3.

感谢您花时间阅读此篇文章,如果您觉得看了这篇文章之后心情还比较高兴,可以打赏一下,请博主喝上一杯咖啡,让博主继续码字……
本文版权归作者和博客园共有,来源网址:https://blog.csdn.net/weixin_46498102 欢迎各位转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接

