VSCode——自定义VSCode背景图片
本文转载自https://blog.csdn.net/yukinoai/article/details/84564949
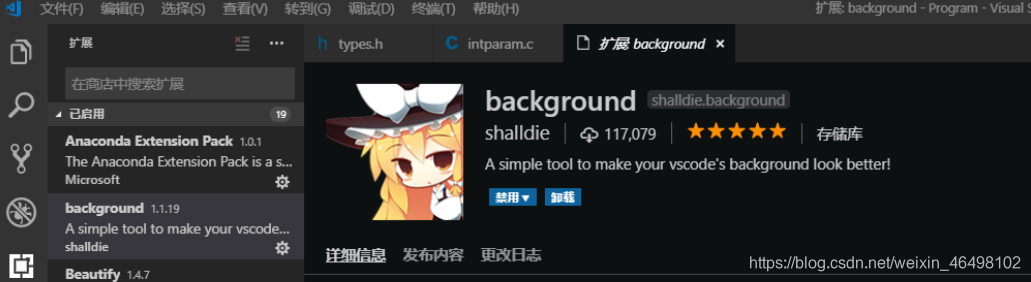
1.以管理员身份运行VS Code,安装background插件

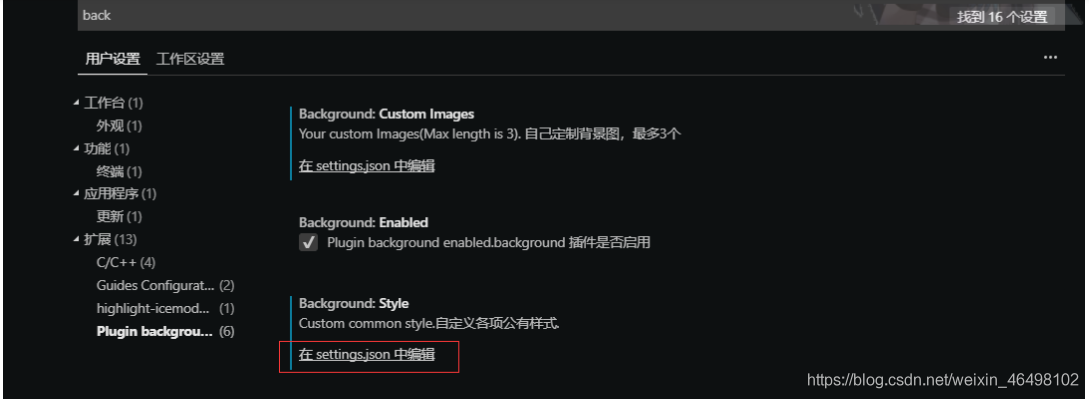
2.打开setting,在搜索框中输入background,选择扩展中的plugin background,选择在setting.json中编辑

3.在用户设置中输入以下代码,修改完后保存,会提示重启VS Code,点击确定后即可完成修改
//background 的相关配置
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": [
"file:///F:/Picture/Yukino/vs_background.png"//图片地址
],
"background.style": {
"content":"''",
"pointer-events":"none",
"position":"absolute",//图片位置
"width":"100%",
"height":"100%",
"z-index":"99999",
"background.repeat":"no-repeat",
"background-size":"25%,25%",//图片大小
"opacity":0.2 //透明度
},
"background.useFront": true,
"background.useDefault": false,//是否使用默认图片
我用的背景图片是这个:

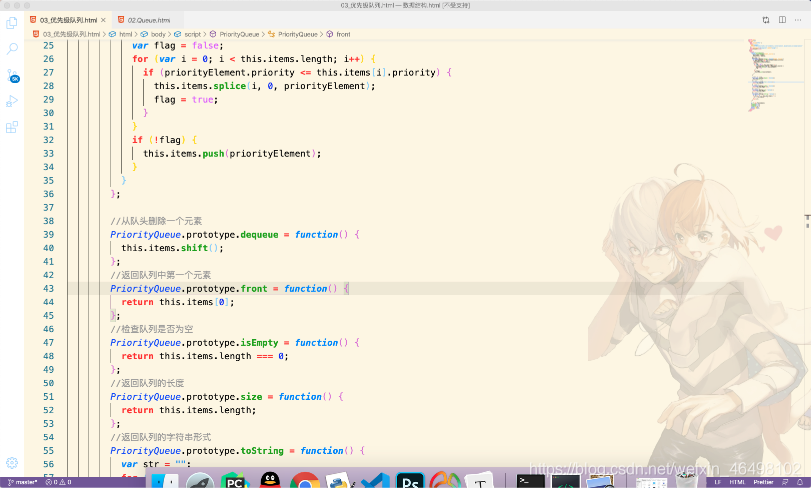
效果如下::

感谢您花时间阅读此篇文章,如果您觉得看了这篇文章之后心情还比较高兴,可以打赏一下,请博主喝上一杯咖啡,让博主继续码字……
本文版权归作者和博客园共有,来源网址:https://blog.csdn.net/weixin_46498102 欢迎各位转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接

