修改Markdown神器[Typora]的主题样式
修改Markdown神器[Typora]的主题样式

Typora是一款专注写作的工具,基于markdown标记语言来完成写作。出于以下原因决定替换主题样式:
1.自带的样式比较low,想替换一款高大上的;
2.用微信公众号发的文章样式和typora不一样,两边的效果需要保持一致,方便在typora预览效果;
3.能自己DIY一些东西,也是比较有意思的一件事。
一、主题样式从哪里获取?
自己写样式不太现实,也太花时间。
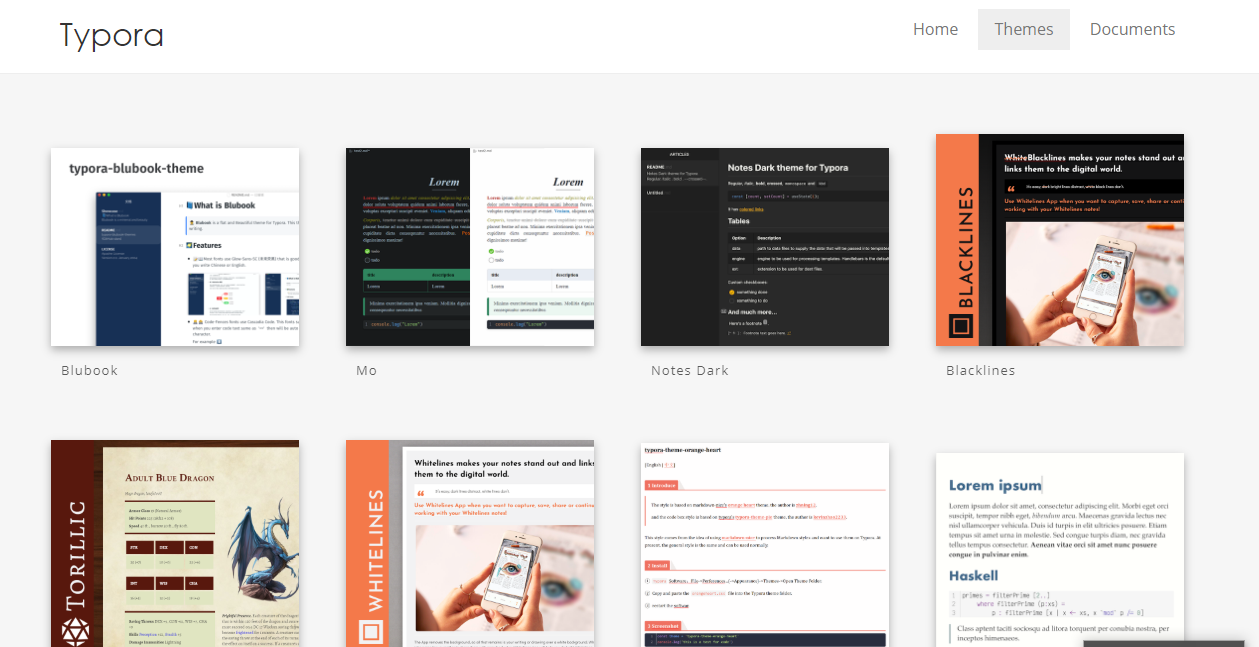
1.1 可以从Typora的官网下载样式
1.1.1 下载主题

我比较喜欢这两款
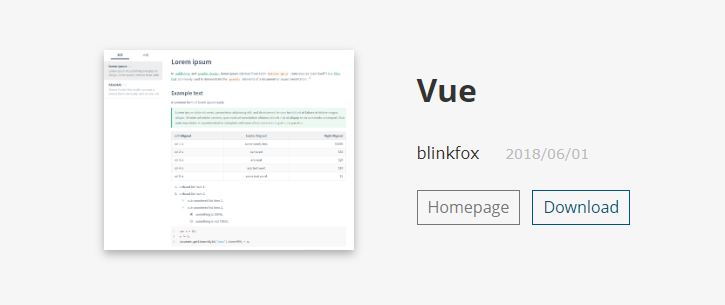
- Vue
http://theme.typora.io/theme/Vue/

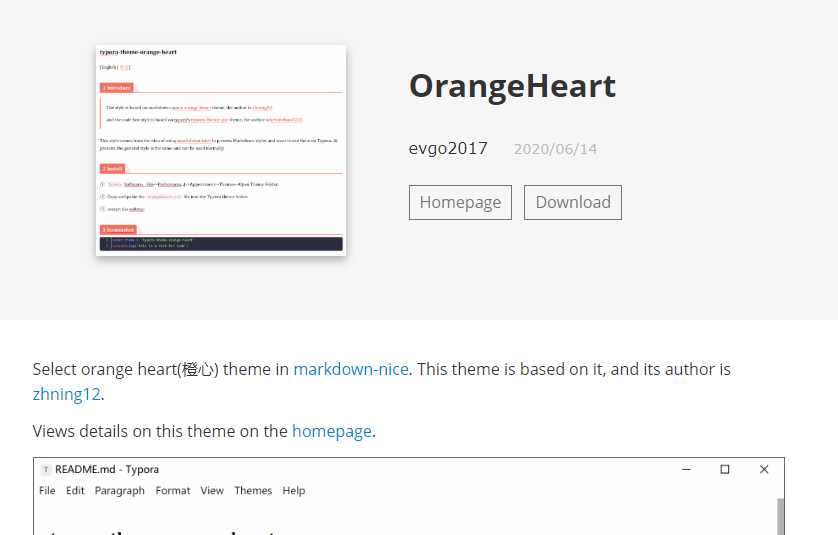
- 橙心
http://theme.typora.io/theme/OrangeHeart/

1.1.2 配置官网主题样式
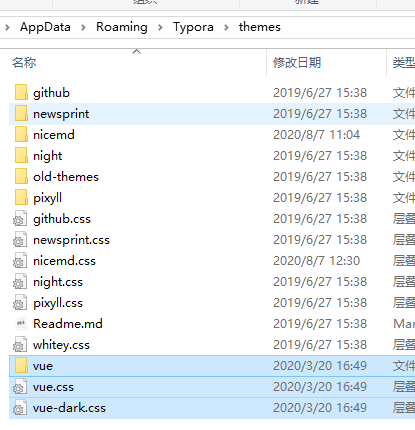
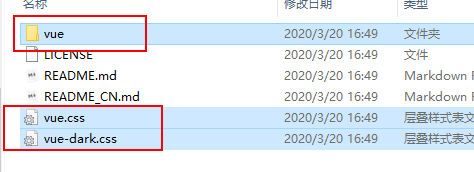
将下载好的样式文件拷贝到Typora工具的theme目录下
C:\Users\<user name>\AppData\Roaming\Typora\themes

我下载的Vue主题样式文件

然后重启Typora
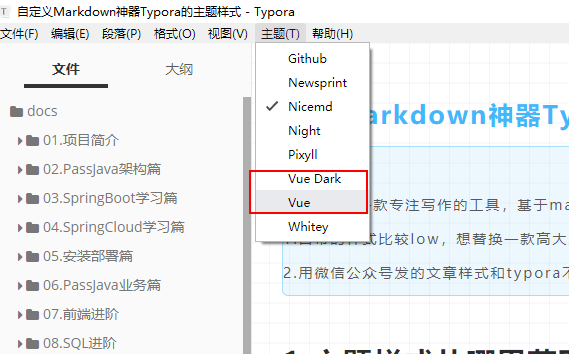
导航栏切换主题为Vue

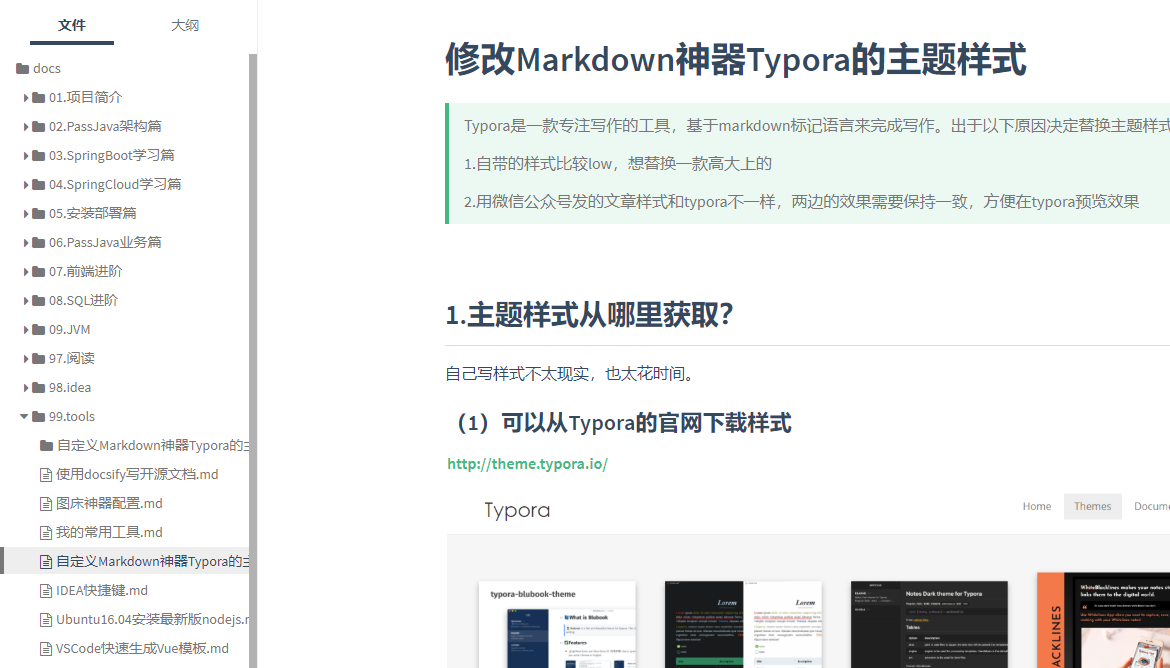
修改后的效果:

1.2 从mdnice上获取样式
mdnice是在线写markdown的神器
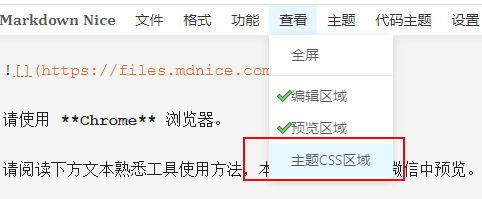
1.2.1 mdnice导航栏 选择主题CSS区域
1.2.2 选择全栈蓝样式

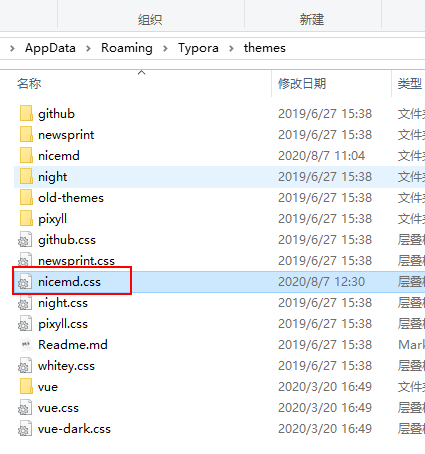
将右边的css样式保存到Typora的themes文件夹,这里我将文件命名为nicemd.css,大家可以起名字,注意不要用中文。

然后打开重启Typora,主题菜单栏里面就可以看到新增加的Nicemd主题了。
悟空,一只努力变强的码农!我要变身超级赛亚人啦!

另外可以搜索「悟空聊架构」或者PassJava666,一起进步!
我的GitHub主页,关注我的Spring Cloud实战项目《佳必过》





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?