JavaScrpit判断横竖屏
JavaScript
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function setLandscapeClass(){ if(window.orientation === 90 || window.orientation === -90 ){ var landscapeBox = document.getElementById("landscapeBox") landscapeBox.className = "landscape" } if(window.orientation === 180 || window.orientation === 0){ var landscapeBox = document.getElementById("landscapeBox") landscapeBox.className = "portrait" }}setLandscapeClass()window.addEventListener("onorientationchange" in window ? "orientationchange" : "resize", setLandscapeClass, false); |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .landscape{ z-index: 1001; width: 100%; height: 100%; top: 0rem; left: 0rem; background: url('../images/landscape_tip.gif') no-repeat; background-size: cover; position: fixed;}.portrait{ display: none;} |
HTML
1 | <div id="landscapeBox"></div> |
手机倒立过来,没有出现屏幕旋转,所以180度是没有用的。
(1)window.orientation 适用安卓手机和iphone6s,其他苹果手机未测试。
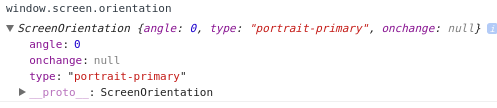
(2)window.screen.orientation
适用windows chrome,安卓手机。
iphone6s不适用,其他苹果手机未测试。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?