Mac配置前端开发环境及遇到的问题与解决方案
Mac配置前端开发环境及遇到的问题与解决方案
MacOS版本:10.15.3
一,安装brew
问题:curl: (7) Failed to connect to raw.githubusercontent.com port 443: Connection refused的解决办法
解决方案:打不开的网址,就是这个网址https://raw.githubusercontent.com/Homebrew/install/master/install,对应的内容就是 brew_install.rb
百度网盘下载,提取码:e928
1.进入 存放 brew_install.rb的目录中
2.执行 ruby brew_install.rb,根据提示 安装配置就行了
二,安装node多版本管理工具nvm
方便不同年代的项目运行
2.1,安装nvm
1 brew install nvm
2.2,配置nvm
1,创建.nvm文件夹
mkdir ~/.nvm
2,添加.zshrc文件,并添加如下内容
1 export NVM_DIR="$HOME/.nvm" 2 [ -s "/usr/local/opt/nvm/nvm.sh" ] && . "/usr/local/opt/nvm/nvm.sh" # This loads nvm 3 [ -s "/usr/local/opt/nvm/etc/bash_completion.d/nvm" ] && . "/usr/local/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion
运行如下命令即可编辑,如果没有,则会创建对应的文件
1 vim ~/.zshrc
但是此种方法只对本次有效,如需持久有效,需要写入 /Users/[username]/ 目录中的 .bash_profile 文件中才能生效;如果 /Users/[username]/ 目录没有 .bash_profile 文件,需要创建 .bash_profile 文件;
a、创建环境变量配置文件
1 touch .bash_profile
b、打开并编辑配置文件
1 open .bash_profile
输入配置内容:
1 export NVM_DIR="$HOME/.nvm" 2 [ -s "/usr/local/opt/nvm/nvm.sh" ] && . "/usr/local/opt/nvm/nvm.sh" # This loads nvm 3 [ -s "/usr/local/opt/nvm/etc/bash_completion.d/nvm" ] && . "/usr/local/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion
c、使配置生效
1 source .bash_profile
这样 nvm 就可以用了,执行 nvm --version 会看到 nvm 的安装版本
3,nvm常用命令
nvm install [nodeversion] # 安装指定版本,e.g. `nvm install v10.15.3` nvm use [nodeversion] # 指定当前使用的 Node.js 版本,e.g. `nvm use v10.15.3` nvm current # 查看当前使用的 Node.js 版本 nvm ls # 查看当前安装的 Node.js 版本列表,`nvm list` 也可以查看当前安装列表 nvm ls-remote # 查看远程服务器上可用的安装版本 nvm uninstall [nodeversion] # 删除指定版本的 Node.js,用法类似于 install 命令 nvm reinstall-packages [npmversion] # 在当前的 Node.js 版本下,安装指定版本的 npm 包管理器 nvm alias default [nodeversion] # 设置默认 Node.js 版本,e.g. `nvm alias default v10.15.3` nvm cache clear # 清除 nvm 缓存
三,安装配置svn
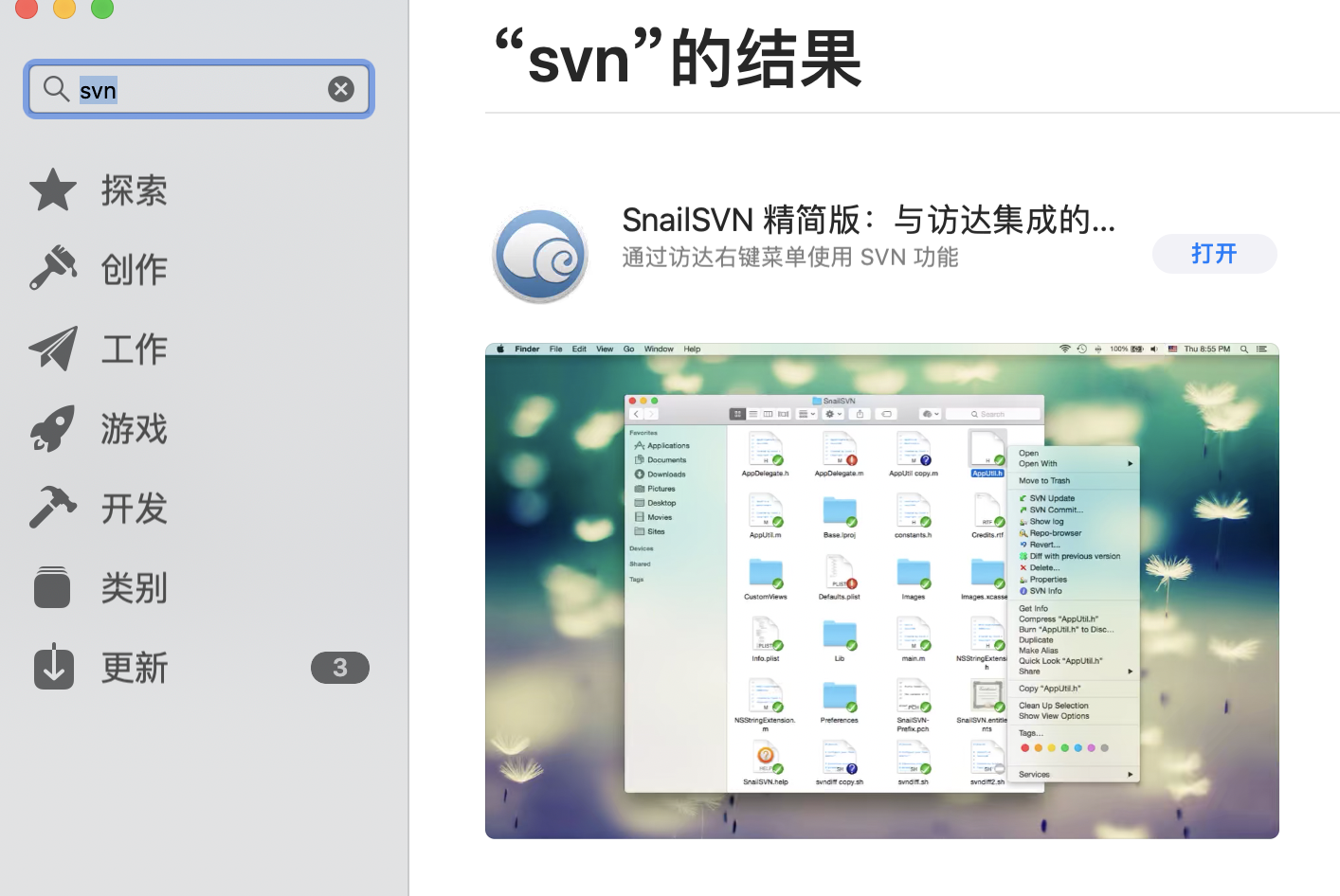
1、去appstore搜索“svn”,下载第一个snailSvn的精简版即可

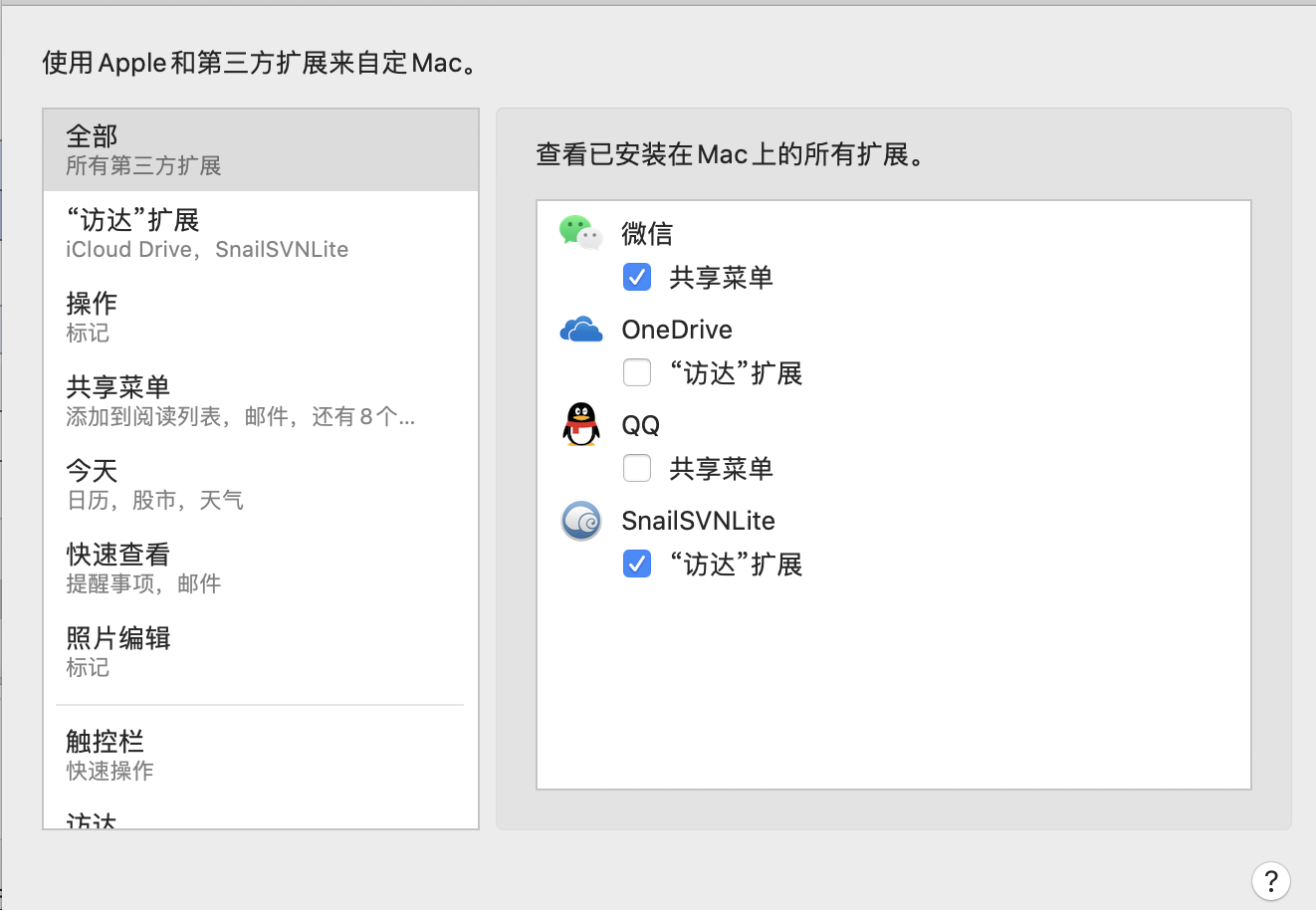
2、安装好之后,持续点击 下一步, 然后会自动弹窗扩展窗口,需要在第三方扩展中添加一下访达

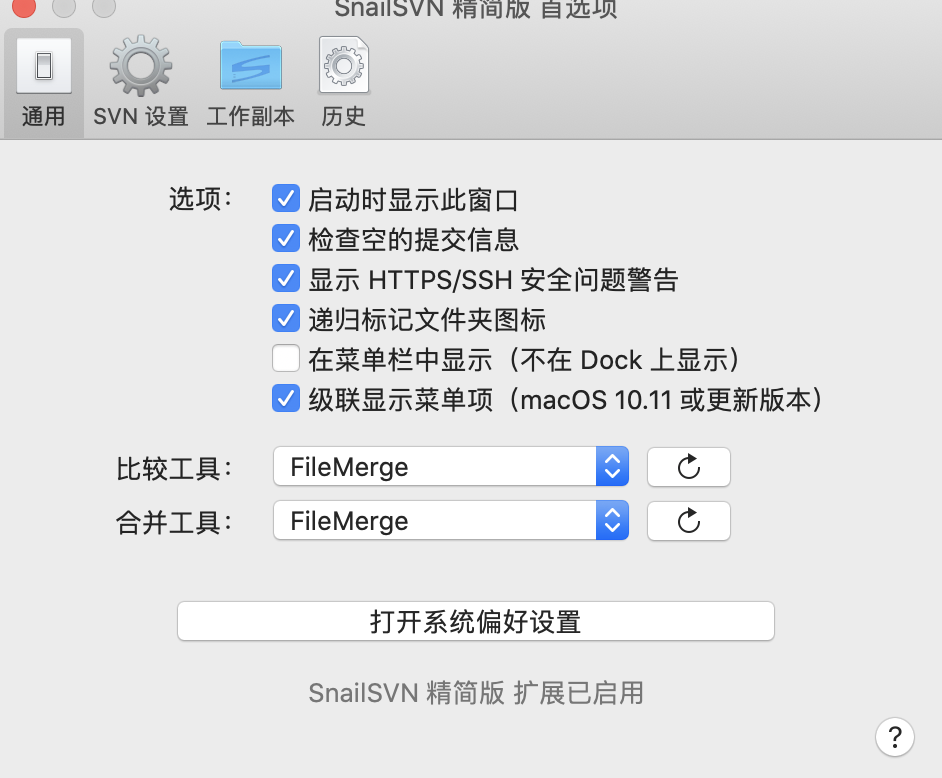
如果已安装好,也可通过打开偏好设置添加,如下:

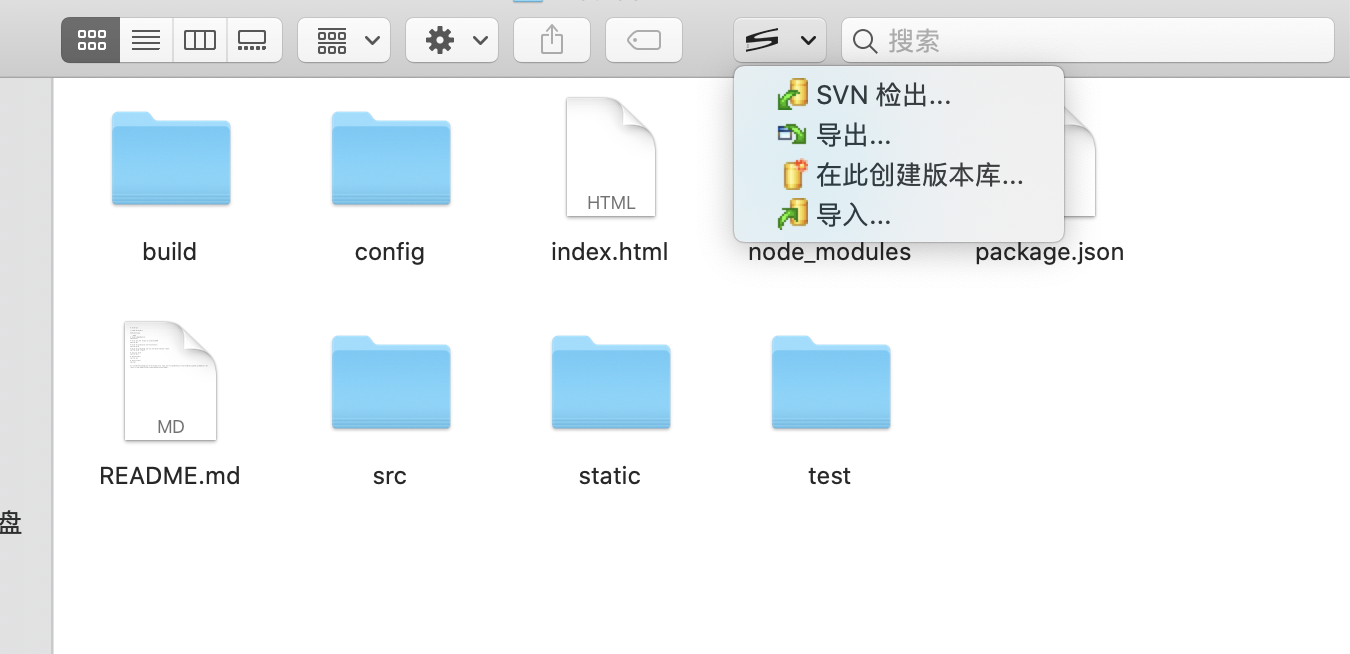
3、新建一个文件夹后,可以在访达中检出

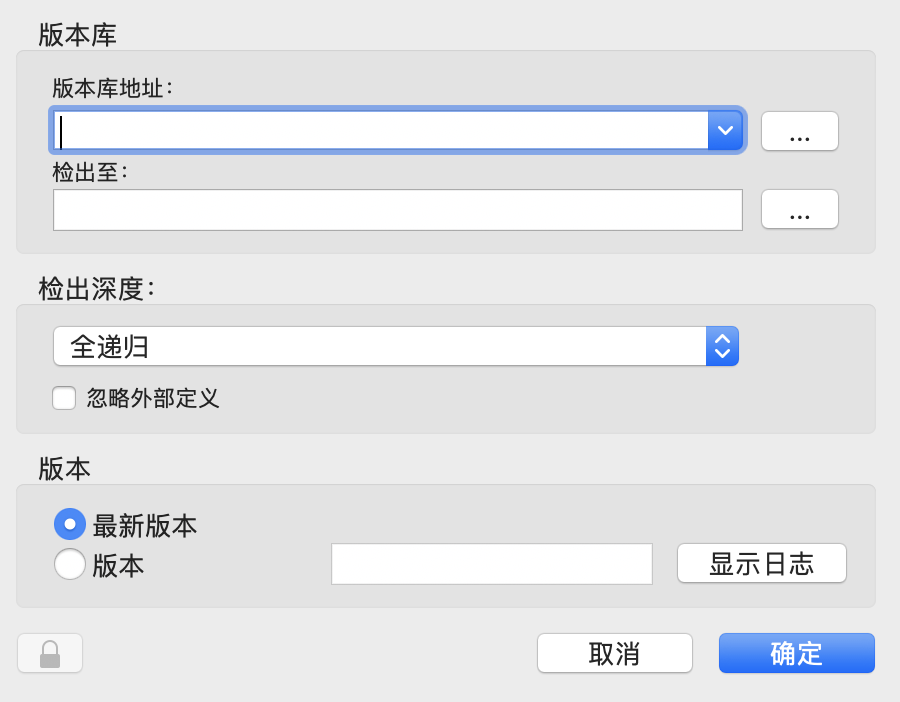
选择检出之后弹出如下弹窗

输入代码库地址以及检出到的文件夹地址,点击确认之后会弹窗账户名以及密码的输入框,输入之后确认即可检出对应的代码啦
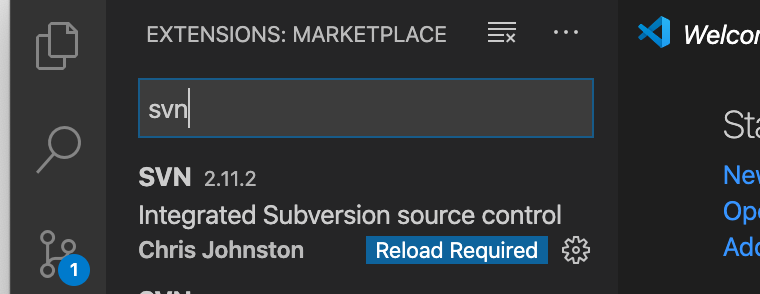
4、在vs code中配置svn
在vs code中搜索下载svn即可

问题:在macos10.15.3版本中使用svn报如下错误
1 svn: error: The subversion command line tools are no longer provided by Xcode.
解决办法:卸载之后重新安装
1 sudo rm -rf /Library/Developer/CommandLineTools
1 xcode-select --install
四,mac上使用HBuilderX遇到的问题
4.1,HBuilderX运行uniapp项目的问题
问题:使用uniapp的app运行到真机报node-sass错,如下:
Node Sass could not find a binding for your current environment: OS X 64-bit with Node.js 8.x [HBuilder] 10:52:46.052 Found bindings for the following environments: OS X 64-bit with Node.js 10.x
为了方便控制,我创建uniapp的时候使用的是npm管理的,而不是深度依赖HBuilderX,这样是更自由点。
但是打包与测试的时候还是希望使用HBuilderX,方便,不用安装那么多东西。
这样是产生了一个偏差点,我开发的时候使用的是本机的node,查看下node的版本:
1 $ node -v 2 v10.15.3
而HBuilderX有个内置的node,是v8.x的。
在打包发布或运行的时候会使用HBuilderX内置的node,所以是会报错的。
总结来说,我们node_module下的包是用高版本的node生成的,但是在打包或运行的时候使用的HBuilderX里面的低版本的node,所以就会找不到需要的东西。
解决办法:解决的方法有多种,但我们这里已经使用了npm的形式开发,那么我们打包最好还是保持同样的环境,省的麻烦。所以我们告诉HBuilderX使用我们本机的node即可。
在windows上暂未遇到此问题,以下主要介绍mac上的解决方案:
a,进入HBuilderX自带的node下面,将node重命名即可备份:
1 $ cd /Applications/HBuilderX.app/Contents/HBuilderX/plugins/node 2 $ mv node node-v8
b,添加本机node的软链接:
$ ln -s /Users/[username]/.nvm/versions/node/v10.15.3/bin/node /Applications/HBuilderX.app/Contents/HBuilderX/plugins/node/node
重启HBuilderX即可。
4.2,使用iOS模拟器的问题
问题:xcode已安装,但是HBuilderX检测不到ios模拟器
解决方案:
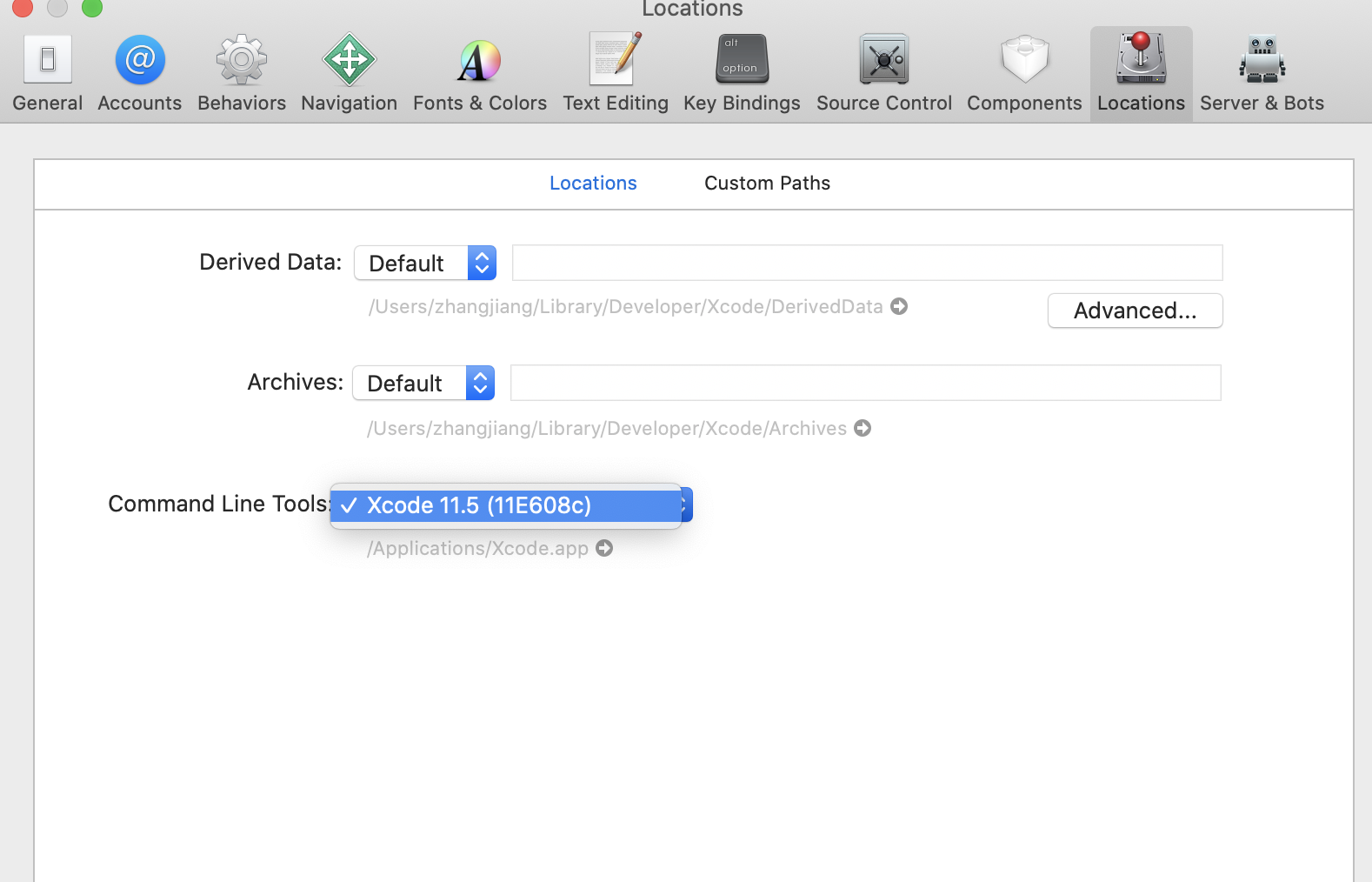
- 打开xcode,点击菜单
xcode--->perferences - 点击
locations,如下 - 找到
command lines tools,选中下拉菜单