React Native之支付集成(微信 支付宝)(ios android)
React Native之支付集成(微信 支付宝)(ios android)
一,需求分析
1.1,app在线充值与提现
二,技术介绍与集成
2.1,微信支付
2.1.1,Android配置
详细配置可查看React Native之微信分享(iOS Android),这里主要介绍的是支付方面的配置
第一步:创建名为'wxapi'的文件夹,并在文件夹内创建WXPayEntryActivity.java,用于获得微信的授权和支付权限。
1 package your.package.wxapi; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import com.theweflex.react.WeChatModule; 6 7 public class WXPayEntryActivity extends Activity { 8 @Override 9 protected void onCreate(Bundle savedInstanceState) { 10 super.onCreate(savedInstanceState); 11 WeChatModule.handleIntent(getIntent()); 12 finish(); 13 } 14 }
第二步:在AndroidManifest.xml文件中添加刚刚创建的Actiivty的配置
1 <manifest> 2 <application> 3 4 ... 5 6 <activity 7 android:name=".wxapi.WXPayEntryActivity" 8 android:label="@string/app_name" 9 android:exported="true" 10 /> 11 </application> 12 </manifest>
第三步:添加混淆设置,在proguard-rules.pro中添加如下代码,当然如果不混淆就不安全啦
1 -keep class com.tencent.mm.sdk.** { 2 *; 3 }
2.1.2,ios配置
详细配置可查看React Native之微信分享(iOS Android),支付方面的配置在React Native之微信分享(iOS Android)已完成
2.2,支付宝支付
在蚂蚁金服开放平台https://open.alipay.com/platform/manageHome.htm申请应用,并签约https://open.alipay.com/platform/home.htm
2.2.1,Android配置
第一步:在android/app目录下新建libs目录
第二步:将alipaySdk-15.5.7-20181023110917.aar (目前最新版的sdk类库)包放入android/app/libs目录下,如下图。

第三步:在android/build.gradle 中,添加下面的内容,将 libs 目录作为依赖仓库:
1 allprojects { 2 repositories { 3 // 添加下面的内容 4 flatDir { 5 dirs 'libs' 6 } 7 // ... jcenter() 等其他仓库 8 jcenter() 9 google() 10 } 11 }
第四步:在android/app/build.gradle文件里面支付宝 SDK 作为项目依赖:
1 dependencies { 2 3 // 添加下面的内容 4 implementation (name: 'alipaySdk-15.5.7-20181023110917', ext: 'aar') 5 6 // ... 其他依赖项 7 }
第五步:在android/app/proguard-rules.pro添加混淆规则,增加安全性
1 -keep class com.alipay.android.app.IAlixPay{*;} 2 -keep class com.alipay.android.app.IAlixPay$Stub{*;} 3 -keep class com.alipay.android.app.IRemoteServiceCallback{*;} 4 -keep class com.alipay.android.app.IRemoteServiceCallback$Stub{*;} 5 -keep class com.alipay.sdk.app.PayTask{ public *;} 6 -keep class com.alipay.sdk.app.AuthTask{ public *;} 7 -keep class com.alipay.sdk.app.H5PayCallback { 8 <fields>; 9 <methods>; 10 } 11 -keep class com.alipay.android.phone.mrpc.core.** { *; } 12 -keep class com.alipay.apmobilesecuritysdk.** { *; } 13 -keep class com.alipay.mobile.framework.service.annotation.** { *; } 14 -keep class com.alipay.mobilesecuritysdk.face.** { *; } 15 -keep class com.alipay.tscenter.biz.rpc.** { *; } 16 -keep class org.json.alipay.** { *; } 17 -keep class com.alipay.tscenter.** { *; } 18 -keep class com.ta.utdid2.** { *;} 19 -keep class com.ut.device.** { *;}
第六步:在android/app/src/com/main/java/xx/xx下创建包名alipay,和微信支付一样,处理回调
第七步:编写 Module,在alipay包下创建AlipayModule.java,代码如下:
1 package com.项目工程名.alipay; 2 3 import com.alipay.sdk.app.PayTask; 4 import com.facebook.react.bridge.Arguments; 5 import com.facebook.react.bridge.Promise; 6 import com.facebook.react.bridge.ReactApplicationContext; 7 import com.facebook.react.bridge.ReactContextBaseJavaModule; 8 import com.facebook.react.bridge.ReactMethod; 9 import com.facebook.react.bridge.WritableMap; 10 import java.util.Map; 11 12 public class AlipayModule extends ReactContextBaseJavaModule { 13 14 public AlipayModule(ReactApplicationContext reactContext) { 15 super(reactContext); 16 } 17 18 @Override 19 public String getName() { 20 return "Alipay"; 21 } 22 23 @ReactMethod 24 public void pay(final String orderInfo, final Promise promise) { 25 Runnable payRunnable = new Runnable() { 26 @Override 27 public void run() { 28 WritableMap map = Arguments.createMap(); 29 PayTask alipay = new PayTask(getCurrentActivity()); 30 Map<String, String> result = alipay.payV2(orderInfo,true); 31 for (Map.Entry<String, String> entry: result.entrySet()) 32 map.putString(entry.getKey(), entry.getValue()); 33 promise.resolve(map); 34 } 35 }; 36 // 必须异步调用 37 Thread payThread = new Thread(payRunnable); 38 payThread.start(); 39 } 40 41 }
第八步:编写 Package,在alipay包下创建AlipayPackage.java,代码如下:
1 package com.项目工程名.alipay; 2 3 import com.facebook.react.ReactPackage; 4 import com.facebook.react.bridge.NativeModule; 5 import com.facebook.react.bridge.ReactApplicationContext; 6 import com.facebook.react.uimanager.ViewManager; 7 import java.util.ArrayList; 8 import java.util.Collections; 9 import java.util.List; 10 11 public class AlipayPackage implements ReactPackage { 12 13 @Override 14 public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) { 15 return Collections.emptyList(); 16 } 17 18 @Override 19 public List<NativeModule> createNativeModules( 20 ReactApplicationContext reactContext) { 21 List<NativeModule> modules = new ArrayList<>(); 22 modules.add(new AlipayModule(reactContext)); 23 return modules; 24 } 25 26 }
第九步:在MainApplication中注册模块:
1 ... 2 3 import com.项目工程名. AlipayPackage; 4 5 ... 6 7 @Override 8 protected List<ReactPackage> getPackages() { 9 return Arrays.<ReactPackage>asList( 10 new MainReactPackage(), 11 // ...other packages 12 new AlipayPackage() // <-- 注册模块 13 ); 14 }
2.2.2,iOS配置
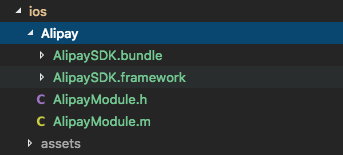
第一步:启动Xcode,把iOS包中的压缩文件中以下文件拷贝到项目文件夹下,并导入到项目工程中。
AlipaySDK.bundle
AlipaySDK.framework
第二步:在Build Phases选项卡的Link Binary With Libraries中,增加以下依赖:

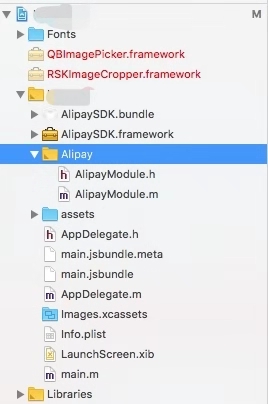
第三步:在项目目录下创建Group Alipay,并创建AlipayMoudle模块,如下图所示:


第四步:编写AlipayModule.h代码如下:
1 /** 2 * Created by jackson影琪 on 2018/12/05. 3 */ 4 #import <React/RCTBridgeModule.h> 5 #import <React/RCTLog.h> 6 #import <Foundation/Foundation.h> 7 8 @interface AlipayModule : NSObject <RCTBridgeModule> 9 10 @end
第五步:编写AlipayModule.m代码如下:
1 /** 2 * Created by jackson影琪 on 2018/12/05. 3 */ 4 5 #import <Foundation/Foundation.h> 6 #import "AlipayModule.h" 7 #import <AlipaySDK/AlipaySDK.h> 8 9 @implementation AlipayModule 10 11 RCT_EXPORT_METHOD(pay:(NSString *)orderInfo 12 resolver:(RCTPromiseResolveBlock)resolve 13 rejecter:(RCTPromiseRejectBlock)reject) 14 { 15 //应用注册scheme,在AliSDKDemo-Info.plist定义URL types 16 NSString *appScheme = @"zftest"; 17 [[AlipaySDK defaultService] payOrder:orderInfo fromScheme:appScheme callback:^(NSDictionary *resultDic) { 18 resolve(resultDic); 19 }]; 20 } 21 22 RCT_EXPORT_MODULE(Alipay); 23 24 @end
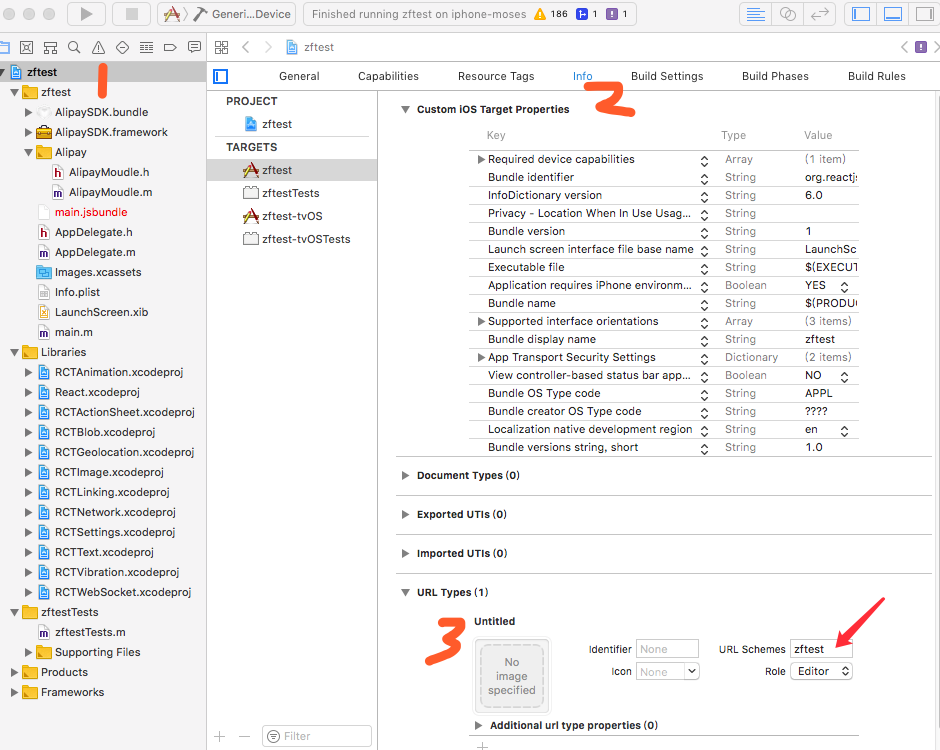
第六步:应用注册scheme,在AliSDKDemo-Info.plist定义URL types,箭头所指的设置必须和上一步中的NSString *appScheme = @"zftest";必须保持一致,否则在支付成功后没法回到商户app中,同样和无法拿到成功与否的结果,这是一个坑,注意了。

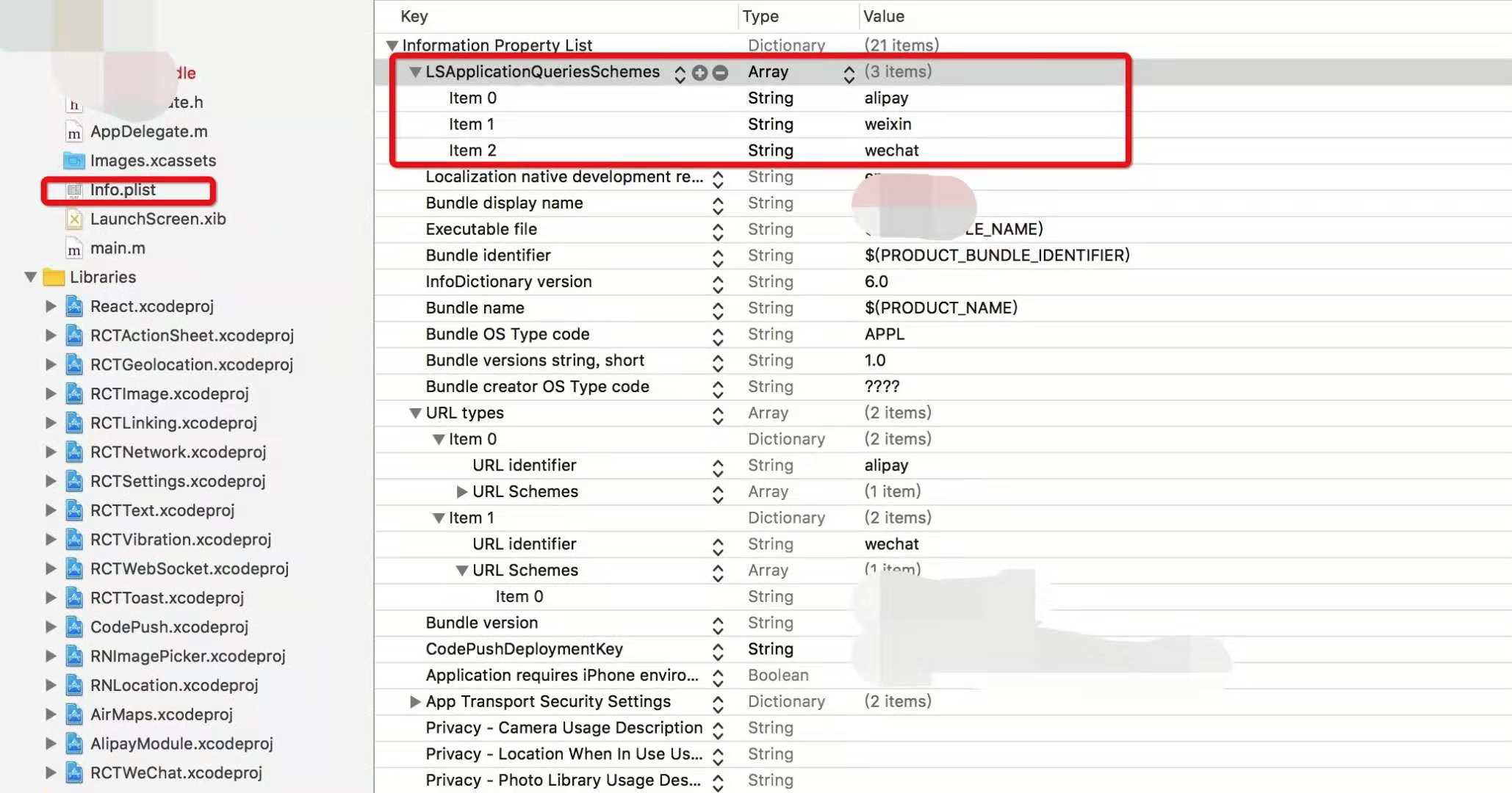
第七步:.iOS9 以上,添加白名单,直接编辑编辑 Info.plist:
1 <key>LSApplicationQueriesSchemes</key> 2 <array> 3 <string>alipay</string> 4 <string>weixin</string> 5 <string>wechat</string> 6 </array>
或给 LSApplicationQueriesSchemes 添加三个值 alipay、weixin、wechat


到此为止,基本配置完成
三,使用
3.1,微信支付使用
详细使用可查看React Native之微信分享(iOS Android),这里主要介绍的是支付方面的使用
1 // 微信支付 2 WeChatPayment = () => { 3 WeChat.isWXAppInstalled() 4 .then((isInstalled) => { 5 if (isInstalled) { 6 WeChat.pay({ 7 partnerId: 'xxxxxx', // 商家向财付通申请的商家id 8 prepayId: 'xxxxxx', // 预支付订单 9 nonceStr:'xxxxxx', // 随机串,防重发 10 timeStamp: 'xxxxxxx' , // 时间戳,防重发. 11 package: 'Sign=WXPay', // 商家根据财付通文档填写的数据和签名 12 sign: 'xxxxxxxxx' // 商家根据微信开放平台文档对数据做的签名 13 }).then((requestJson)=>{ 14 //支付成功回调 15 if (requestJson.errCode=="0"){ 16 //回调成功处理 17 Toast.show('已成功支付') 18 } 19 }).catch((err)=>{ 20 Toast.show('支付失败') 21 }) 22 } else { 23 Toast.show('您还没有安装微信,请安装微信之后再试'); 24 } 25 }); 26 27 }
以下数据从后台获取
1 { 2 partnerId: '', // 商家向财付通申请的商家id 3 prepayId: '', // 预支付订单 4 nonceStr: '', // 随机串,防重发 5 timeStamp: '', // 时间戳,防重发 6 package: '', // 商家根据财付通文档填写的数据和签名 7 sign: '' // 商家根据微信开放平台文档对数据做的签名 8 }
微信支付状态监听
1 //监听 支付状态 2 // 'SendMessageToWX.Resp' 分享监听字段 3 // 'PayReq.Resp' 支付监听字段 4 // 'SendAuth.Resp' 登录监听字段 5 wechat.addListener( 6 'PayReq.Resp', 7 (response) => { 8 if (parseInt(response.errCode) === 0) { 9 toastShort('支付成功'); 10 } else { 11 toastShort('支付失败'); 12 } 13 } 14 );
3.2,支付宝支付使用
支付宝支付调用:
1 import { NativeModules } from 'react-native'; 2 3 ... 4 5 async pay(res) { // params 为后端提供的参数 6 let ret = await NativeModules.Alipay.pay(res.result); // 调起支付宝,发起支付 7 if (ret.resultStatus === '9000') { 8 Toast.show('已成功支付'); 9 // 支付成功回调 10 } else { 11 Toast.show('支付失败'); 12 // 支付失败回调 13 } 14 } 15
返回的状态码对应的信息:
1 switch (data[0].resultStatus) { 2 case "9000": 3 opt.success && opt.success(data) 4 break; 5 case "8000": 6 opt.fail && opt.fail('支付结果未知,请查询订单状态') 7 break; 8 case "4000": 9 opt.fail && opt.fail('订单支付失败') 10 break; 11 case "5000": 12 opt.fail && opt.fail('重复请求') 13 break; 14 case "6001": 15 opt.fail && opt.fail('用户中途取消') 16 break; 17 case "6002": 18 opt.fail && opt.fail('网络连接出错') 19 break; 20 case "6004": 21 opt.fail && opt.fail('支付结果未知,请查询订单状态') 22 break; 23 default: 24 opt.fail && opt.fail('其他失败原因') 25 break; 26 }
后台返回的数据格式为:
1 //res是支付宝服务器返回的数据,格式为: 2 { 3 "code": 200, 4 "status": "success", 5 "message": "", 6 "result": "alipay_sdk=alipay-sdk-java-dynamicVersionNo&app_id=2xxxxxxxxxx" 7 }





