Vue全家桶高仿小米商城
大家好,我是河畔一角,时隔半年再次给大家带来一门重量级的实战课程:《Vue全家桶高仿小米商城》,现在很多公司都在参与到商城的构建体系当中,因此掌握一套商城的标准开发体系非常重要;商城的开始时非常复杂的,包括众多的页面设计和交互,以及非常丰富的知识点,所以一旦学会商城开发,其它系统完全不在话下。
下面给大家介绍一下小米商城包含的知识点和内容:
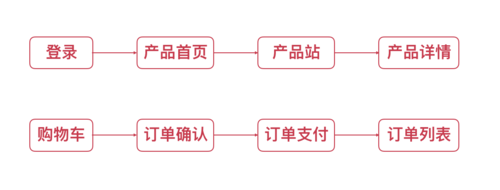
商城的页面流程:

商城组件部分:
NavHeader(导航头组件)、NavFooter(导航底部组件)、ServiceBar(服务条组件)、ProductParam(产品参数吸附组件)、OrderHeader(订单头组件)、Loading(加载组件)、Modal(弹框组件)、No-Data(无数据组件)、ScanPayCode(支付封装组件)
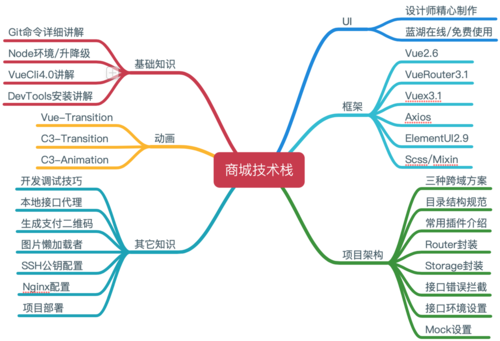
课程所包含的知识图谱:

上面主要从6个方面介绍了课程所包含的技术点,分别为:基础知识、动画部分、其它知识、UI、框架、项目架构等
此次课程一共包含了十六个章节:
第一章:课程简介
对课程的整体内容做介绍,并讲解Node环境安装和配置,以及Node版本如何做卸载和升级。
第二章:Git安装和配置
首先介绍Git软件的安装和配置,其次对Git命令做详细的操作演示。
第三章:VueCli4.0安装和使用
首次对Vue脚手架4.0版本做安装和演示,并对可视化功能做详细介绍。
第四章:项目基础架构
此章节全力讲解前端基本项目架构,通过此章节可搭建一个通用性的前端架构,内容涵盖跨域方案、路由封装、错误拦截等。
第五章:商城首页
介绍了首页各个组件的静态代码实现,并实现了图片懒加载插件集成和Modal动画实现。
第六章:登录页面
登录页面交互和接口完整代码实现。
第七章:Vuex集成
Vuex插件的入门和实战应用。
第八章:产品站页面
介绍产品站页面吸顶组件、参数组件、视频模块以及Slide动画等实现。
第九章:商品详情页面
商品详情交互接口实现。
第十章:购物车页面
主要讲解了购物车头部组件以及购物车所有功能的动态交互实现。
第十一章:ElementUI集成
ElementUI框架的入门介绍和课程中的实战集成运用。
第十二章:订单确认页面
订单确认页面中部分静态模块实现以及接口功能实现。
第十三章:订单支付
主要讲解订单结算交互实现,同时包含微信支付和支付宝支付同后台对接。
第十四章:订单列表
介绍了订单列表的数据渲染和分页功能实现。
第十五章:上线部署
代码性能优化、打包和线上部署
第十六章:课程总结
对整个商城课程的讲解做总结,帮助大家回顾和整理整个商城的学习内容。
接下来,给大家看一下此次商城的界面展示:
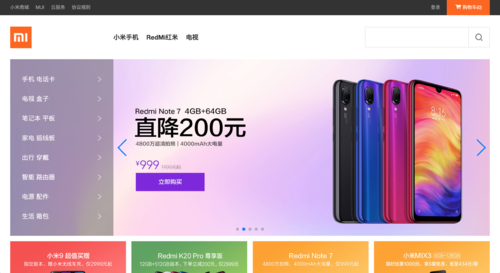
首页:

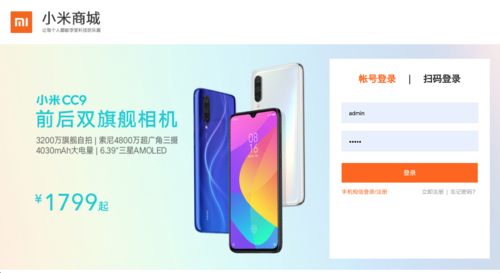
登录:帐号密码 admin/admin

产品站:

商品详情:

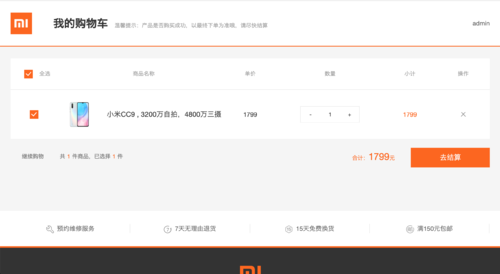
购物车:

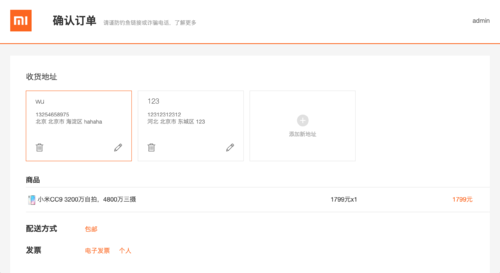
订单确认:

订单支付:微信支付

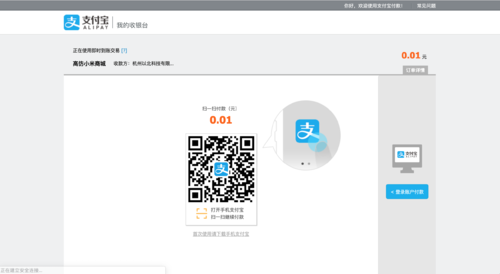
订单支付:支付宝支付

订单列表:

以上是整个商城的所有页面介绍,内容非常多,从页面开发到交互最后都接口对接,一应俱全。
学完这个课程会有哪些收货?
-
快速上手Vue全家桶开发电商系统
-
项目架构搭建
-
组件化、模块化开发
-
ES6使用
-
Git、Nginx、调试、Mock、在线部署等综合技能
-
前端性能优化
课程意外收货:

我们在后期会免费为大家升级到Vue3.0,同时免费提供UI设计稿、前端性能优化和线上Nginx部署。
课程适合人群:
-
大学毕业生
-
1-4年的前端开发者
-
对前端有浓厚兴趣的后端开发者,希望快速掌握前端开发


