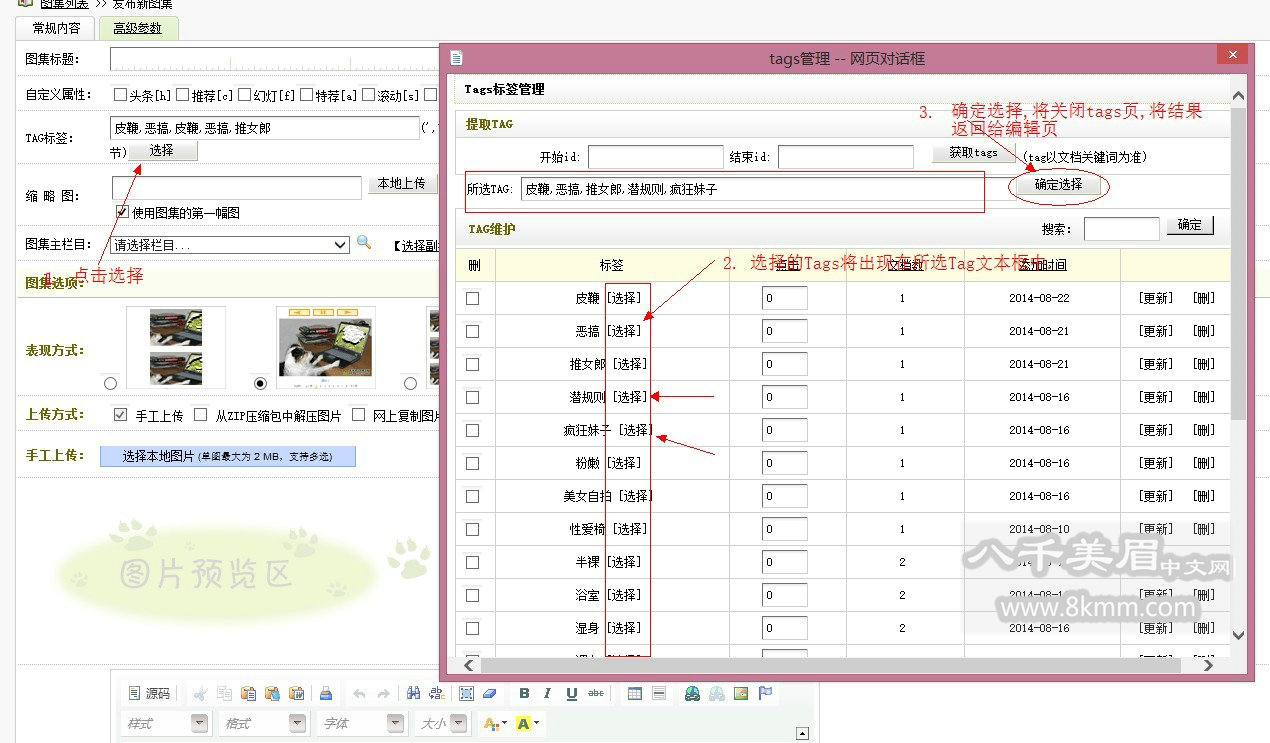
原创:js代码, 让dedecms支持Tag选择, 添加内容更为方便,不用手输Tag
dedecms在编辑修改内容时,TAG标签需要手动输,中文的Tag, 中间还得用半角字符','分隔, 输入法切来切去很不方便, 于是动手改后台代码, 利用后台的tags_main.php, 让dedecms添加内容时能去tags_main里去选择.
1。 打开\dede\templets\album_add.htm文件, 在顶部head中的js script区增加js方法.
function setag(){ var tagg=window.showModalDialog("tags_main.php","tag","dialogWidth=800px;dialogHeight=600px"); if(typeof(tagg) != 'undefined') document.form1.tags.value=tagg; }
2. 在Tag标签输入的td里, 添加
<input type="button" onclick="setag()" value="选择" style="width:70px;cursor:pointer;" />
一个按钮.
3. 改造\dede\templets\tags_main.php文件. 在顶部head中js script区增加以下js代码.
//选择关键字 var tag=""; function selectTag(str) { tag=tag+","+str; if (tag.substr(0,1)==',') tag=tag.substr(1); $("#selecttag").val(tag); } function selectTagOK() { window.returnValue= $("#selecttag").val(); window.close(); }
4. 在body任意位置增加以下html, PS:你想显示的地方.
<div style="padding-left:20px;border:1px">所选TAG: <input type='text' id='selecttag' name='selecttag' size='80'/><input type="button" onClick="selectTagOK()" value="确定选择"/> </div>
5. 找到Tag列表中的
<a href="../tags.php?/<?php echo urlencode($fields['tag']); ?>/" target="_blank">{dede:field.tag /}</a>
将它修改成:
<a href="../tags.php?/<?php echo urlencode($fields['tag']); ?>/" target="_blank">{dede:field.tag /}</a> <a href="#" onclick="selectTag('{dede:field.tag /}')">[选择]</a>
使用帮助:

修改页可参照add页进行js代码添加.
防墙Google:www.gaomn.com
热图吧:www.retu8.com
性感美女:http://www.8kmm.com


