结对第一次——疫情统计可视化(原型设计)
| 这个作业属于哪个课程 | 班级链接 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 结对学号 | 081700316,081700308 |
| 这个作业的目标 | 设计疫情统计可视化的原型模型 |
| 作业正文 | 作业正文 |
| 其他参考文献 | ... |
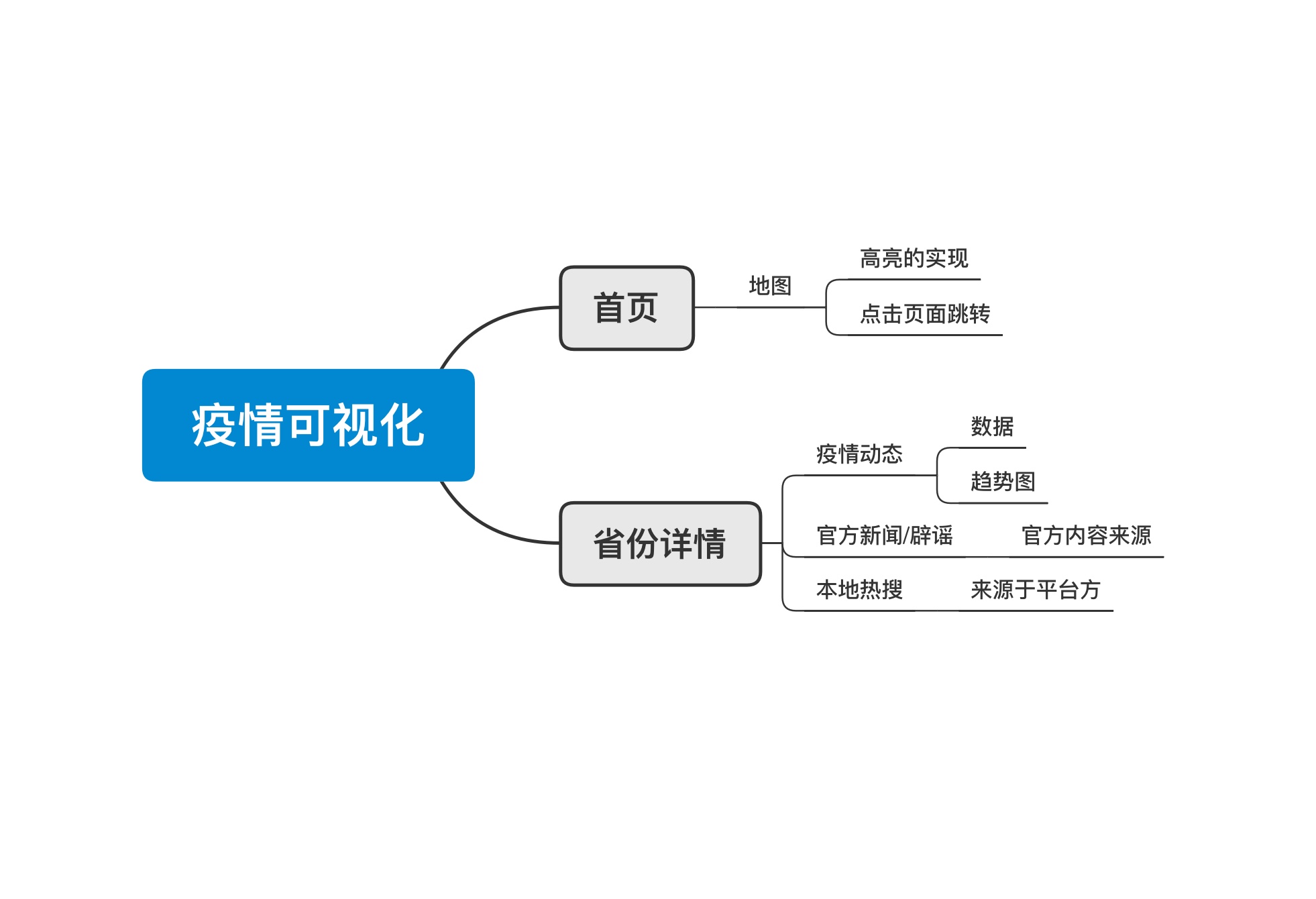
原型展示
操作说明:
1.鼠标移动到“福建”省,“福建”省显示高亮——点击高亮部分
2.进入福建省疫情内容详情页
3.三个版面由顶部进行切换,顶部设置一个“首页”按钮可回到首页。
NABCD模型
N (Need,需求)
目前新型冠状病毒肺炎疫情到了非常关键的时期,学校仍然是严阵以待。继续沿用我们在寒假作业(2/2)——疫情统计的问题,有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,在本次作业里,我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
• 在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示;
- 点击鼠标会显示该省具体疫情情况
• 点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
分析:用户需求主要包括两个界面,一个是全国的疫情情况,一个是具体省份的疫情情况

A(Approach,方法)
- 设计一个基于Web的平台实现用户的相关需求。
- 显示全国的疫情情况:
根据总的确诊人数,以红色为基础色调(无确诊为白色),颜色由浅到深,表示所在省份疫情越严重。(Ps:通过设备提供的地理位置信息)。
捕捉鼠标,鼠标移动到任意省上时,该省高亮显示为黄色。
鼠标点击省份“高亮”区域,跳转到另一个网页,显示该省的具体详情。- 显示具体省的疫情信息:
包括“疫情动态”、“新闻发布”、“本地热搜”三大版面:
疫情动态:显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;显示该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势,这些趋势图根据往日数据产生,更加直观。
新闻发布:内容包括“官方新闻”和“辟谣”,官方新闻摘取自地方健康卫生委官网,具有真实性;“辟谣”对疫情期间的一些谣言进行及时辟谣。
本地热搜:展示当地网友关心的问题和网友分享的生活动态,摘取自一些热门平台,如果和平台方有合作,内容可由平台方决定。
B(Benefit,好处)
- 界面直观。
- 以地图的形式呈现疫情情况,以颜色深浅直观感受疫情的分布。
- 趋势图更是能直观的看出疫情的动态变化趋势。
- 使用轻便的web端。
- 嵌入其他大平台,用户流量大。
- 不需要安装额外的软件。
C(Competitors,竞争)
- 优势:
目前正处在疫情期间,这个应用这行符合用于当下。
界面简洁、直观,操作简单。
时效性:可对后台数据实时抓取,呈现在出来。
可供多平台使用,可嵌入各平台自己的内容。- 劣势:
不具有复用性,等疫情过去了,该功能也没用了。
D(Delivery,推广)
由于疫情,推广方式只能在线上进行推广,与大平台方合作,如新浪微博、微信,提供接口,直接进入该网站界面查看。
设计思路
因为现在的疫情统计的网页很多,我们参考了微信中腾讯的页面和百度的统计页面。发现基本都是一个全国地图为主,周边各种相关数据。然后点击各个省份则会显示对应省份的详细数据。
一开始打算做一个全国地图上所有省份只要鼠标移动到其位置都可以高亮,查看详细的版本,后来选择了只能高亮某一个省份的做法。这样也提取出了可视化的两个页面之间切换最核心的部分,就是点击省份就跳转到该省份的对应页面,看该省的详细信息。
遇到的困难:
- 一开始在用墨刀做原型模型时不知道如何让他根据数据生成折线图,也不知道怎么让他按表格显示统计的数据
- 后来在网上找到了echarts开源可视库,由于设计图表十分方便
应用echarts库写的网页里图标会随着指针的移动显示内容,但这个网页是HTML文件,但是无法添加入墨刀中使用。墨刀等原型设计工具,导出的不是纯网页,而是类似模拟器,所以不好互相嵌入。
解决尝试:
- 在墨刀的素材库里找到了一个后台数据统计的查询的原型,发现它其中也没有具体实现,数据就是文本框自行输入的,折线图则是插入了一张图片形成的。后来在老师上课中听到在实现中折衷以使得原型尽快工作就感到这种办法也是很合理的,不需要再原型模型中去思考如何具体实现生成折线图,于是在excel里面生成了折线图然后插入原型中就解决了。
- 只能单纯用墨刀,因此我们选择就做一个省的,因为是原型设计,并不要求完美展现,只要实现大部分,满足设计逻辑就可以了。
收获
一开始不知道原型模型具体是做什么因此在一开始使用墨刀的时候就很迷茫。后来在看了墨刀的自带的一些库和老师的上课演示后明白了原型主要是展现一个大概的外观,整个项目的轮廓,体现自己的设计逻辑就可以了,于是就觉得墨刀的使用就如同PPT一样,是一个用来创建演示用品的软件,这就豁然开然了。因为一开始觉得墨刀的功能好少,自己想做的东西都没法做出来,就僵持了很久;后来发觉原型模型并不需要那么精细的包含项目真正的功能,只需要有之后成品的样子就可以了,这时就不会有觉得功能不足了。
原型模型
我们采用墨刀进行原型模型设计
结对过程
老师在说之后会有结对作业时我们就决定要结对了,然后到作业发布之后就开始着手。先完成了一个doc文档编写了nabcd模型,之后开始完成两个页面,一个是全国统计页面,一个是各省数据的页面。




具体分工:一个人设计主页面,解决地图高亮问题,另一个人设计其他页面,最后两个人讨论将所有页面进行最后的完善,然后共合撰写博客。
博客PDF
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 20 | 20 |
| Development | 开发 | 210 | 210 |
| Analysis | 需求分析 (包括学习新技术) | 60 | 30 |
| Design Spec | 生成设计文档 | 30 | 50 |
| Design Review | 设计复审 | 60 | 60 |
| Design | 具体设计 | 60 | 70 |
| Test | 测试 | 110 | 120 |
| Reporting | 报告 | 60 | 60 |
| Size Measurement | 计算工作量 | 20 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 340 | 350 |






