iOS8中添加的extensions总结(二)——分享扩展
-
分享扩展
注:此教程来源于http://www.raywenderlich.com的《iOS8 by Tutorials》
1.准备
这次例子来源于国外的图片分享网站Imgur.com
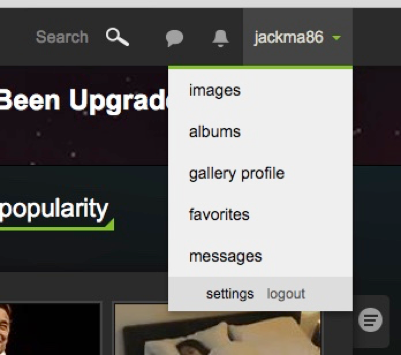
首先现在Imgur上注册你的帐号,之后按下面的步骤来,点击settings

选择applications中新建app,即下面的create your own,这里上面的App是我得Demo

之后点击register注册你的应用

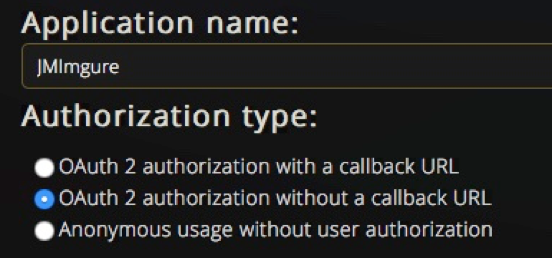
输入你App的名字后选择第二项,后面输入你的邮箱与面述,点击submit

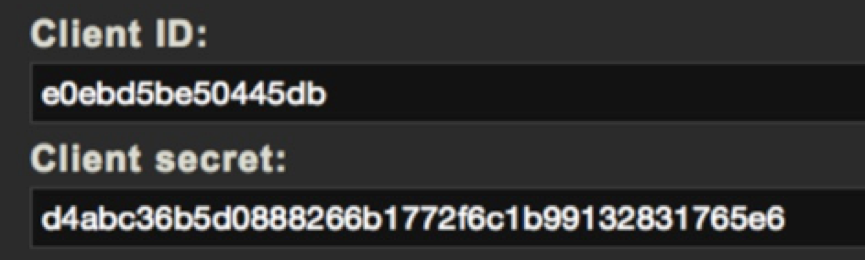
这里请记好App的Client ID和Client secret

到此,即注册App成功,可以在你的App中调用Imgur的API
2.设置分享扩展前
首先打开源码JMImgure_original,这是我还未设置分享扩展的源码,你可以自己将下面过程全部演练一遍,但前提是你需要将警告处的Group ID与Client ID更改为你自己的,否则会报错!!!
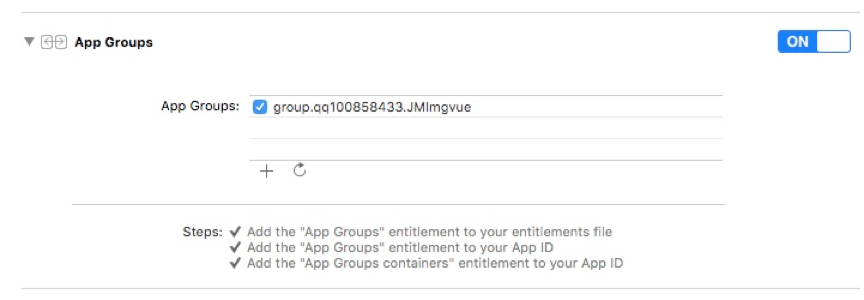
你需要新建你自己的Group ID需要注意的地方如下:

以及下面的源码部分:
1 //AppDelegate.m 2 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 3 // Override point for customization after application launch. 4 #warning 在这里设置成你的CLIENT ID 5 [RWTImgurService setClientId:@"CLIENT ID"]; 6 7 [[UITabBar appearance] setTintColor:[UIColor imgvueGreen]]; 8 [[UINavigationBar appearance] setTintColor:[UIColor imgvueGreen]]; 9 [[UIProgressView appearance] setTintColor:[UIColor imgvueGreen]]; 10 11 return YES; 12 } 13 14 //RWTSavedImageService.m 15 - (NSURL *)URLForDirectoryWithName:(NSString *)name { 16 #warning 在这里设置你的APP GROUP ID 17 NSURL *containerURL = [[NSFileManager defaultManager] containerURLForSecurityApplicationGroupIdentifier:@"group.qq100858433.JMImgvue"]; 18 containerURL = [containerURL URLByAppendingPathComponent:name]; 19 20 if (![[NSFileManager defaultManager] fileExistsAtPath:containerURL.path]) { 21 [[NSFileManager defaultManager] createDirectoryAtURL:containerURL withIntermediateDirectories:NO attributes:nil error:nil]; 22 } 23 24 return containerURL; 25 }
3.正文
如果已经可以正常运行,那么就可以进行分享扩展的设置
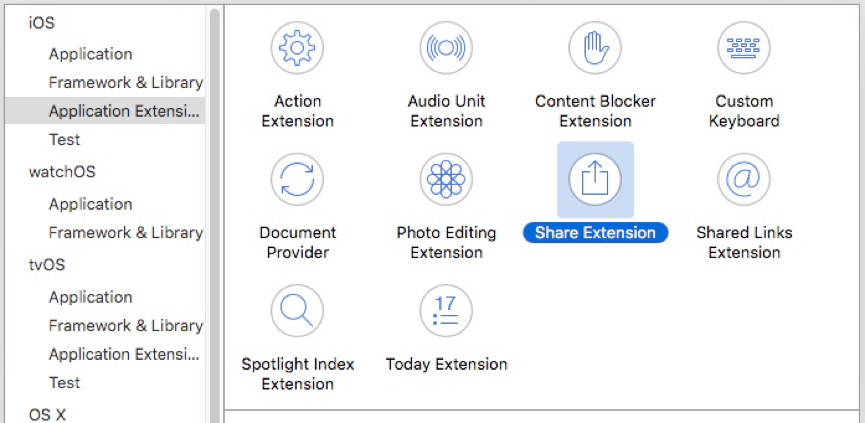
首先依然是添加Share Extension

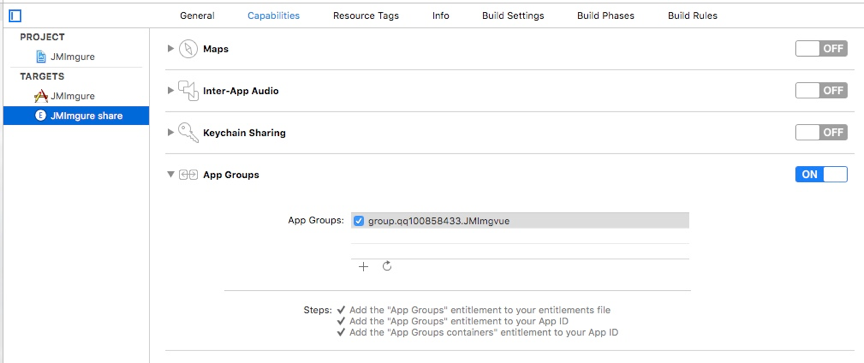
接下来输入App分享的名字后点击Finish,点击Activate,之后为分享扩展也设置App Groups

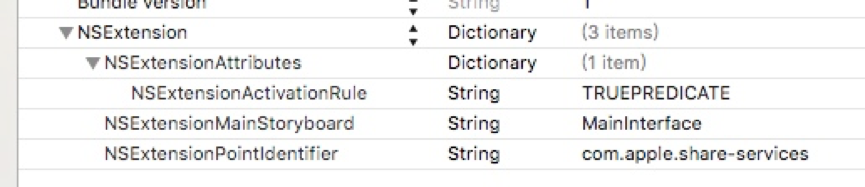
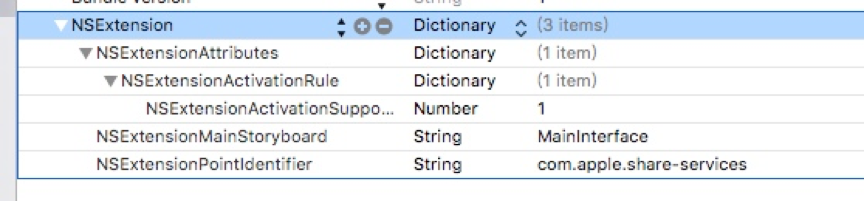
下面我们来看share文件夹下面的Info文件中的NSExtension项,系统默认如下

需要关心的是NSExtensionActivationRule,Apple默认设置为TRUEPREDICATE,意思就是这个扩展将一直有效,这方便与开发,但是实际中Apple不允许这个值默认如此,App扩展最基本的要求就是轻量,因此如果你直接默认的话,提交到App Store是不会过审的,在这里我们做这样的修改

意思是每次选择的附件只能选一个,这里就设置一处即可,更多关于NSExtension请点击此处:App Extension Keys
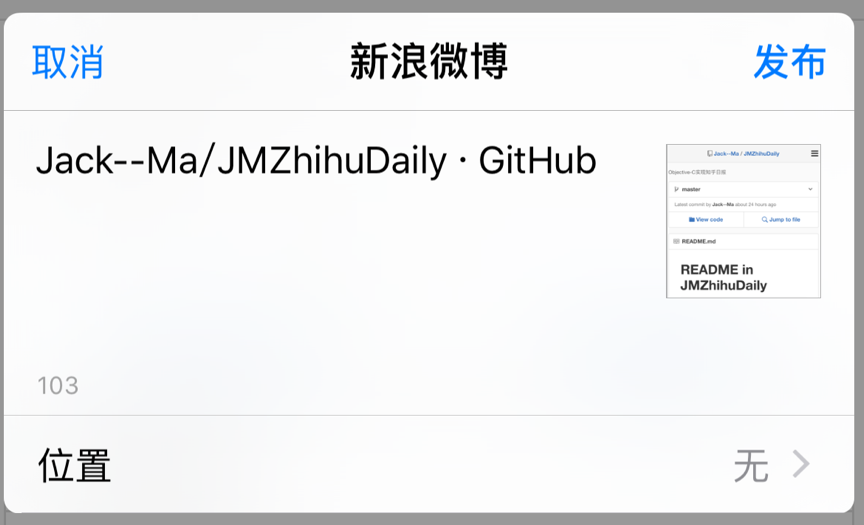
接下来进行扩展的实现,Apple默认提供的类为SLComposeServiceViewController,它做出来与Sina微博类似

直接使用即可,在对SharViewController编程前,由于我们要使用原有的头文件和第三方库,所以将cocoapods的Podfile文件做如下更改,增加你建的扩展项目
1 # Uncomment this line to define a global platform for your project 2 # platform :ios, '6.0' 3 inhibit_all_warnings! 4 5 target 'JMImgure' do 6 7 pod 'SDWebImage' 8 pod 'AFNetworking' 9 10 end 11 12 target 'JMImgure Share' do 13 14 pod 'SDWebImage' 15 pod 'AFNetworking' 16 17 end
之后在命令行重新运行pod install即可,下面是更改后的ShareViewController.m,有注释说明
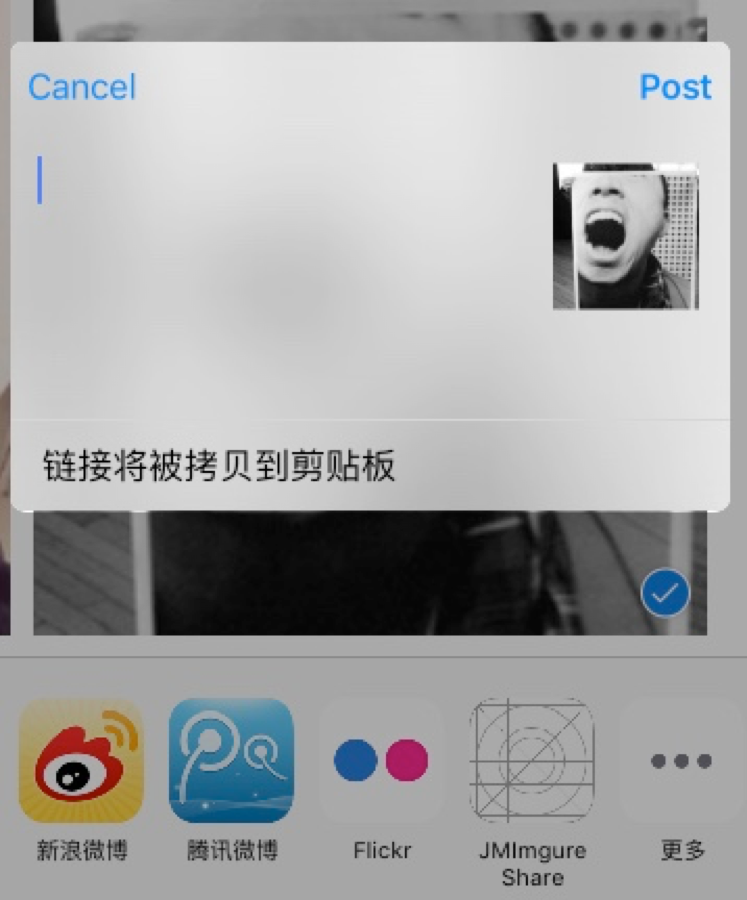
1 // 2 // ShareViewController.m 3 // JMImgure Share 4 // 5 // Created by JackMa on 15/11/29. 6 // Copyright © 2015年 JackMa. All rights reserved. 7 // 8 9 #import <MobileCoreServices/MobileCoreServices.h> 10 #import "ShareViewController.h" 11 12 @interface ShareViewController () 13 14 @property (nonatomic, strong) UIImage *image; 15 16 @end 17 18 @implementation ShareViewController 19 20 - (void)viewDidLoad { 21 //获取inputItems,在这里itemProvider是你要分享的图片 22 NSExtensionItem *firstItem = self.extensionContext.inputItems.firstObject; 23 NSItemProvider *itemProvider; 24 if (firstItem) { 25 itemProvider = firstItem.attachments.firstObject; 26 } 27 28 //这里的kUTTypeImage代指@"public.image",也就是从相册获取的图片类型 29 //这里的kUTTypeURL代指网站链接,如在Safari中打开,则应该拷贝保存当前网页的链接 30 if ([itemProvider hasItemConformingToTypeIdentifier:(NSString *)kUTTypeURL]) { 31 [itemProvider loadItemForTypeIdentifier:(NSString *)kUTTypeURL options:nil completionHandler:^(id<NSSecureCoding> _Nullable item, NSError * _Null_unspecified error) { 32 if (!error) { 33 //对itemProvider夹带着的URL进行解析 34 NSURL *url = (NSURL *)item; 35 [UIPasteboard generalPasteboard].URL = url; 36 } 37 }]; 38 } 39 if ([itemProvider hasItemConformingToTypeIdentifier:(NSString *)kUTTypeImage]) { 40 [itemProvider loadItemForTypeIdentifier:(NSString *)kUTTypeImage options:nil completionHandler:^(id<NSSecureCoding> _Nullable item, NSError * _Null_unspecified error) { 41 if (!error) { 42 //对itemProvider夹带着的图片进行解析 43 NSURL *url = (NSURL *)item; 44 NSData *imageData = [NSData dataWithContentsOfURL:url]; 45 self.image = [UIImage imageWithData:imageData]; 46 } 47 }]; 48 } 49 } 50 51 //设置Post是否有效,当你每次输入内容的时候,都会调用此方法 52 - (BOOL)isContentValid { 53 if (self.image) { 54 return YES; 55 } else { 56 return NO; 57 } 58 } 59 60 //设置点击Post后的动作 61 - (void)didSelectPost { 62 [self shareImage]; 63 } 64 65 //在这里设置弹出sheet的底部,要求用SLComposeSheetConfigurationItem的对象 66 - (NSArray *)configurationItems { 67 SLComposeSheetConfigurationItem *configItem = [[SLComposeSheetConfigurationItem alloc] init]; 68 configItem.title = @"链接将被拷贝到剪贴板"; 69 return @[configItem]; 70 } 71 72 - (void)shareImage { 73 //在这里写图片上传的代码 74 }
在运行时选择Photos后Run


至此,完成了分享扩展最基本的设置。
源码有原始版本(original)和设置好的share版本供参考



