JavaScript 常见移动端网页特效
1. 触屏事件
1.1 触屏事件概述
- 移动端浏览器兼容性较好,不需要考虑 JS 的兼容性问题。但是移动端也有自己独特的地方,比如触屏事件
touch(触摸事件),Android 和 IOS 都有 touch对象代表一个触摸点,触摸点可能是一根手指,也可能是一根触摸笔- 触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作
常见的触屏事件:

1.2 触摸事件对象(TouchEvent)
TouchEvent是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等。
touchstart、touchmove、touchend三个事件都会各自有事件对象。
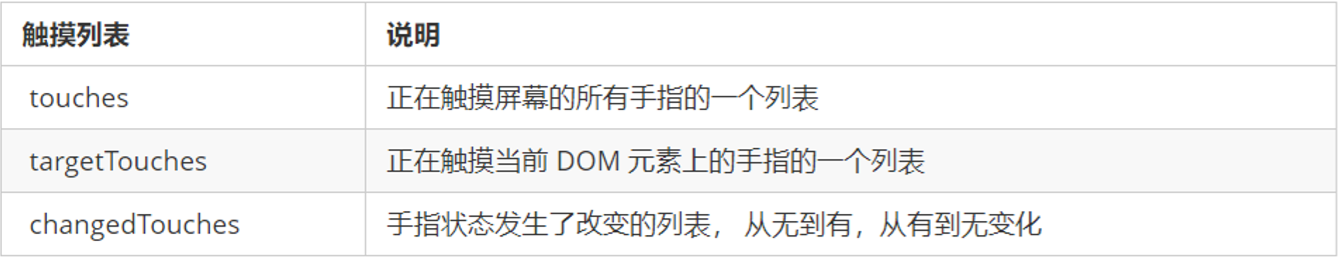
三个常见对象列表:

1.3 移动端拖动元素
touchstart、touchmove、touchend可以实现拖动元素- 但是拖动元素需要当前手指的坐标值,可以使用
targetTouches[0]里面的pageX和pageY - 移动端拖动的原理:手指移动中,计算出手指移动的距离。然后用盒子原来的位置 + 手指移动的距离
- 手指移动的距离:手指滑动中的位置 - 手指刚开始触摸的位置
拖动元素三步曲:
- 触摸元素
touchstart: 获取手指初始坐标,同时获得盒子原来的位置 - 移动手指
touchmove: 计算手指的滑动距离,并且移动盒子 - 离开手指
touchend:
注意: 手指移动也会触发滚动屏幕,所以要阻止默认的屏幕滚动e.preventDefault();


