JavaScript 常见PC端网页特效
1. 元素偏移量 offset
1.1 offset 概述
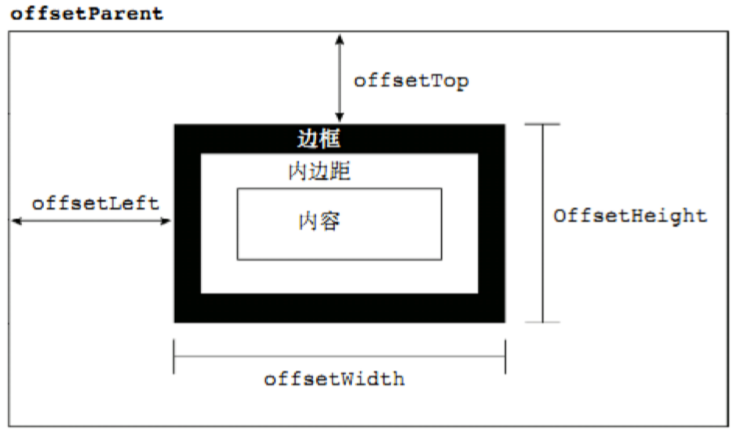
offset翻译过来就是偏移量,使用offset系列相关属性可以动态得到该元素的位置(偏移)、大小等
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 返回的数值都不带单位

1.2 offset 系列常用属性

1.3 offset 与 style 区别

2. 元素可视区 client
2.1 client 概述
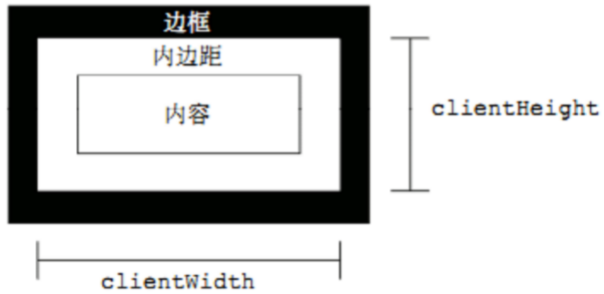
client翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息
通过client系列的相关属性可以动态得到该元素的边框大小、元素大小等

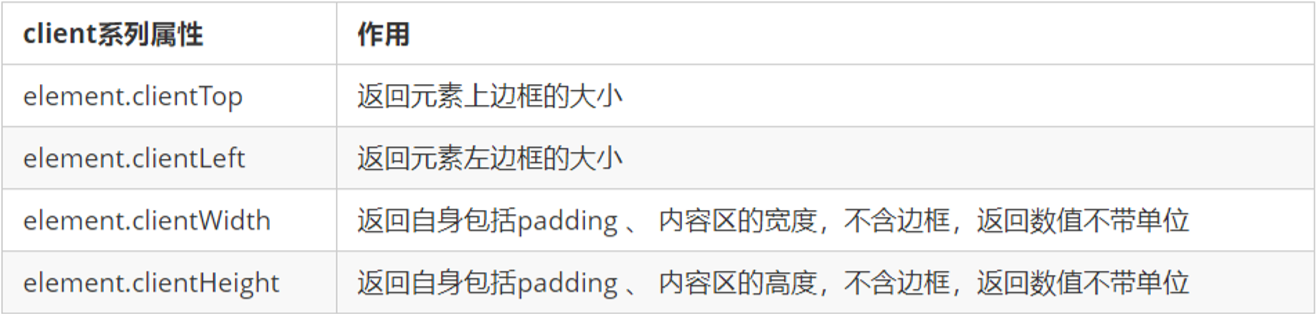
2.2 client 系列常用属性

3. 元素滚动 scroll
3.1 scroll 概述
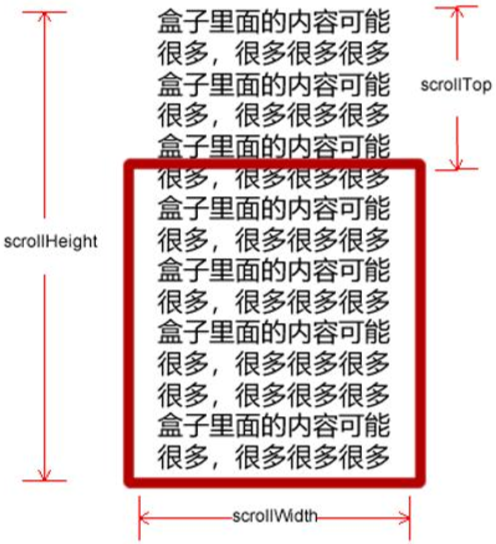
scroll翻译过来就是滚动,使用scroll系列的相关属性可以动态得到该元素的大小、滚动距离等

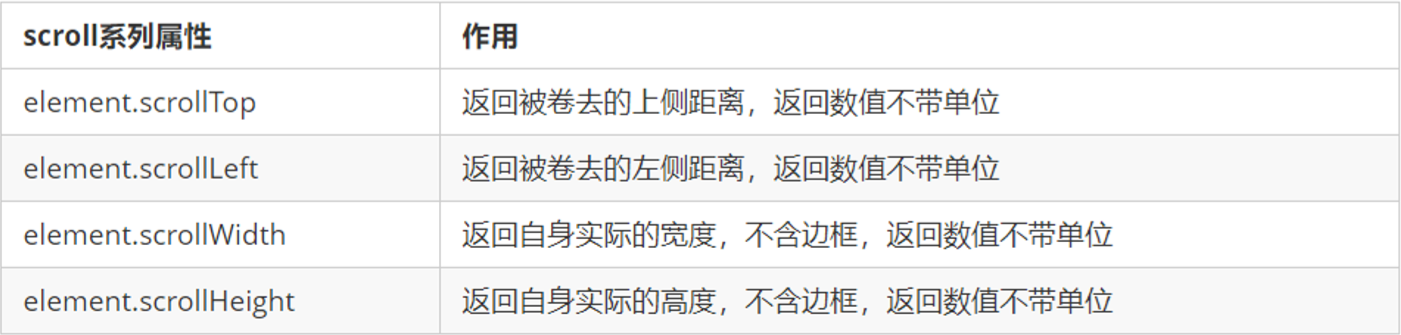
3.2 scroll 系列属性

3.3 页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条
当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部
滚动条在滚动时会触发onscroll事件
3.4 页面被卷去的头部兼容性解决方案
function getScroll() {
return {
left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft || 0,
top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0
};
}
// 使用的时候 getScroll().left
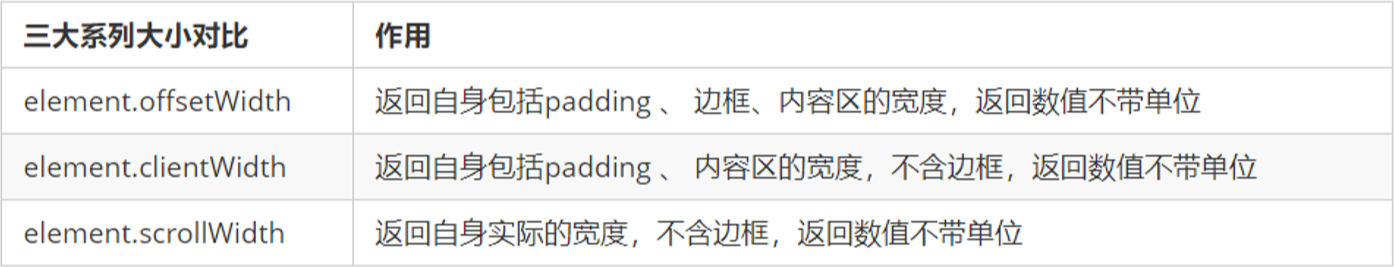
4. 三大系列总结

主要用法:
offset系列 经常用于获得元素位置offsetLeft、offsetTopclient经常用于获取元素大小clientWidth、clientHeightscroll经常用于获取滚动距离scrollTop、scrollLeft- 注意页面滚动的距离通过
window.pageXOffset获得


