JavaScript实现倒计时效果
实现思路:
- 调用显示剩余时间函数,具体见countDown(time)
- 使用定时器
setInterval(countDown, 1000),每隔一秒调用一次,即每秒刷新一次剩余时间,实现倒计时的动态效果
代码实现:
HTML:
<div>
<span class="day">1</span>
<span class="hour">2</span>
<span class="minute">3</span>
<span class="second">4</span>
</div>
CSS:
div {
margin: 200px;
}
span {
display: inline-block;
width: 40px;
height: 40px;
background-color: #333;
font-size: 20px;
color: #fff;
text-align: center;
line-height: 40px;
}
JS:
// 1. 获取元素
var day = document.querySelector('.day'); // 天数小盒子
var hour = document.querySelector('.hour'); // 小时小盒子
var minute = document.querySelector('.minute'); // 分钟小盒子
var second = document.querySelector('.second'); // 秒数小盒子
var inputTime = +new Date('2020-10-13 11:00:00'); // 设定倒计时截至时间为2020-10-13 11:00:00
countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有1秒的空白
// 2. 开启定时器,每隔1秒调用一次
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date();
var times = (inputTime - nowTime) / 1000;
var d = parseInt(times / 60 / 60 / 24); // 天
d = d < 10 ? '0' + d : d;
day.innerHTML = d; // 把剩余的天数给 天数小盒子
var h = parseInt(times / 60 / 60 % 24); // 时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h; // 把剩余的小时给 小时小盒子
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m; // 把剩余的分钟给 分钟小盒子
var s = parseInt(times % 60); // 秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s; // 把剩余的秒数给 秒数小盒子
}
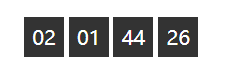
实现效果:
当前时间为2020-10-11 9:15左右
倒计时: