JavaScript DOM三种创建元素的方式
三种创建元素的方式:
- document.write()
- element.innerHTML
- document.createElement()
初始HTML内容:
复制<button>btn</button>
<p>p</p>
<div class="inner">inner</div>
<div class="create">create</div>
预览:

1. document.write()
实现代码:
复制var btn = document.querySelector('button');
btn.onclick = function() {
document.write('<div>123</div>');
}
实现效果:
点击“btn”按钮之后:

使用document.write()创建元素,如果页面文档流加载完毕,再调用事件会导致页面重绘
2. element.innerHTML
字符串拼接方式:
实现代码:
复制var inner = document.querySelector('.inner');
for (var i = 0; i < 10; i++) {
inner.innerHTML += '<a href="#">123</a>';
}
inner.innerHTML = arr.join('');
实现效果:

添加数组元素方式:
实现代码:
复制var inner = document.querySelector('.inner');
var arr = [];
for (var i = 0; i < 10; i++) {
arr.push('<a href="#">123</a>');
}
inner.innerHTML = arr.join('');
实现效果:

3. document.createElement()
实现代码:
复制var create = document.querySelector('.create');
for (var i = 0; i < 10; i++) {
var a = document.createElement('a');
create.appendChild(a);
}
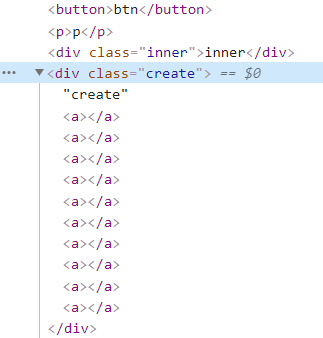
实现效果:

总结:
- document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘。
- innerHTML 是将内容写入某个DOM节点,不会导致页面全部重绘。创建多个元素,结构稍微复杂。
- createElement() 创建多个元素,结构更清晰。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步