JavaScript动态生成表格
要求:
- HTML标签只写一行表头
- 通过JS来写动态的表格(有多少组数据,就自动创建多少行表格)
- 为学习和演示,采用固定的数据,不涉及调用后台数据
代码实现:
HTML内容:
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody></tbody>
</table>
CSS内容:
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
JS内容:
// 1.先准备好学生的数据,用数组形式储存,每个数组元素是一个对象
var datas = [{
name: '张三',
subject: 'JavaScript',
score: 100
}, {
name: '李四',
subject: 'JavaScript',
score: 98
}, {
name: '王五',
subject: 'JavaScript',
score: 99
}, {
name: '赵六',
subject: 'JavaScript',
score: 88
}, {
name: '哈哈',
subject: 'JavaScript',
score: 0
}];
// 2. 往tbody 里面创建行: 有几个人(通过数组的长度)我们就创建几行
var tbody = document.querySelector('tbody');
for (var i = 0; i < datas.length; i++) { // 外面的for循环管行 tr
// 1. 创建 tr行
var tr = document.createElement('tr');
tbody.appendChild(tr);
// 2. 行里面创建单元格(跟数据有关系的3个单元格) td 单元格的数量取决于每个对象里面的属性个数 for循环遍历对象 datas[i]
for (var k in datas[i]) { // 里面的for循环管列 td
// 创建单元格
var td = document.createElement('td');
// 把对象里面的属性值 datas[i][k] 给 td
// console.log(datas[i][k]);
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
// 3. 创建有删除2个字的单元格
var td = document.createElement('td');
td.innerHTML = '<a href="javascript:;">删除</a>';
tr.appendChild(td);
}
// 4. 删除操作
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// 点击a删除 当前a所在的行(a父节点的父节点) node.removeChild(child)
tbody.removeChild(this.parentNode.parentNode)
}
}
// for(var k in obj) {
// k 得到的是属性名
// obj[k] 得到是属性值
// }
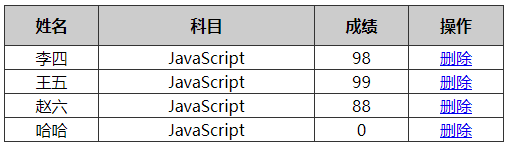
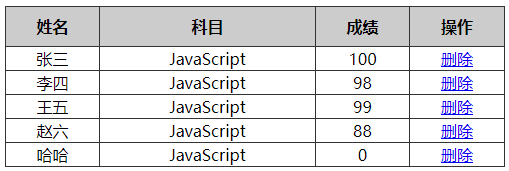
实现效果:

点击删除按钮,相应的行会删除。
点击删除“张三”的数据: