WPF布局介绍(1)
WPF相关资料合集 (含书籍、框架、及开源UI组件等)
- WPF编程宝典.pdf
- 深入浅出WPF.pdf
- MaterialDesignInXamlToolkit
- MVVM Light Toolkit
- Prism-Samples-Wpf
WPF布局基础
-
WPF布局原则
- 一个窗口中只能包含一个元素
- 不应显示设置元素尺寸
- 不应使用坐标设置元素的位置
- 可以嵌套布局容器
-
WPF布局容器
- StackPanel: 水平或垂直排列元素、Orientation属性分别: Horizontal / Vertical
- WrapPanel : 水平或垂直排列元素、针对剩余空间不足会进行换行或换列进行排列
- DockPanel : 根据容器的边界、元素进行Dock.Top、Left、Right、Bottom设置
- Grid : 类似table表格、可灵活设置行列并放置控件元素、比较常用
- UniformGrid : 指定行和列的数量, 均分有限的容器空间
- Canvas : 使用固定的坐标设置元素的位置、不具备锚定停靠等功能。
布局容器详解
-
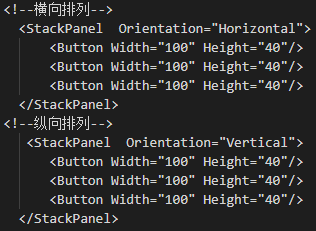
StackPanel
StackPanel主要用于垂直或水平排列元素、在容器的可用尺寸内放置有限个元素,元素的
尺寸总和(长/高)不允许超过StackPanel的尺寸, 否则超出的部分不可见。
-
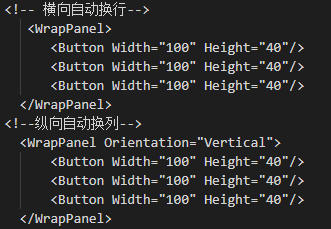
WrapPanel
WrapPanel默认排列方向与StackPanel相反、WrapPanel的Orientation默认为Horizontal。
WrapPanel具备StackPanel的功能基础上具备在尺寸变更后自动适应容器的宽高进行换行换列处理。
-
DockPanel
默认DockPanel中的元素具备DockPanel.Dock属性, 该属性为枚举具备: Top、Left、Right、Bottom。
默认情况下, DockPanel中的元素不添加DockPanel.Dock属性, 则系统则会默认添加 Left。
DockPanel有一个LastChildFill属性, 该属性默认为true, 该属性作用为, 当容器中的最后一个元素时, 默认该元素填充DockPanel所有空间。
-
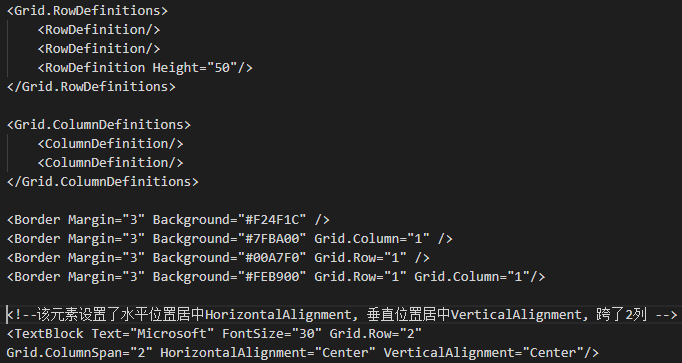
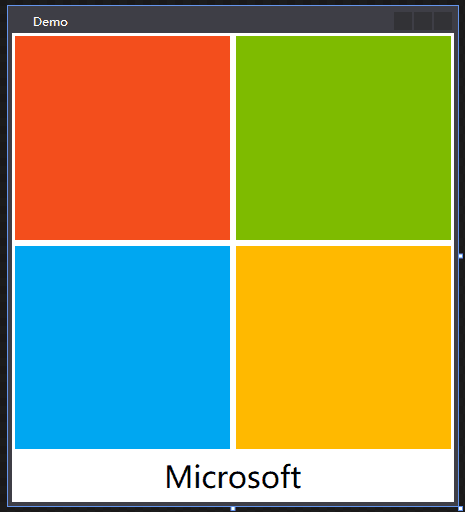
Grid
学过web的老弟应该知道table表格, 而Grid与其类似, Grid具备分割空间的能力。
RowDefinitions / ColumnDefinitions 用于给Grid分配行与列。
ColumnSpan / RowSpan 则用于设置空间元素的 跨列与阔行。
- Canvas
该容器就相当于一个 "地图", 包含内的所有控件元素, 则都通过使用XY来定位, 由于不太常用, 所以简单掠过。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构