记一次 el-table 中内容不换行的解决
1, 问题描述
某vue2.6前端,采用el-table显示从数据库中取出的表格内容。
发现其中带有换行符的字符串,在el-tabel中的栏位中显示时,并不换行,而是转为了空格。
于是在网上查找相关解决方案,种种方案均指出,要设置 el-table的 cell的属性,以保留其换行特性。
.el-table .cell { white-space: pre-line; }
但是,本人在按上述方法设置了以后,并无效果。

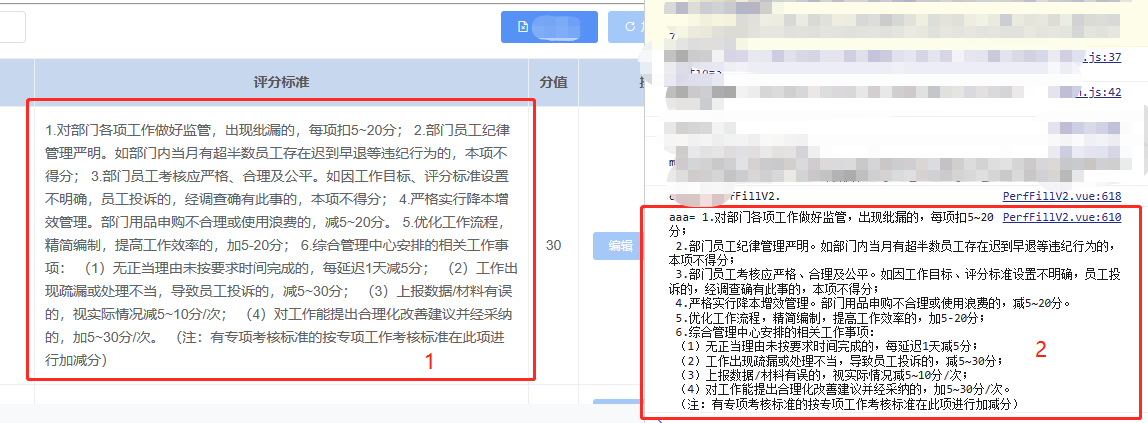
如上图,位置1显示,表格中的文字没有换行;位置2是采用console.log记录的数据,显示其中确实存在换行符;因此判定问题出在el-table的显示上。
2,问题分析
那么为什么 设置 white-space: pre-line 属性后无效呢?考虑到该属性是一个对所有控件都有作用的通用属性,先进行了一个div试验。
2.1 div设置保留换行属性
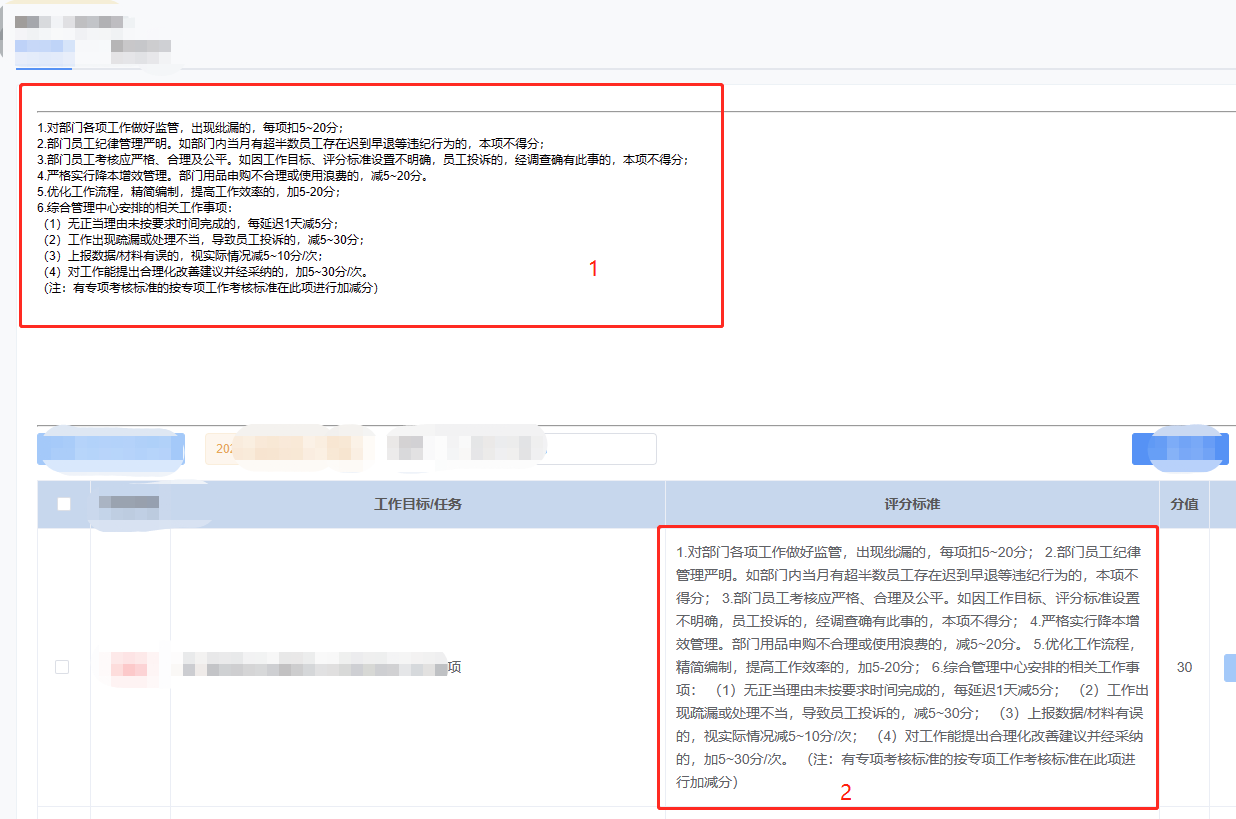
在界面上新增了一个div组件,让其显示表格中同样的文字。设置其style后,发现div中的文字能正常换行显示。

上图中,位置1的div文字换行正常,但位置2的表格中的文字不换行。
2.2 解决方案
到此笔者认为,el-table组件有其特殊性,导致css设置未能起作用。
于是继续在网上查找资料,终于找到下面一篇文章,其指出需添加 ::deep参数。
解决 Element-ui中 表格(Table)单元格内换行转义符不起作用的问题 - 掘金 (juejin.cn)
然后,在添加 ::deep参数后,el-table中的换行符显示终于正常了。
<style scoped> ::v-deep .el-table .cell { white-space: pre-line; } </style>
3,经验总结
此事花去笔者半天时间,还好得到了解决。总结经验如下:
- 多方寻找解决方案。别人能成功的解决方案不一定适用于自己,因为大家的使用环境并不同。在尝试失败后,不要轻易觉得问题难以解决而放弃。
- 对于不适用的方案,要尝试其它场景,触类旁通,举一反三。比如本文提出采用DIV组件去测试 换行,就取得了成功,这就多掌握了一种技能。
- el-table相比于DIV是个复杂控件,有其特殊性。DIV组件的style直接作用于本身,因此简单。但是el-table中文字的显示最终是由其包含的子组件cell去完成的,在el-table与cell之间是否还存在其它中间组件我们不得而知,但是使用::deep属性就能穿透二者之间的关系,使white-space属性能到达cell之上。关于::deep参数,可参考下文:
vue样式穿透 ::v-deep的具体使用 - 只争朝夕,不负韶华 - 博客园 (cnblogs.com)





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库