tkinter的Label控件以及三种布局管理方法
控件介绍
Label,即标签,是tkinter中最常使用的一个控件,主要用来显示窗口中的文本或图像,并且不同的Label(标签)允许设置各自不同的背景图片。
使用场景:
- 在指定窗口中显示文本和图像
- 如果需要显示一行或多行文本并且不允许用户修改,可以使用Label控件
语法格式
lb=Label(master,option,..)
其中
- master是标签控件可以放置的父容器
- options 是标签控件可以设置的属性
以下代码是在窗体中放入label标签
import tkinter as tk
root = tk.Tk()
lb = tk.Label(root, text="这是一个简单的标签") # 实例化一个标签控件,并设置其父容器和文本
lb.pack() # 使用pack()定位方法将标签控件放入到父容器中
root.mainloop()
效果如图:

Label常用属性如下:
| 属性名称 | 说明 |
|---|---|
| anchor | 控制文本(或图像)在 Label 中显示的位置(方位),通过方位的英文字符串缩写(n、ne、e、se、s、sw、w、nw、center)实现定位,eswn是东南西北英文首字母,表示上北下南左西右东。默认为居中(center) |
| bg | 用来设置背景色 |
| bd | 即 borderwidth 用来指定 Label 控件的边框宽度,单位为像素,默认为 2 个像素 |
| bitmap | 指定显示在 Label 控件上的位图,若指定了 image 参数,则该参数会被忽略 |
| borderwidth | 调整边框大小 |
| compound | 控制 Label 中文本和图像的混合模式,若选项设置为 CENTER,则文本显示在图像上,如果将选项设置为 BOTTOM、LEFT、RIGHT、TOP,则图像显示在文本旁边。 |
| cursor | 指定当鼠标在 Label 上掠过的时候,鼠标的的显示样式,参数值为 arrow、circle、cross、plus |
| disableforeground | 指定当 Label 设置为不可用状态的时候前景色的颜色 |
| font | 指定 Label 中文本的 (字体,大小,样式)元组参数格式,一个 Label 只能设置一种字体 |
| fg | 设置 Label 的前景色 |
| height/width | 设置 Label 的高度/宽度,如果 Lable 显示的是文本,那么单位是文本单元,如果 Label 显示的是图像,那么单位就是像素,如果不设置,Label 会自动根据内容来计算出标签的高度 |
| highlightbackground | 当 Label 没有获得焦点的时候高亮边框的颜色,系统的默认是标准背景色 |
| highlightcolor | 指定当 Label 获得焦点的话时候高亮边框的颜色,系统默认为0,不带高亮边框 |
| image | 指定 Label 显示的图片,一般是 PhotoImage、BitmapImage 的对象 |
| justify | 表示多行文本的对齐方式,参数值为 left、right、center,注意文本的位置取决于 anchor 选项 |
| padx/pady | padx 指定 Label 水平方向上的间距(即内容和边框间),pady 指定 Label水平方向上的间距(内容和边框间的距离) |
| relief | 指定边框样式,默认值是 "flat"--平整,其他参数值有:"groove"--边凹、"raised"--凸形、"ridge"--边凸"、solid"--黑框实心 或者"sunken"--凹形 |
| state | 该参数用来指定 Label 的状态,默认值为"normal"(正常状态),其他可选参数值有"active"和"disabled" |
| takefocus | 默认值为False,如果是 True,表示该标签接受输入焦点 |
| text | 用来指定 Label 显示的文本,注意文本内可以包含换行符 |
| underline | 给指定的字符添加下划线,默认值为 -1 表示不添加,当设置为 1 时,表示给第二个文本字符添加下划线。 |
| wraplength | 将 Label 显示的文本分行,该参数指定了分行后每一行的长度,默认值为 0 |
设置标签属性有三种方法:
- 在定义标签的时候设置相关属性
就是像上述的代码一样:
lb=tk.Label(root,text="进行属性设置",font=("宋体",20),fg="blue")
- 使用Label中的config方法设置属性
lb.config(text="进行属性设置", font=("宋体", 20), fg="blue")
- 使用键值对的方式,把相应的属性当做键进行赋值
lb['text'] = '进行属性设置'
lb['font'] = ('宋体', 20)
lb['fg'] = 'blue'
利用键值对的方式我们还可以顺便看看Label控件有哪些可以设置的属性
print(lb.keys())

Label控件构成:
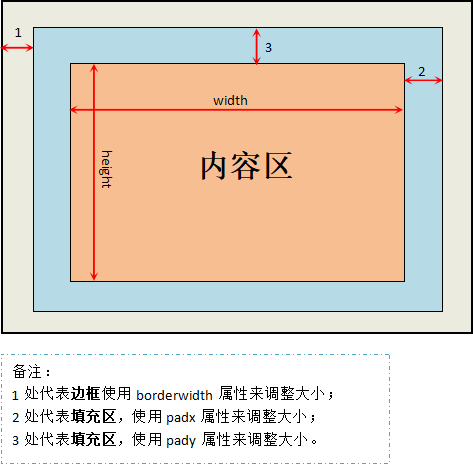
Label控件大体上由三个部分组成:
- 内容区域(通过属性width和height控制其高度和宽度)
- 填充区(通过属性padx,pady分别控制水平方向和竖直方向边框与内容区之间的间距)
- 边框(通过borderwidth调整边框大小,通过relief调整边框样式)
下图是Label背景区域的构成(来自http://c.biancheng.net/tkinter/label.html)

看上去有点类似于CSS的盒子模型。
控件应用
来看下面几个简单的实例
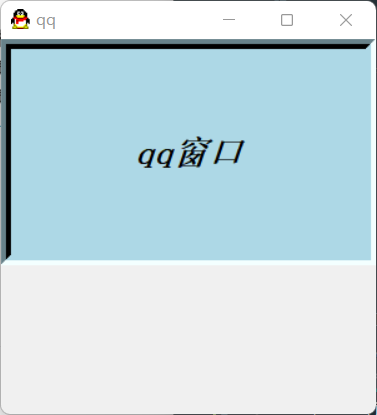
- 显示文本
import tkinter as tk
window = tk.Tk()
window.title('qq')
window.geometry('600x600')
window.iconbitmap('./resources/qq.ico')
# 若内容是文字,则以字符为单位,图像则以像素为单位
label = tk.Label(window, text="qq窗口", font=('宋体', 20, 'bold italic'), bg="lightblue",
# 设置标签内容区大小
width=20, height=5,
# 设置填充区距离、边框宽度和其样式(凹形样式)
padx=10, pady=15, borderwidth=8,
relief="sunken",)
label.pack()
window.mainloop()

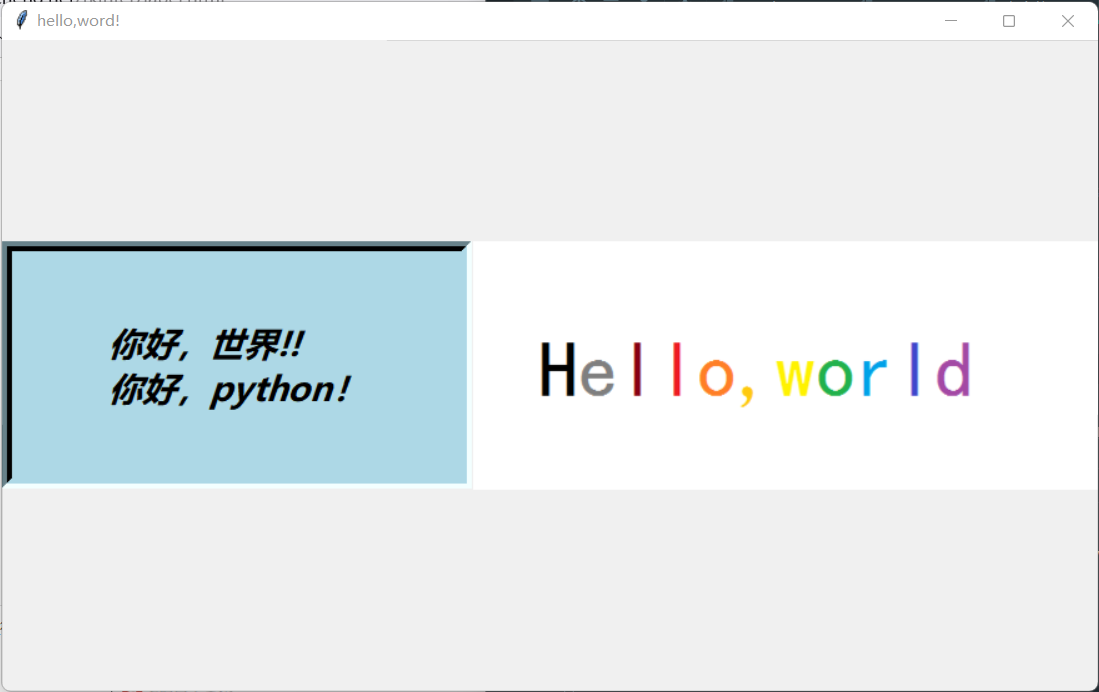
- 显示图片
import tkinter as tk
window = tk.Tk()
window.title('hello,word!')
window.geometry('300x300')
# 若内容是文字,则以字符为单位,图像则以像素为单位
label = tk.Label(window, text="你好,世界!!\n你好,python!", font=('微软雅黑', 20, 'bold italic'), bg="lightblue",
width=20, height=5,
padx=10, borderwidth=8,
relief="sunken",
justify="left")
# 将文字标签放在左边
label.pack(side="left")
# 实例化一个图片对象
photo = tk.PhotoImage(file='./resources/helloworld.jpeg')
# 将图片标签放在右边
lb2 = tk.Label(window, image=photo).pack(side="right")
window.mainloop()

其中使用了tkinter中的PhotoImage控件,通过该控件可以将图片放入窗口中。
tkinter的三种布局管理方法
前文中多次出现了pack这个方法,它是tkinter模块中界面控件布局管理的其中一个方法,通俗地说就是把各个控件以适当大小,定位摆放到界面的某个位置。
一共是三种布局管理方法,分别为:pack,grid,place
pack
pack 按照控件的创建顺序将子控件添加到父控件中, 按照垂直或者水平的方向自然排布。 如果不指定任何选项, 默认在父控件中自顶向下垂直添加控件。
参数说明:
- side: 决定控件在窗口中停靠的方向。
| 值 | 意义 |
|---|---|
| side="top" | 顶部,默认为top |
| side="bottom" | 底部 |
| side="left" | 左边 |
| side="right" | 右边 |
- fill: 决定控件是否在某个方向填充父容器(页面不进行缩放的情况下)
| 值 | 意义 |
|---|---|
| fill="none" | 不填充,默认为none |
| fill="x" | 横向填充 |
| fill="y" | 纵向填充 |
| fill="both" | 横向纵向填充 |
- padx/pady: 外边距的x方向和外边距的y方向
默认值:0
- ipadx/ipady: 内边距的x方向和内边距的y方向
默认值:0
- anchor: 决定控件停靠的位置
选项:n,nw,ne,s,nw,ne,center 默认值:center (居中显示) (与Label中的anchor一样)
- expand: 代表控件是否随窗口缩放而填充窗口
值可以为True/False 或者YES/NO
True:代表随着窗口缩放
False:代表不随窗口缩放
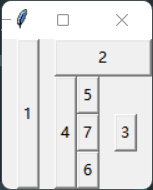
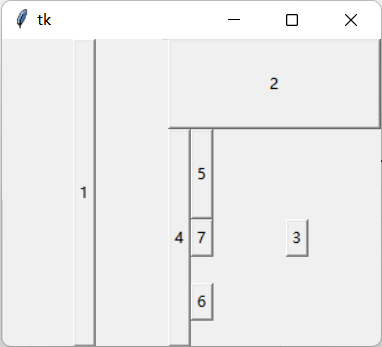
示例:试试三个参数side,expand,fill
from tkinter import *
root = Tk()
Button(root, text='A').pack(side=LEFT, expand=YES, fill=Y)
Button(root, text='B').pack(side=TOP, expand=YES, fill=BOTH)
Button(root, text='C').pack(side=RIGHT, expand=YES, fill=NONE)
Button(root, text='D').pack(side=LEFT, expand=NO, fill=Y)
Button(root, text='E').pack(side=TOP, expand=YES, fill=BOTH)
Button(root, text='F').pack(side=BOTTOM, expand=YES)
Button(root, text='G').pack(anchor=SE)
root.mainloop()
缩放前

缩放后

大家可以自己试一试,体会pack各个参数之间的作用。
grid
grid ,表格布局,采用表格结构组织控件件。 子控件的位置由行和列的单元格来确定, 并且可以跨行和跨列, 从而实现复杂的布局
grid 管理器可以说是 Tkinter 这三个布局管理器中最灵活多变的。设计对话框的时候,使用grid尤其便捷。使用一个 grid 就可以简单的实现你用很多个框架和 pack 搭建起来的效果。
参数说明
| 参数 | 意义 |
|---|---|
| column | 设置控件放在哪一列 |
| row | 设置控件放在哪一行 |
| columnspan | 控件的列宽,跨列数 |
| rowspan | 控件的行宽;跨行数 |
| sticky | 对齐方式(值有N,S,E,W,分别为上下左右) |
| padx | x轴方向间距 |
| pady | y轴方向间距 |
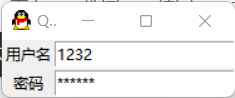
示例:设计一个登陆界面
from tkinter import *
window = Tk()
window.title("QQ登录界面")
window.iconbitmap('./resources/qq.ico')
Label(window, text="用户名").grid(row=0, column=0)
Label(window, text="密码").grid(row=2, column=0)
uname_input = Entry(window)
uname_input.grid(row=0, column=1)
pass_input = Entry(window)
pass_input.grid(row=2, column=1)
window.mainloop()
其中entry是输入控件
效果如下:

place
place 布局管理器可以通过坐标精确控制控件的位置,通常情况下不建议使用place布局管理器,因为比起grid和place,它实现的步骤更加繁琐。不过它适用于一些布局更加灵活的场景。
参数说明
| 参数 | 意义 |
|---|---|
| x | 设置控件左上角的x轴坐标 |
| y | 设置控件左上角的y轴坐标 |
| relx | 设置左键左上角相对于窗口的x坐标,范围0~1的小数;图像位置相对于窗口变化 |
| rely | 设置左键左上角相对于窗口的y坐标,范围0~1的小数;图像位置相对于窗口变化 |
| width | 设置控件的宽度 |
| height | 设置控件的高度 |
| relwidth | 控件相对于窗口的宽度,0~1之间的小数,图像宽度相对于窗口变化 |
| relheight | 控件相对于窗口的高度,0~1之间的小数,图像高度相对于窗口变化 |
示例:把控件摆在窗口的正中间
from tkinter import *
root = Tk()
Label(root, text='这里是窗口的最中间').place(relx=0.5, rely=0.5, anchor=CENTER) # relx和rely是相对父控件的位置。0是最左边,0.5是正中间,1是最右边
mainloop()
效果如下:

总结
- GUI设计其实与前端设计没多大差别,在学习控件布局时仿佛在学习css,布局一个窗口其实就和布局一个网页一样。
- 三种布局方法中,我感觉grid()方法是很便捷的,因为可以直接通过坐标在窗体中摆放控件,但是pack()与place()方法也不能忘记,它们在特定的场景中,都能发挥奇效。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)