HTML5的WebSocket使用
index.html(客户端)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 7 <title>Document</title> 8 <style> 9 div { 10 width: 200px; 11 height: 200px; 12 border: 1px solid #000; 13 } 14 </style> 15 </head> 16 <body> 17 <!-- 输入内容 --> 18 <input type="text" placeholder="输入你的内容" /> 19 <!-- 发送请求 --> 20 <button>发送请求</button> 21 <!-- 显示结果 --> 22 <div></div> 23 24 <script> 25 var input = document.querySelector('input') 26 var button = document.querySelector('button') 27 var div = document.querySelector('div') 28 // 演示websocket在浏览器端如何使用 29 // H5已经直接提供了websocket的API,所以我们可以直接去使用 30 31 // 1. 创建websocket实例 32 // 参数1: websocket的服务地址 33 // 服务器使用node配合nodejs-websocket使用 34 var socket = new WebSocket('ws://localhost:3000') 35 36 // 2. open: 当和websocket服务连接成功的时候触发 37 socket.addEventListener('open', function() { 38 div.innerHTML = '连接服务成功了' 39 }) 40 41 // 3. 主动的给websocket服务发送消息 42 button.addEventListener('click', function() { 43 var value = input.value 44 socket.send(value) 45 }) 46 47 // 4. 接收websocket服务的数据 48 socket.addEventListener('message', function(e) { 49 console.log(e.data) 50 div.innerHTML = e.data 51 }) 52 53 socket.addEventListener('close', function() { 54 div.innerHTML = '服务断开连接' 55 }) 56 </script> 57 </body> 58 </html>
客户端(node)
首先
1 npm i nodejs-websocket
app.js
1 /* 2 开发websocket服务端程序 3 */ 4 const ws = require('nodejs-websocket') 5 const PORT = 3000 6 7 // 创建了websocket服务 8 // 1. 能够给浏览器主动的发送数据 9 // 2. 能够接收到浏览器给我发送的数据 10 var server = ws.createServer(conn => { 11 console.log('接收到了新的连接') 12 13 // text事件当接收到了浏览器端的数据的时候,就会触发 14 conn.on('text', data => { 15 console.log(data) 16 // 如何给浏览器发送数据 17 conn.send(data.toUpperCase() + '!!!!') 18 }) 19 20 conn.on('close', () => { 21 console.log('关闭了连接') 22 }) 23 24 conn.on('error', () => { 25 console.log('连接异常') 26 }) 27 }) 28 29 server.listen(PORT, () => { 30 console.log('服务启动成功,监听的端口是' + PORT) 31 })
打开终端运行node app.js即可开启服务器测试webSocket
效果
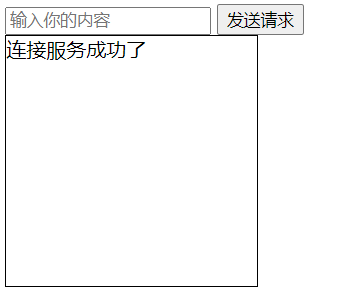
进入页面

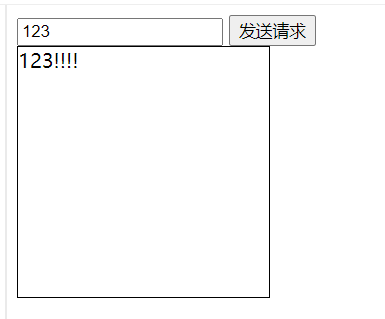
输入了文字点击发送请求