element table 固定部分二级表头
项目用vue+element开发,需求如下:
表格为二级表头,一级表头下有多个二级表头,需要固定部分二级表头列在表格左侧
解决思路如下:
1.固定一级表头的列
此时问题如下,固定一级表头的列之后,表格第一列会固定但只会显示一定的宽度

问题1
2.计算需要固定的二级表头列的宽度(如我需要固定三列,每列200px,则为600px),把一级表头列的宽度设置为这个数值
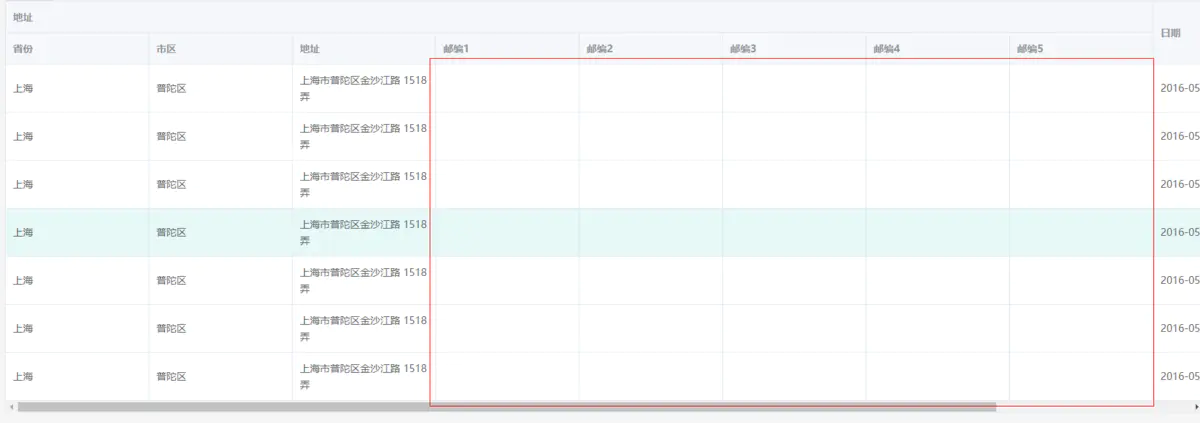
此时问题如下,需要固定的三列可以固定且正常显示,但是一级表头之下的其他列显示为空白

问题2
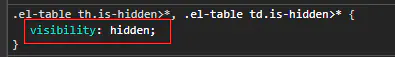
3.把空白部分通过修改样式显示出来
通过F12查看,空白部分是有值的,那只要把他显示出来就可以了

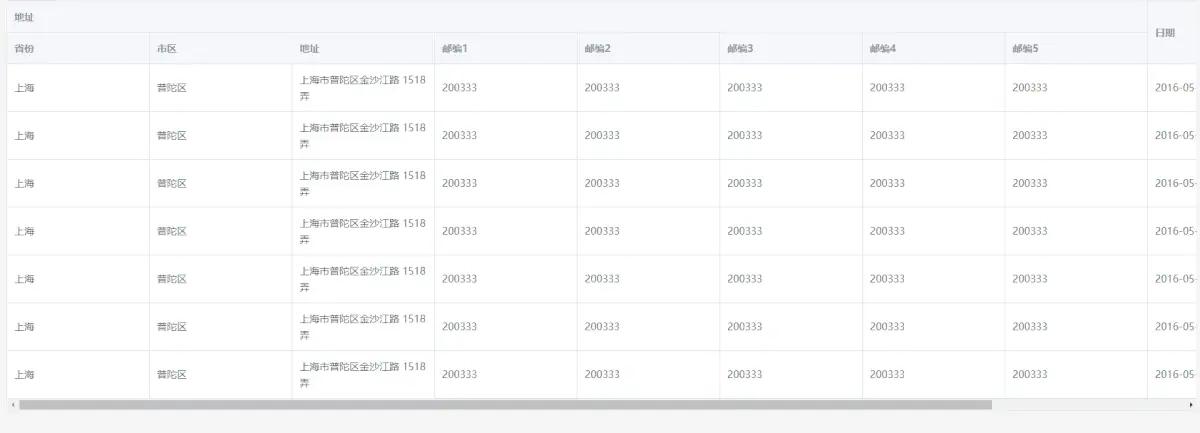
最终效果如下:

最终效果
完整代码如下:
1 <template> 2 <div> 3 <el-table :data='tableData' style="width: 100%;"> 4 <el-table-column label="地址" width="600" fixed="left"> 5 <el-table-column prop="province" label="省份" width="200"></el-table-column> 6 <el-table-column prop="city" label="市区" width="200"></el-table-column> 7 <el-table-column prop="address" label="地址" width="200"></el-table-column> 8 <el-table-column prop="zip" label="邮编1" width="200"></el-table-column> 9 <el-table-column prop="zip" label="邮编2" width="200"></el-table-column> 10 <el-table-column prop="zip" label="邮编3" width="200"></el-table-column> 11 <el-table-column prop="zip" label="邮编4" width="200"></el-table-column> 12 <el-table-column prop="zip" label="邮编5" width="200"></el-table-column> 13 </el-table-column> 14 <el-table-column prop="date" label="日期" width="200"></el-table-column> 15 <el-table-column prop="name" label="姓名" width="200"></el-table-column> 16 </el-table> 17 </div> 18 </template> 19 20 <script> 21 import Sortable from 'sortablejs' 22 export default{ 23 data(){ 24 return{ 25 tableData: [{date: '2016-05-03', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333}, 26 { date: '2016-05-02', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333}, 27 { date: '2016-05-02', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333}, 28 { date: '2016-05-02', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333}, 29 { date: '2016-05-02', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333}, 30 { date: '2016-05-02', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333}, 31 { date: '2016-05-02', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333}] 32 } 33 }, 34 } 35 </script> 36 37 <style scoped> 38 重要代码 39 /deep/ .el-table th.is-hidden>*, /deep/ .el-table td.is-hidden>* { 40 visibility: visible 41 } 42 </style>
转载自https://www.jianshu.com/p/820d5071a49d
分类:
element






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异