解决element-ui的表格设置固定栏后,边框线消失的bug
问题:
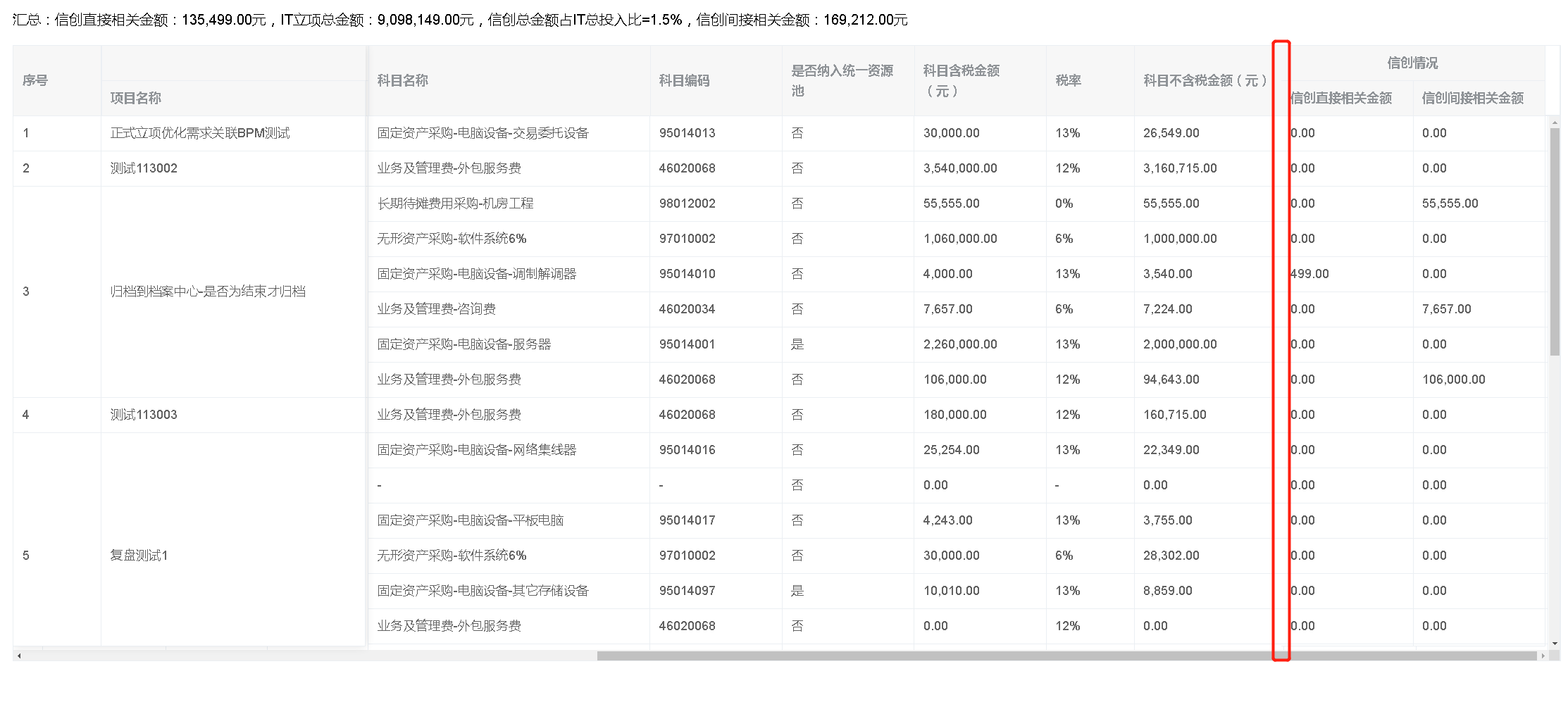
当el-table加了固定右列时,左边的右边框就不见了,会出现这种bug

原因
解决方法因为固定列他是一个脱离文档流的元素,所以脱离了文档流就会挡住一些边框
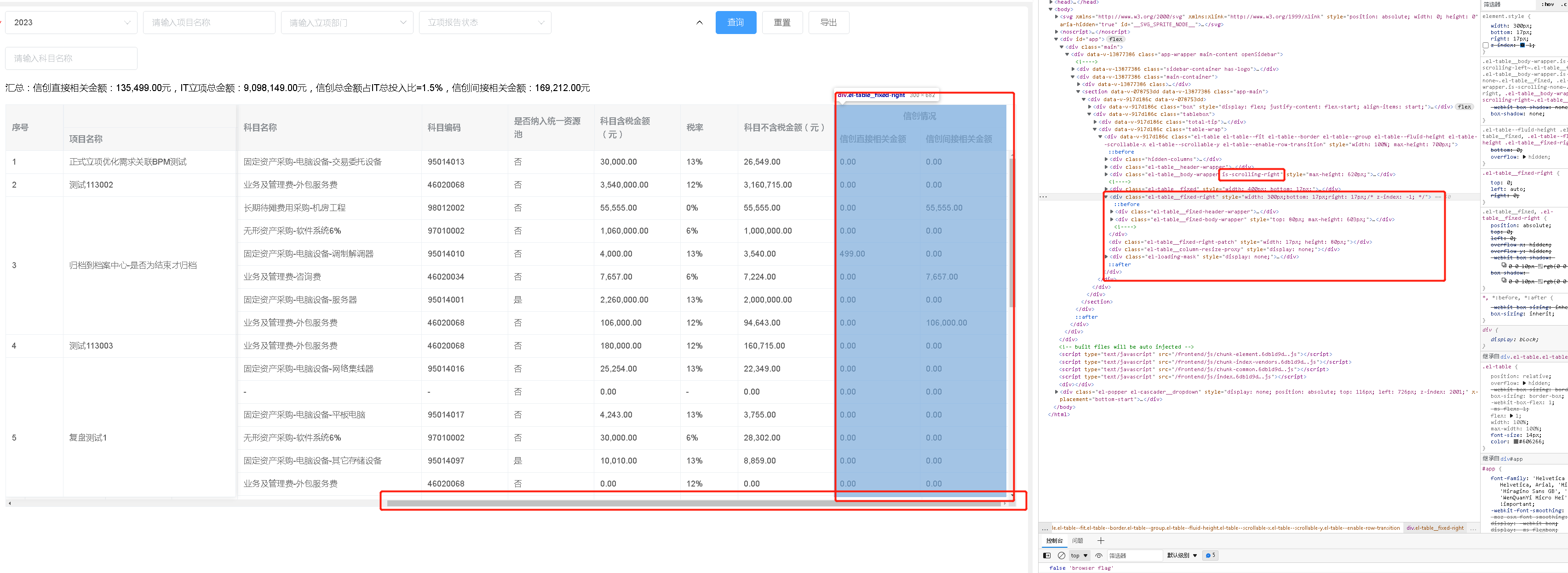
通过调试知道当下面的滚动条滑动时, is-scrolling-right中的right会变换,滚动到中间会变成is-scrolling-middle,滚动到左边会变成is-scrolling-left


解决方法:
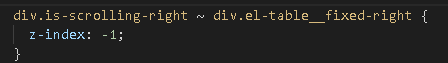
只要class为is-scrolling-right时再用css选择器找到固定列的元素给他z-index低点就好
代码贴图

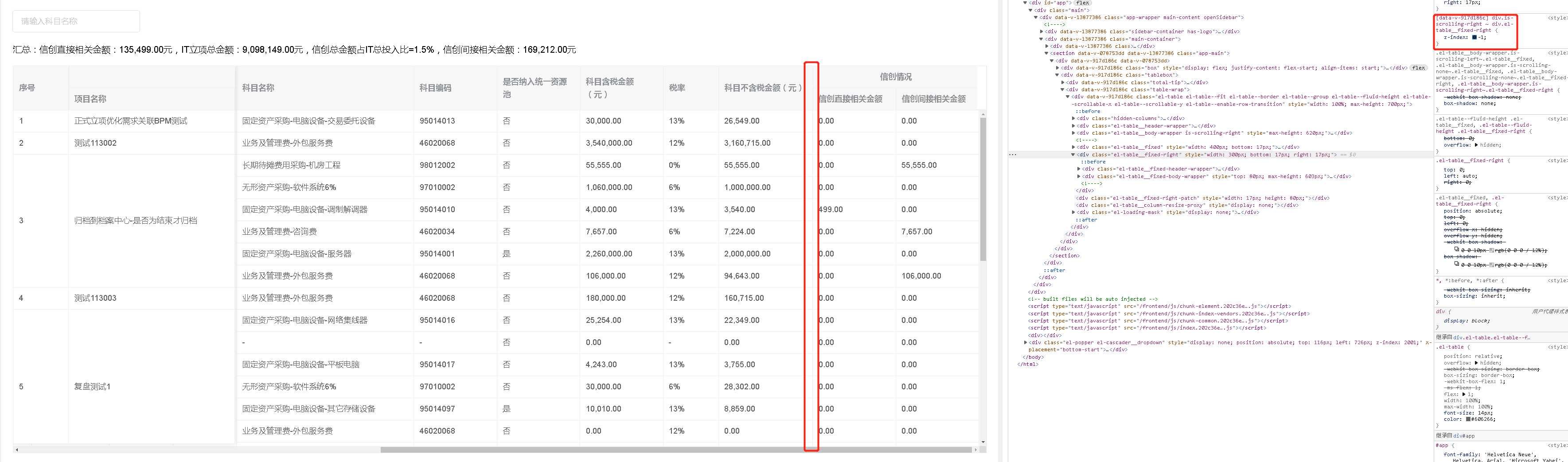
效果:
这样就能解决了

分类:
element





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异