前端项目内网怎么npm install以及安装node-sass
最近项目都要切到内网开发,最令人头疼的就是代码迁移和项目重启。前端项目都要npm install安装依赖,外网自然不必说,这里总结了几个内网项目重启的方法:
1.整个项目打压缩包拷进内网,简单粗暴
外网项目打压缩包时不要去掉node_modules文件夹。然后拷进内网,直接npm start走起。
注意:内网和外网的项目node版本必须保持一致才可以使用这种方法。
查看node版本命令行:node -v
但是内网的node一般是安装在C盘,而我们只有D盘下自己的用户文件夹权限(烦就烦在这)。那就没有办法在内网安装其他的node版本,只能是外网重新安装一个和内网相对应的node版本npm install之后再拷进去。万幸的是node_modules这个文件夹里的依赖一旦项目成型基本就不会动了,但是不幸的就是以后如果项目有引入新的依赖都得重复这个操作,要是嫌麻烦,请看方法2。
2.设置npm源,一了百了
一般外网的npm源地址为https://registry.npmjs.org/,或者是淘宝镜像http://registry.npm.taobao.org/。切到内网开发时,外网的源地址在这就不能用了。一般公司内网会有npm私有库,设置更改源地址为公司npm私有库地址。
1 npm config set registry http://ip地址:端口号/XXXX/XXXX
然后就可以和外网一样进行npm install了。但是这个时候很容易遇到node-sass安装失败,估计是被墙了。但是内网也没有办法切别的npm源,所以只能外网采用下载node-sass包再移到内网进行安装。具体请看下面操作,如果没有,请忽略。
3.下载node-sass需要的二进制文件(在内网安装node-sass安装的时候需要一个二进制的包,所以会自动的去github上下载,这个包是node-sass必须的,但是由于是内网访问不到所以就报错了)
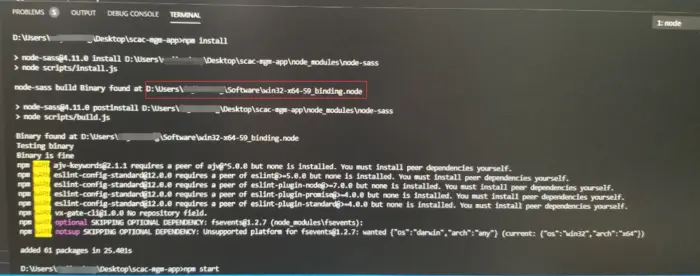
(1)命令行查看需要下载的node-sass安装包,如图1所示。
1 node -p "[process.platform, process.arch, process.versions.modules].join('-')"

图1 我需要的是win32-x64-72的包
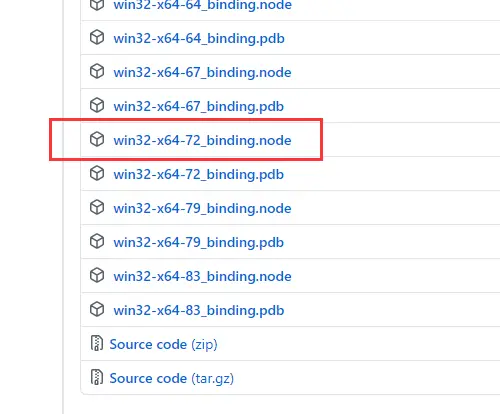
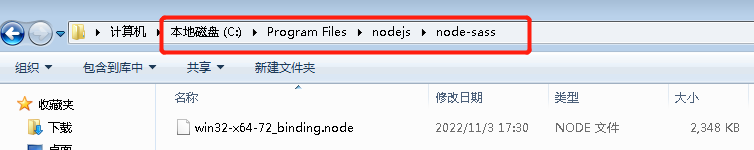
(2)去到node-sass的官方github库下载release包。传送门:https://github.com/sass/node-sass/releases。找到自己相对应的release包名,如图2所示,下载好之后拷到内网某个文件夹下。

图2 下载自己需要的release包,以图中红框为例,node为后缀的文件
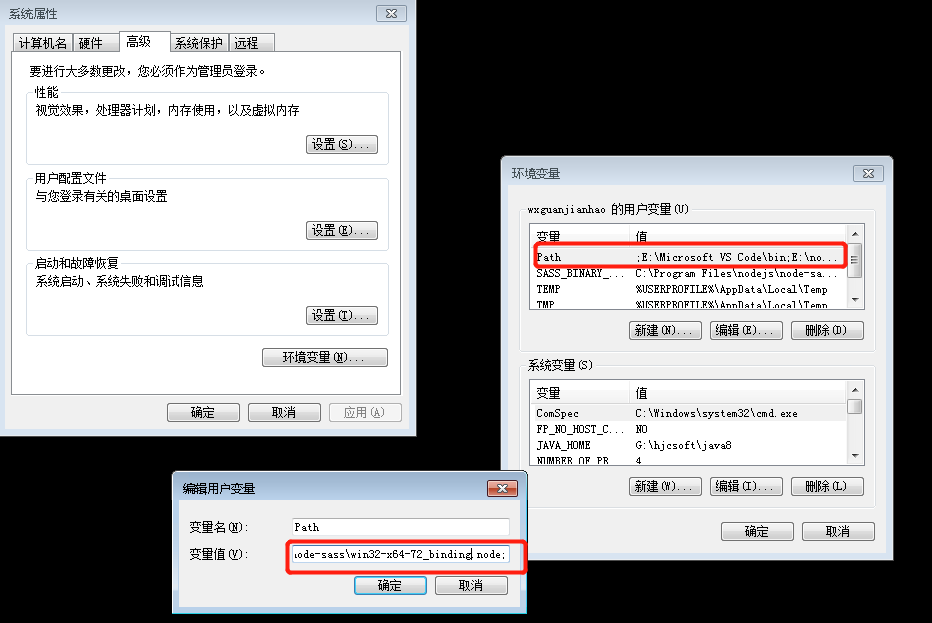
(3)设置环境变量
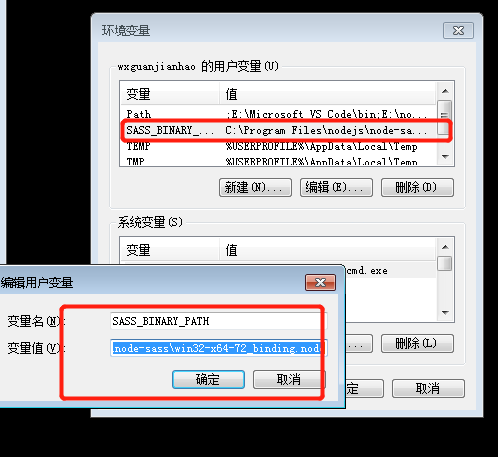
在用户变量里配置SASS_BINARY_PATH,值为所下载的releases包的内网文件存放路径。
配置path,在已有的值后面添加一个所下载的releases包的内网文件存放路径(不要忘记了加个分号)。
1 set SASS_BINARY_PATH=X:\XXXX\XXXX\XXXX //release包的内网存放路径



(4)npm install
如果还是安装有问题的话,请注意是否环境变量路径配置的有问题或者可能需要重启电脑后环境变量才会生效。

图3 像素渣,就只能勉强看看了。内网需要win32-x64-59的release包
虽然相比于方法1麻烦了点,但是一了百了啊,之后的操作就和外网的操作几乎没什么区别了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异