for in 遍历对象得到的数据顺序不对(解决方法)
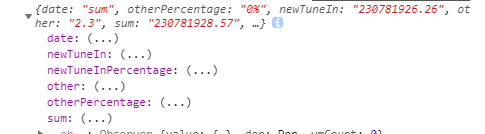
后台返回对象参数展开后如下
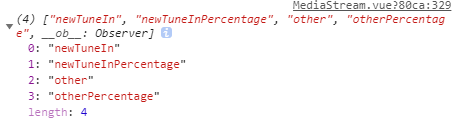
当通过 for in 循环存放到数组的时候得到了
很显然顺序跟想象的不一样,因为对象中没有顺序,他不是数组,所以想要得到一个顺序就首先要只给对象指定规则,这里是通过对象的value的字母来指定的规则
所以,对象的遍历输出并不是按照顺序来的,那么是按照什么规则来的呢,仔细深入研究你会发现,这还跟浏览器有关系,Chrome跟IE是不一样的,所以给出以下结论:
Chrome Opera 的 JavaScript 解析引擎遵循的是新版 ECMA-262 第五版规范。因此,使用 for-in 语句遍历对象属性时遍历书序并非属性构建顺序。
而 IE6 IE7 IE8 Firefox Safari 的 JavaScript 解析引擎遵循的是较老的 ECMA-262 第三版规范,属性遍历顺序由属性构建的顺序决定。
Chrome Opera 中使用 for-in 语句遍历对象属性时会遵循一个规律:
它们会先提取所有 key 的 parseFloat 值为非负整数的属性,然后根据数字顺序对属性排序首先遍历出来,然后按照对象定义的顺序遍历余下的所有属性。
那么,解决办法呢?
1 //循环中使用 2 for(let item in this.objectOrder(data[0])){ 3 this.ChartsTabData.push(item) 4 } 5 6 //方法 7 8 objectOrder(obj) {//排序的函数 9 10 var newkey = Object.keys(obj).sort(); //先用Object内置类的keys方法获取要排序对象的属性名,再利用Array原型上的sort方法对获取的属性名进行排序,newkey是一个数组,这行是最重要的代码! 11 12 var newObj = {};//创建一个新的对象,用于存放排好序的键值对 13 14 for (var i = 0; i < newkey.length; i++) {//遍历newkey数组 15 16 newObj[newkey[i]] = obj[newkey[i]];//向新创建的对象中按照排好的顺序依次增加键值对 17 18 } 19 20 return newObj;//返回排好序的新对象 21 22 }
结果如下

这样就能解决循环对象得到顺序乱的方法了
参考大佬的地址:https://blog.csdn.net/wk15038187622/article/details/104062244






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异