react+flexible适配移动端项目的配置
配置之前首先要知道create-react-app创建的项目默认是不对外暴露配置信息的,所有的配置信息可以在node_modules/react-scripts下面看到
1. 安装flexible
1 npm i lib-flexible --save
2.安装 sass-loader node-sass
1 npm i sass-loader node-sass --save-dev
3.安装 postcss-px2rem
1 npm i postcss-px2rem --save
4.在 node_modules/config/webpack.config.js 下做如下配置还有另一种就是npm run eject然后在react暴露出来的webpack设置中做修改:
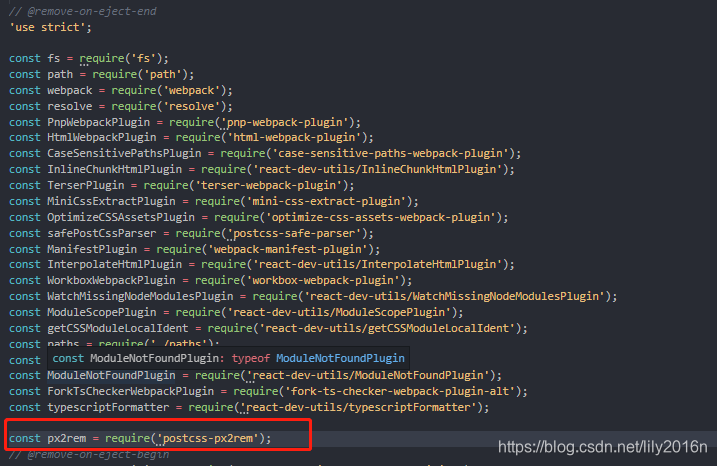
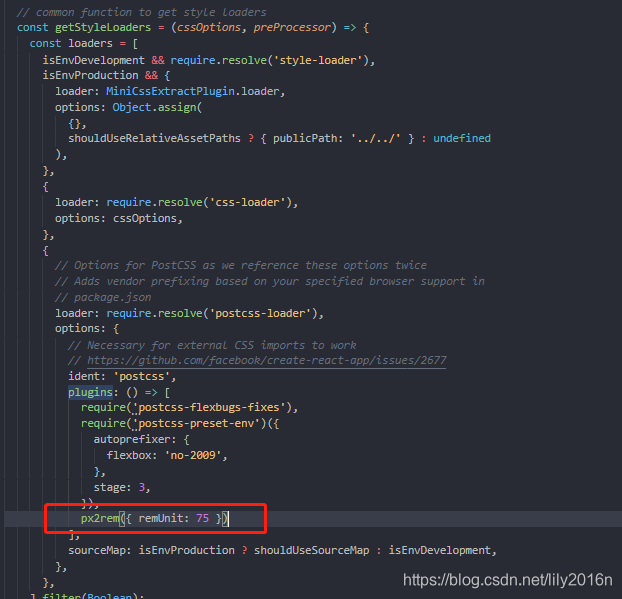
1 引入 2 const px2rem = require('postcss-px2rem'); 3 //在postcss-loader的插件中加入这个插件 4 //px2rem({ remUnit: 75 }) 的意思就是1rem = 75px 这个是根据750px设计稿来的,如果是620 的就写 62 5 px2rem({ remUnit: 75 })
如果想设置1rem为80px则设置px2rem({ remUnit: 80 })
那么html的style的font-size为80px



5. 引入 lib-flexible,在项目入口文件 index.js 里 引入 lib-flexible
1 import 'lib-flexible'