vue脚手架配置环境变量
开发中有测试环境,开发环境,他们的后端url接口都不一样,有些插件需要在测试环境使用,而到了生产环境就不需要使用,比如移动端的调试神器vconsole,到了生产环境就不需要用了
具体配置如下
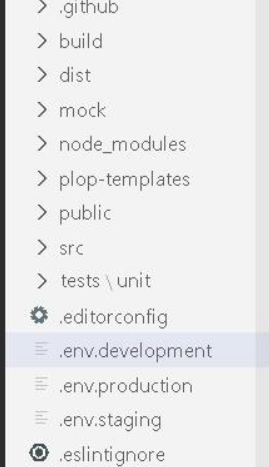
首先在跟目录创建三个文件
分别是.env.development、.env.production、.env.staging三个文件

1 // .env.development文件里编写,NODE_ENV default is development 2 # just a flag 3 ENV = 'development' 4 5 VUE_APP_ENV = 'development' 6 # base api 7 VUE_APP_BASE_API = '/dev-api'
1 // .env.production文件里编写 NODE_ENV default is production 2 # just a flag 3 ENV = 'production' 4 5 VUE_APP_ENV = 'production' 6 # base api 7 VUE_APP_BASE_API = '/prod-api'
1 // .env.staging文件里编写 2 NODE_ENV = 'production' // 生产环境 3 4 # just a flag 5 ENV = 'staging' 6 7 VUE_APP_ENV = 'staging' 8 # base api 9 VUE_APP_BASE_API = '/stage-api'
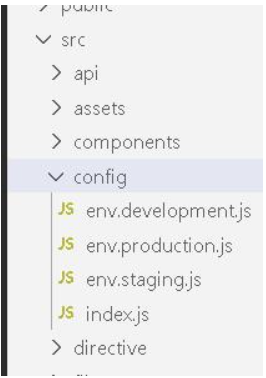
然后src下面建立config文件夹

每个文件的配置都不太一样
1 // env.development.js 2 // 本地环境配置 3 module.exports = { 4 title: 'vue-h5-template', 5 baseUrl: 'http://localhost:9018', // 项目地址 6 baseApi: 'https://test.xxx.com/api', // 本地api请求地址,注意:如果你使用了代理,请设置成'/' 7 APPID: 'xxx', 8 APPSECRET: 'xxx', 9 $cdn: 'https://imgs.solui.cn', 10 flag: '开发环境' 11 }
1 // env.production.js 2 // 正式 3 module.exports = { 4 title: 'vue-h5-template', 5 baseUrl: 'https://www.xxx.com/', // 正式项目地址 6 baseApi: 'https://www.xxx.com/api', // 正式api请求地址 7 APPID: 'xxx', 8 APPSECRET: 'xxx', 9 $cdn:'https://imgs.solui.cn', 10 flag: '正式' 11 }
1 // env.staging.js 2 module.exports = { 3 title: 'vue-h5-template', 4 baseUrl: 'https://test.xxx.com', // 测试项目地址 5 baseApi: 'https://test.xxx.com/api', // 测试api请求地址 6 APPID: 'xxx', 7 APPSECRET: 'xxx', 8 $cdn: 'https://imgs.solui.cn', 9 flag: '测试' 10 }
1 // index.js 2 console.log(process.env, 'process.env', process); 3 // 通过cmd跑的命令确定是哪个环境process.env.VUE_APP_ENV,所引入的文件 4 const config = require('./env.' + process.env.VUE_APP_ENV) 5 module.exports = config // 把跑的命令的环境的文件导出去
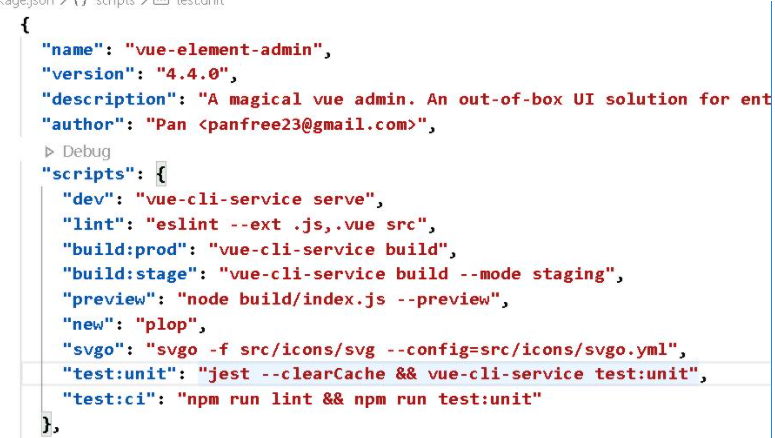
然后修改package.json里面的script
1 // 添加命令 2 "build:stage": "vue-cli-service build --mode staging", 3 "build:prod": "vue-cli-service build",

如果打包出来的是空白页面和报错路径的错就这么解决
1 // 在vue.config.js里把publicPath: '/'改成publicPath: './'

ok


