鼠标绘制实现画画效果


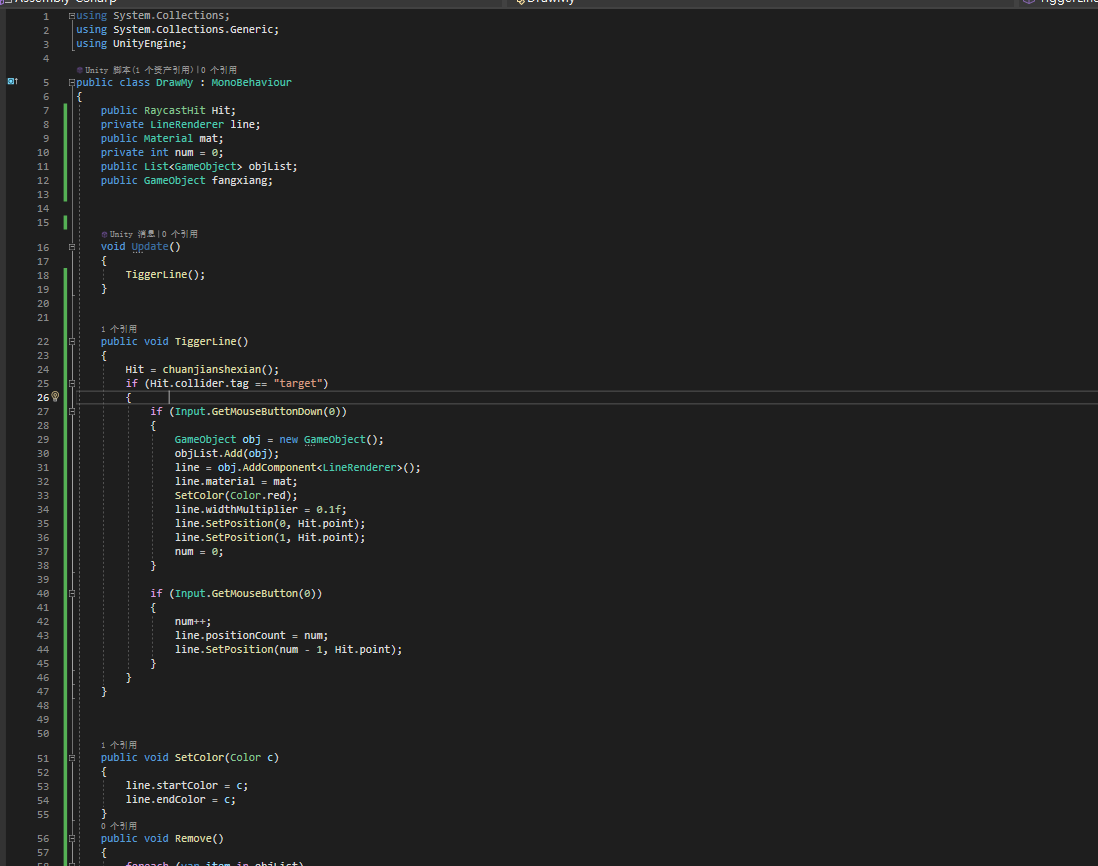
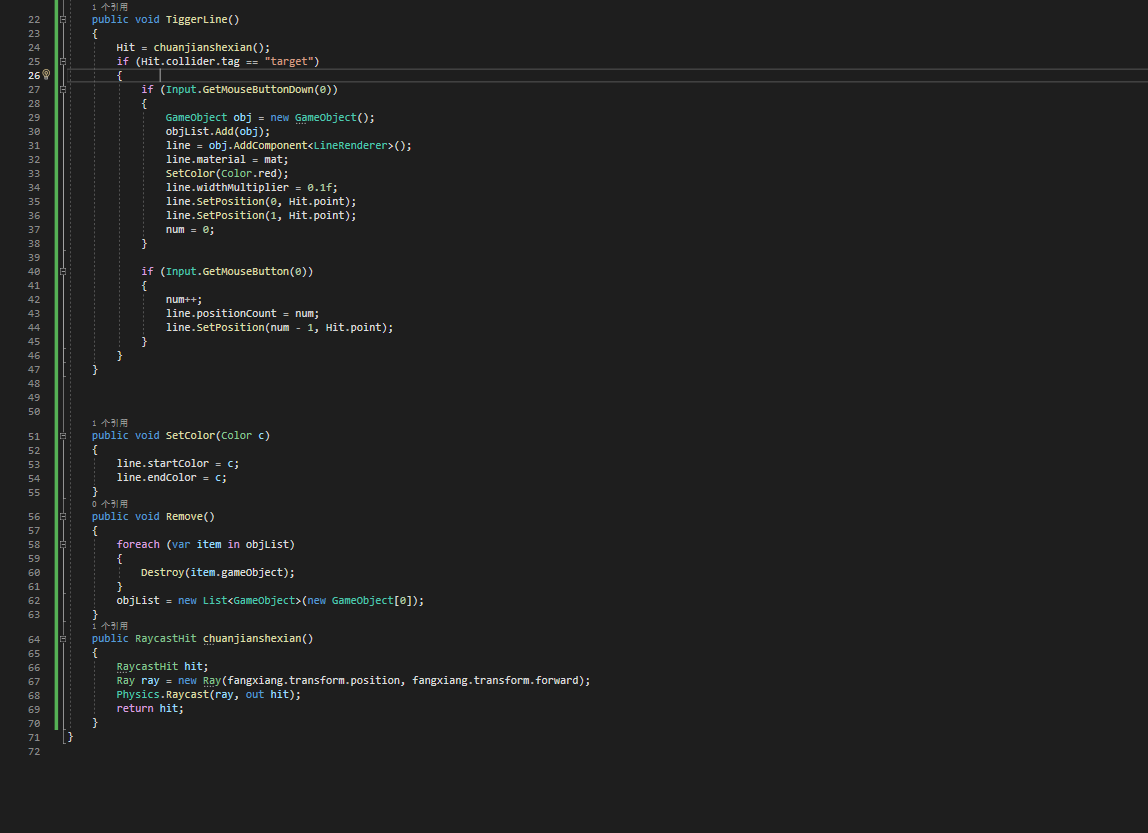
话不多说直接解释一下: 制作流程 首先我们需要用射线来判断 和需要一个线组件 和材质球 才给每次创建的空物体 赋值
然后需要一个list数组 来接收我们每次创建的物体 这个很关系 可以制作成 删除画面内容
形成原理:个人 理解 : 按钮按下一次 创建出一个物体给线组件然后我们添加到list中 然后给物体赋值我们组件 以及设置线的宽度 优先给2个path长度 所以代码有0 和 1 postion 就是我们射线 射的当前位置
然后 后面再有一个 持续按下的这个一个操作 那边就是再这边 进行我们绘制的实时更新 num++ 就是加的positionCount 而 line.SetPosition(num - 1, Hit.point); 就是设置我们线组件每一段的位置
分类:
专科基础学习以及Pico2





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY