React基础语法 之 生命周期函数
什么是声明生命周期函数:生命周期函数是组件在某一个时刻会自动执行的函数。
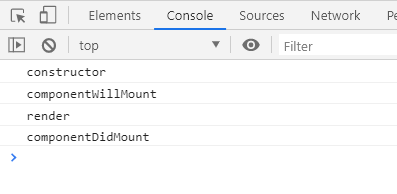
一:挂载阶段(Mounting)执行的生命周期函数:
- componentWillMount() == UNSAFE_componentWillMount() 表示:组件将要挂载阶段自动执行
- render() 表示:渲染页面内容时自动执行
- componentDidMount() 表示:组件挂载完成自动执行
页面第一次加载的时候...

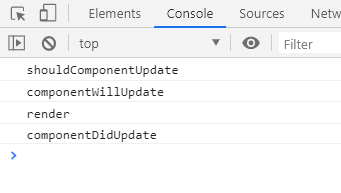
二:更新阶段(updation)执行的生命周期函数: props更新 和 states更新会执行的生命周期函数
- shouldComponentUpdate() 表示:数据更新前会自动执行的函数,需要返回true或false
- UNSAFE_componentWillUpdate()== componentWillUpdate() 表示:更新之前
- componentDidUpdate 表示:更新完成

三:其他几个声明周期函数:
- componentWillReceiveProps()表示:只有子组件才有这个生命周期函数,当子组件接收到父组件传递的新的数据props会执行。
- componentWillUnmount() 表示:组件将要被移除的时候执行的函数



