React基础语法 之 组件之间传值
一:父组件向子组件传值传方法
传值步骤:
1. 在父组件里往子组件上添加一个属性,属性名任意
2. 子组件通过this.props属性,接收从父组件传递过来的值
传方法步骤:
1. 同样在父组件上定义一个方法名,将父组件需要传递给子组件发方法赋值
2. 子组件自己定义自己需要的事件处理函数,并在事件处理函数中通过this.props调用父组件传递过来的方法
3. 如果函数需要参数,同样在父组件将参数传递,和传值的方式一样,并在子组件函数中调用父组件是将参数通过this.prop.xx写入即可
注意:子组件如果想要改变父组件中的数据,就必须调用父组件传递过来的方法,来修改父组件中的数据。注意this指向的问题,用箭头函数可以避免。
图解:
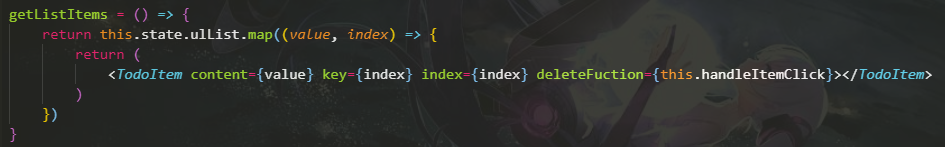
1. 父组件给子组件传递属性及方法

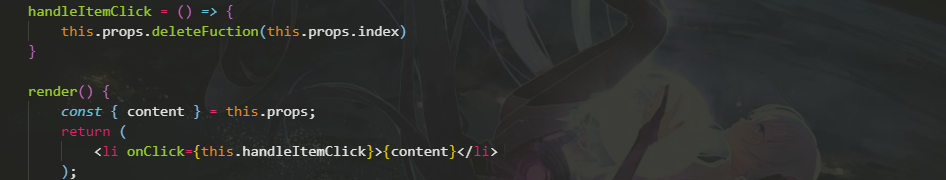
2. 子组件调用父组件方法,接收方法参数
ref 属性:
<button onClick={this.handleBtnClick} ref={(button) => { this.buttonElem = button }}>增加</button><br />
ref属性写在html标签上,就是获取dom节点,就可以操作dom。
ref属性写在组件标签上,获取的就是组件的JS实例。
setState方法的另外一种写法:因为setState()是异步的,这种写法的好处是如果要在改变完数据后执行一些业务逻辑,则可以在第二个函数里去执行。
handleBtnClick = () => { const newCounter = this.state.counter + 1 console.log(this.divElem.innerHTML) this.setState(() => { return { counter: newCounter } }, () => { console.log(this.divElem.innerHTML) }) }






