OA办公页面设计
OA办公页面有一个公共的特点,就是菜单导航栏不刷新,只刷对应的其他内容。
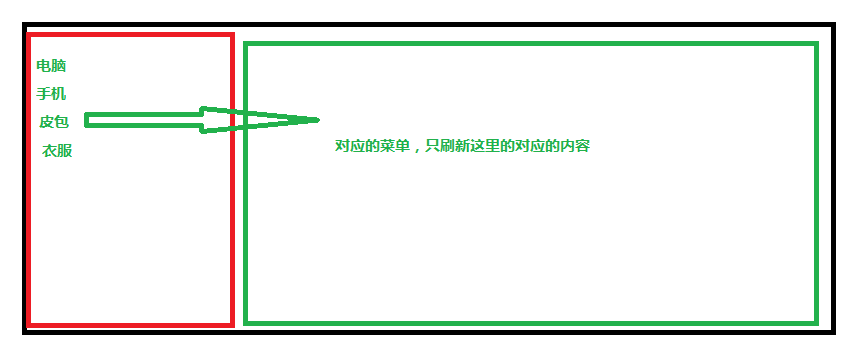
如图:

百度上查到的决解方案通用的分三种:
js:
function load_home() { document.getElementById("viewDiv").innerHTML = '<object type="text/html" data="new.html" width="100%" height="100%"></object>';
//ie9不兼容,ie6-8可以使用 }
iframe:
<body> <form method="post" action="../index.html" > //post提交要使用到服务器,Hbuilder软件不能处理post请求 <button>提交</button> </form> <iframe name="index"></iframe> </body>




