Web-Javascript
一、词法分析(active object ====> AO)
1.形式参数
2.局部变量
3.函数声明表达式
function t1(age) {
console.log(age);
var age = 27;
console.log(age);
function age() {};
console.log(age);
}
t1(3)
例子:(函数被创建时)
1.AO.age=undefined;
AO.age=3;
2.AO.age=undefined;
3.AO.age=age(){};
输出:age(){} 27 27
二、作用域
1. 全局作用域(Global Scope)
1)最外层函数和在最外层函数外面定义的变量拥有全局作用域
2)所有末定义直接赋值的变量自动声明为拥有全局作用域
function doSomething(){
var authorName="即可";
blogName="刘扬";
alert(authorName);
}
doSomething(); //即可
alert(blogName); //刘扬
alert(authorName); //脚本错误
2. 局部作用域(Local Scope)
1)在JavaScript中每个函数作为一个作用域,在外部无法访问内部作用域中的变量
function Main(){
var innerValue = 'seven';
}
Main();
console.log(innerValue);
报错:Uncaught ReferenceError: innerValue is not defined
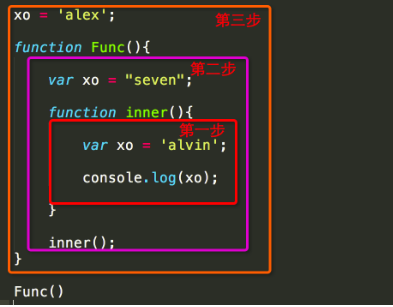
2)由于JavaScript中的每个函数作为一个作用域,如果出现函数嵌套函数,则就会出现作用域链
如上述代码则出现三个作用域组成的作用域链,如果出现作用域链后,那么寻找变量时候就会出现顺序,对于上述实例:
当执行console.log(xo)时,其寻找顺序为根据作用域链从内到外的优先级寻找,如果内层没有就逐步向上找,直到没找到抛出异常。

3)JavaScript的作用域在被执行之前已经创建,日后再去执行时只需要按照作用域链去寻找即可(可以用词法分析)
xo = 'alex';
function Func(){
var xo = "seven";
function inner(){
console.log(xo);
}
return inner;
}
var ret = Func();
ret();
// 输出结果: seven
上述代码,在函数被调用之前作用域链已经存在:
- 全局作用域 -> Func函数作用域 -> inner函数作用域
当执行【ret();】时,由于其代指的是inner函数,此函数的作用域链在执行之前已经被定义为:全局作用域 -> Func函数作用域 -> inner函数作用域,所以,在执行【ret();】时,会根据已经存在的作用域链去寻找变量
4)JavaScript的函数在被执行之前,会将其中的变量全部声明,而不赋值。所以,相当于上述实例中,函数在“预编译”时,已经执行了var xo;所以上述代码中输出的是undefined。



