css-原理详解
语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:
选择器一般使用id或者class选择器,声明由{}包含,每条声明由一个属性和一个值组成。
.city {
float:left;
height: 300px;
width: 300px;
padding: 10px;
margin: 5px;
border: 1px solid black;
}
#class选择器由(.)开头,对一组元素生效
#id选择器由(#)开头,对一个元素生效。
#不能多个元素使用同一个id,可以多个元素使用同一个class
div span {
background-color: #00aeef;
height: auto;
}
#层级标签,就是对div中的span生效
外部样式表
就是在head标签中link css文件,然后所有样式都写在css文件中,调整一个css文件,就把新样式应用于所有页面。
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">
<link href="{% static 'css/custom.min.css' %}" rel="stylesheet">
<link rel="shortcut icon" href="{% static 'images/favicon.ico' %}" type="image/x-icon">
<div class="header">
<h1>运维平台</h1>
</div>
.header {
color: white;
background-color: black;
text-align: center;
padding: 20px;
}
内部样式表
就是在head标签中添加style标签,把样式写在这里。这样,样式就只能应用于当前页面文件。
内联样式
就是在标签内写style,只能应用于当前标签,适合于临时测试
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
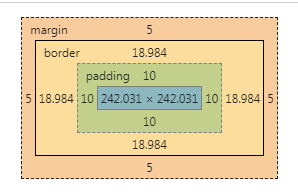
盒子模型

.city {
float: left;
height: 300px;
width: 300px;
padding: 10px;
margin: 5px;
border: 19px solid black;
}
#这个样式就反应为上面的样式
#最内部是内容区域,300px*300px固定大小。
#padding:内边距,清除内容周边区域,是透明的
#border:边框:在内容和内边距四周,设为solid就是实体边框
#margin:外边距,清除边框外的区域,是透明的
#该显示区的宽度为:内容宽度+2(内边距宽度+边框宽度+外边距宽度)
border: 5px solid rgb(167, 63, 63); #边框有三个属性,宽度,样式(实体,虚线),颜色 #可以单独设置border-left等,不设置默认四维一致
页面布局
优先级
应用的样式一层层套起来,就会有冲突的选项,如图,有两个padding,划掉的一个就是优先级低的。




