博客园主题推荐
闲来无事,想着要美化一下博客园的界面,遂去网上搜集资源,于是我直接在Github上搜索Cnblogs,很巧,第一个搜索结果就是一个主题,很快啊,我直接点进去,看了一下Online Demo,不算太丑,能接受,于是乎,就有了这篇文章。
简介
Github:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
Online Demo:https://www.cnblogs.com/bndong/
文档:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v2.1/dist/guide/install.html
该主题是基于博客园 SimpleMemory 主题的扩展美化插件
🍡 开箱即用:简单配置即可成功使用
🍭 高灵活性:界面配置化,可自定义调整显示内容
🍬 多端兼容:兼容 PC 端、平板和移动端
安装
请参照文档,我这里搬运一下🥰
获取插件
提示
建议使用最新版本,历史版本随着博客园不断迭代,会出现兼容性问题。
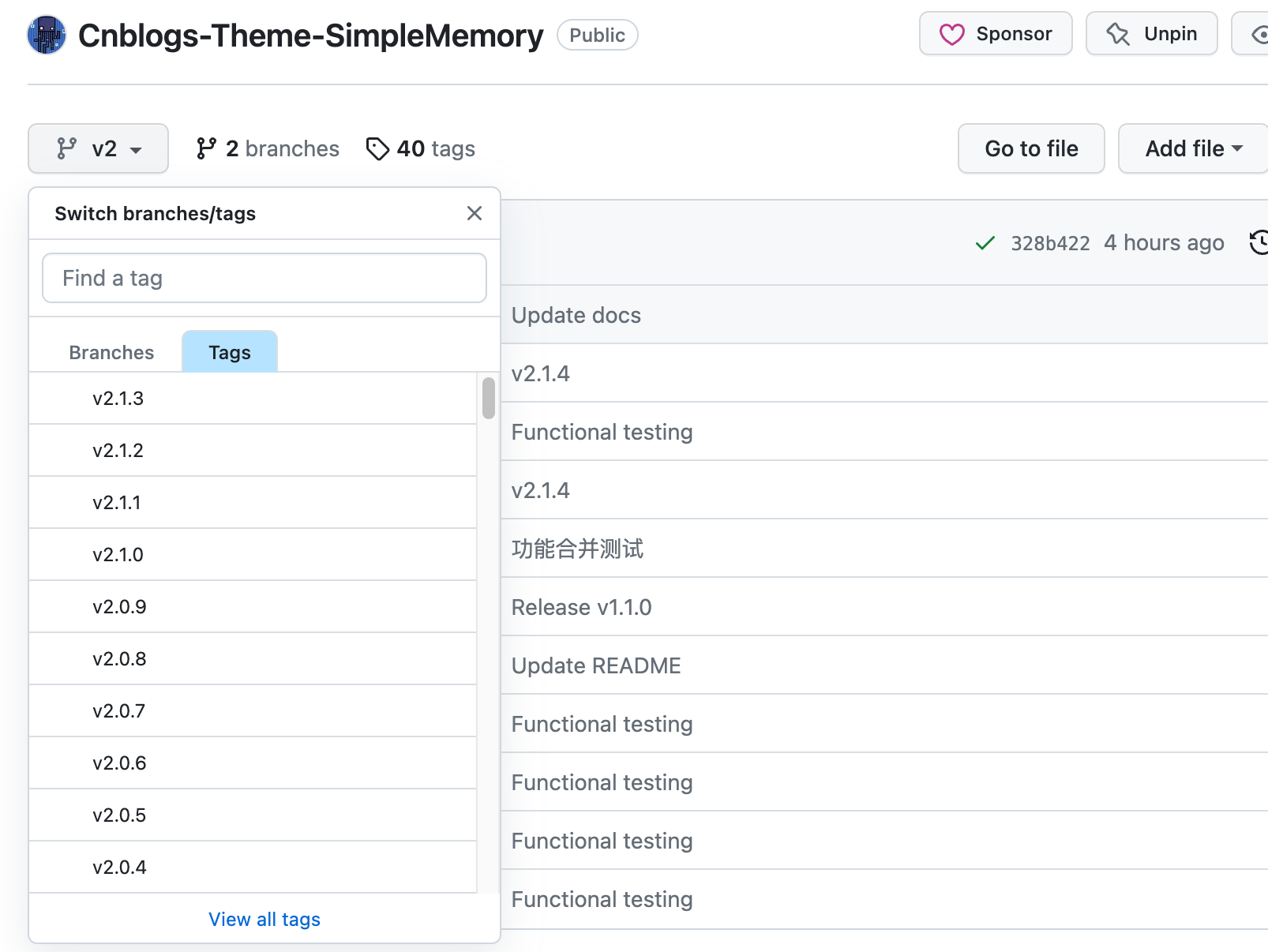
进入插件仓库:点击进入
切换需要使用的版本:

博客园后台配置
进入管理后台
首先进入管理后台:点击访问
选项页
进入管理后台/选项页。
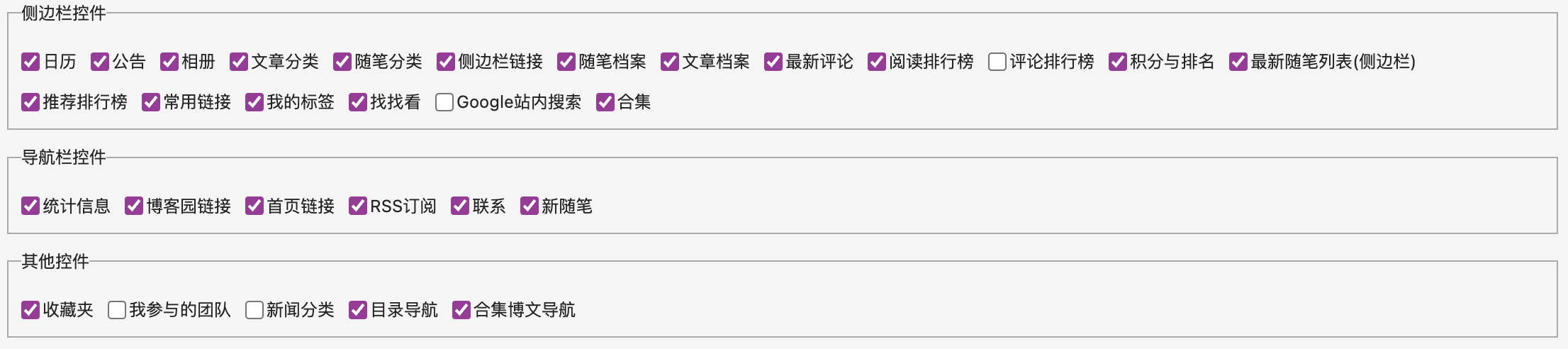
控件确认
确认博客需要开启/关闭哪些控件:

设置页
进入管理后台/设置页。
设置博客皮肤
博客皮肤:SimpleMemory
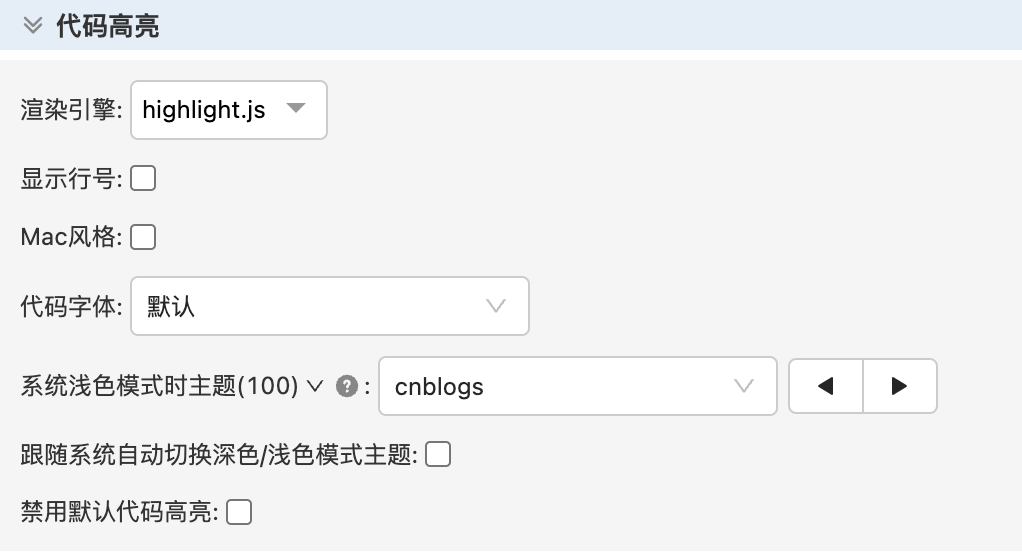
代码高亮配置
请同步图片上的代码高亮设置:

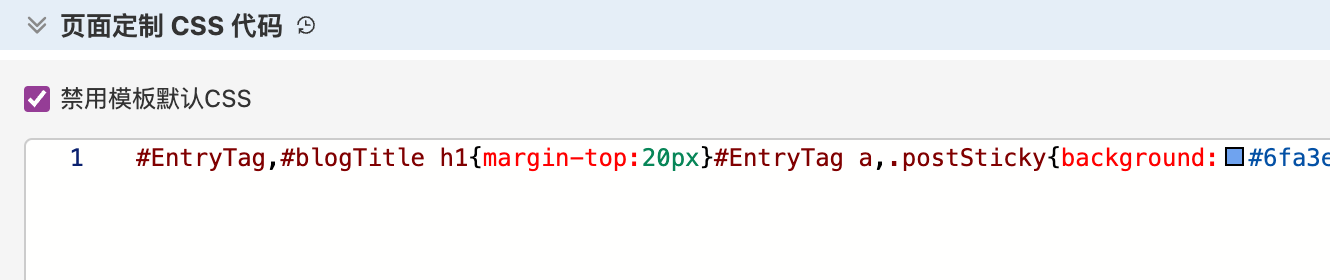
页面定制 CSS 代码
- 勾选
禁用模板默认CSS - 拷贝插件的 CSS 代码
- CSS 代码在插件仓库目录位置:
/dist/simpleMemory.css - 拷贝此文件代码至页面定制 CSS 代码文本框处。
- CSS 代码在插件仓库目录位置:

博客侧边栏公告
在侧边栏HTML代码中设置以下代码:
<script type="text/javascript">
window.cnblogsConfig = {
info: {
name: 'userName', // 您的用户名
startDate: '2021-01-01', // 您的入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
avatar: 'http://xxxx.png', // 您的头像 URL 地址
},
}
</script>
<!-- 插件文件引入 -->
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@{VERSION}/dist/simpleMemory.js" defer></script>
关于插件文件的说明
jsdelivr: jsDelivr 是一个免费的开源 CDN(内容分发网络)加速服务。插件文件引入的地址目的是引入插件库上的 JS 文件,如果有其它合适的 CDN 亦可根据规则进行替换。jsDelivr的 URL 详细规则参考官方网站。
VERSION: 插件文件引入地址中的{VERSION},代表了插件版本的占位,可以根据使用版本进行修改。示例:v2.1.3。
配置完成
配置完成,保存即可成功应用插件!


