webwork入门例子
第一个例子: Welcome
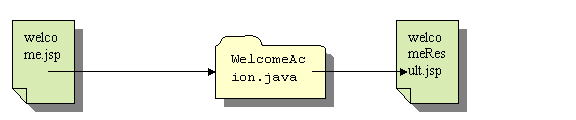
入门,我们从简单的Welcome开始吧!需求如下:一个页面,有一个用户名输入框;输入自己的名字,例如Moxie,提交按钮返回一个欢迎的页面,并显示前面输入的用户名和一句欢迎信息,例如:Moxie, Welcome!页面操作流程图如下:

| WelcomeAcion.java |
| welcomeResult.jsp |
| welcome.jsp |
开发步骤如下:
1、 输入页面。Welcome.jsp是一个非常简单输入页面,代码如下:
< form name = "register" action = "welcome.action" method = "POST" >
Name: < input name = "username" > Please input your name.
</ form >
2、 WebWork的Action类。它实现了Action接口,获得welcome.jsp页面传入的数据即输入的用户名,根据这个用户名生成了一条欢迎信息,并在结果页面中打印出来。WelcomeAction.java代码如下:
public class WelcomeAction implements Action{
private String username;
private String welcomeMessage;
public String execute() throws Exception {
welcomeMessage = username +",Welcome!";
return SUCCESS;
}
public void setUsername(String username) {
this.username = username;
}
public String getWelcomeMessage() {
return welcomeMessage;
}
}
看了上面的代码,也许你都不敢相信这就是 Web 编程。没有调用任何一个 JavaServlet 的 API ,它是如何获得请求的数据并将执行结果暴露给输入页面的呢?它是通过值堆栈和表达式语言来实现(后面会有详细介绍)。我们先看看 Action 是如何获得请求的数据。输入框的名字“ username ”,即请求的参数的名字,它就是一个表达式语言。 WebWork 遇到这个表达式语言,就会执行相应的 setUsername 方法,而 username 参数的值就是执行这个方法的参数。这些是在 Action 执行 execute 方法之前完成,这样 Action 就可以获得请求的数据对象。类似的原理, WebWork 也是通过表达式语言将 getWelcomeMessage 方法暴露给结果页面。
3、 结果页面。welcomeResult.jsp页面,将通过表达式语言,取得Action执行之后暴露出来的数据对象。代码如下:
<%@ taglib prefix = "ww" uri = "/webwork" %>
< ww:property value = "%{welcomeMessage}" />
我们在结果页面中使用了 WebWork 标签库。我们用到的是 property 标签,它通过表达式语言,打印 Action 暴露出的数据对象。
4、 定义配置文件xwork.xml。代码如下:
< xwork >
< include file = "webwork-default.xml" />
< package name = "default" extends = "webwork-default" >
< action name = "welcome" class = "com.noname.web.action.WelcomeAction" >
< result name = "success" type = "dispatcher" > /welcomeResult.jsp </ result >
< interceptor-ref name = "params" />
</ action >
</package>
</xwork>
“ name ”参数用于请求的 URL 。例如: http://localhost/welcome.action ,这样通过请求的 url ,我们就可以在配置文件中找到对应的 action 。“ class ”即实现 Action 的类。一个 Action 中可以定义多个 Result 。 Result 的“ name ”对应 Action 方法返回的字符串。在我们的 WelcomeAction 方法中,执行成功之后返回字符串“ success ”。即我们在这个 Action 里定义的那个 result 。“ interceptor-ref ”定义这个 action 所使用到的拦截器。我们这里使用了 WebWork 提供的 params 拦截器,它能自动的帮我们将请求的参数组装成 Action 中需要的数据对象。通过这个拦截器,它会调用 Action 的 setUsername 方法,取得 username 参数的值,这样 Action 就可以获得用户输入的 username 数据。也许你会奇怪, params 这个拦截器是从哪里变出来的?这个 xwork.xml 文件包含了 WebWork 提供的默认配置文件 webwork-default.xml,可以在webwork-2.2.2.jar文件中找到。我们定义的这个package继承了它里面的package“webwork-default”,这样就可以共享“webwork-default”package里面定义的所有拦截器。




