extjs学习
的底层库。
build:压缩后的e xt 全部源码(里面分类存放)。
docs:AP I 帮助文档。
exmaples :提供使用Ex t Js 技术做出的小实例。
resource s :Ex t UI 资源文件目录,如CS S、图片文件都存放在这里面。
source :无压缩Ex t 全部的源码(里面分类存放)遵从L es s er GN U (L GP L )开源的
协议。
adapter :负责将里面提供第三方底层库(包括Ex t 自带的底层库)映射为Ex t 所支持
的底层库。
build:压缩后的e xt 全部源码(里面分类存放)。
docs:API 帮助文档。
exmapl es :提供使用Ex tJs 技术做出的小实例。
resources :Ex t UI 资源文件目录,如CS S、图片文件都存放在这里面。
source :无压缩Ex t 全部的源码(里面分类存放)遵从LesserGNU(LGPL)开源的协议。
Ext -all.js:压缩后的Ex t 全部源码。
ext -all-debug .j s:无压缩的Ex t 全部的源码(用于调试)。
ext -core.j s:压缩后的Ex t 的核心组件,包括s o ur ce s/core下的所有类。
ext -core-debug.js:无压缩Ex t 的核心组件,包括sources /core下的所有类。
其中 extjs的js库文件主要包括两个 adapter/ext/ext-base.js 及ext-all.js,其中
ext-all.js表示核心库,ext-base.js 表示基础库。 要使用extjs框架的页面中一般包括下面几句:
在库文件及页面加载完后,extjs会执行Ext.onReady中指定的函数,
最简单的messagebox代码:
Ext.onReady(function ()
{
Ext.MessageBox.alert("hello","Hello,esayjfopen sourse"); <1>
});
<1>处换成
var win=new Ext.Window({title:"hello",width:300,height:200,html:'<h1>Hello,easyjfopen sourse</h1>'});
win.show();
就是一个窗口
extjs\source\widgets中的js都是控件,即直接在页面中创建的可视化组件,比如面板,选项板,表格,树,窗口,菜单,工具栏等。
\extjs\source\core 中的js都是低底层api 提供了对DOM的操作,查询,封装,事件的处理等,其他空间都是建立在这些底层api的基础上。
extjs\source\util 提供了很多实用的工具,对Date,Array,发送Ajax请求,Cookie管理,CSS管理等扩展等功能
render 方法后面的参数表示页面上的div元素id,也可以直接在参数中通过renderTo参
省略手动谳用render 方法,只需要在构造函数的参数中添加一个renderT o属性即可,
var obj ={title:"hello",width:300,height :200 ,html:'Hello,easyj fopen source ' renderTo:"hello"};
这里包括三个面板。上面的代码与下面的代码等价:
前者不但省略掉了new Ext .Panel 这个构造函数,最重要前者只有在初始化TabPanel 的
时候,才会创建子面板,而第二种方式则在程序一开始就会创建子面板。也就是说,前实者
现的延迟加载。
组件的配置
每一个组件除了继承基类中的配置属性以外,还会根据需要增加自己的配置属性,外另
子类中有的时候还会把父类的一些配置属性的含义及用途重新定义。学习及使用ExtJS ,
其中最关键的是掌握ExtJS 中的各个组件的配置属性及具体的含义,这些配置属性在下载下
来的ExtJS 源码文档中都有详细的说明,可以通过这个文档详细了解每一个组件的特性,
由于所有的组件都继承自Ext .Component
Extjs组件的事件处理
<script>
function a()
{
alert("something");
}
Ext.onReady(function(){
Ext.get("btnAlert").addListener("click",a);
});
</script>
<input id="btnAlert" type="button" value=""/>
Ext .get("btnAlert")得到一个与页面中按钮btnAlert关联的Ext .Element 对象,可以直接调
用该对象上的addListener 方法来给对象添加事件
ExtonReady(function(){
var win=new Ext.Window({,,});
win.on("beforeDestory",function(obj){
obj.show();
return false;});
win.show();});
与ExtonReady(function(){
var win=new Ext.Window({,,,listeners:{"beforeDestory";function(obj)
obj.show();
return false;});
win.show();}); 功能一样
Panel
面板Panel 是ExtJS 控件的基础,很高级控件都是在面板的基础上扩展的,还有其它大
多数控件也都直接或间接有关系。应用程序的界面一般情况下是由一个一个的面板通过同不组织方式形成。
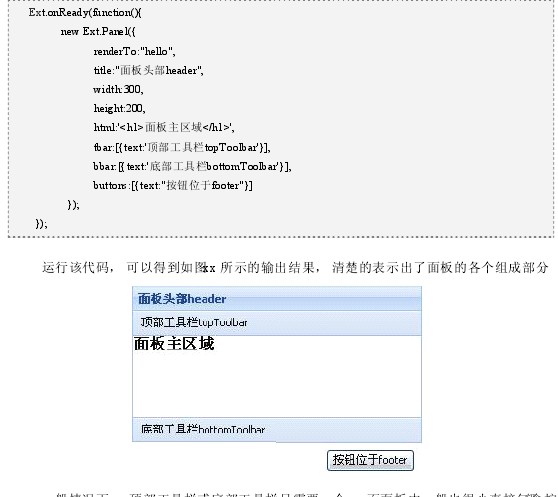
面板由以下几个部分组成,一个顶部工具栏、一个底部工具栏、面板头部、面板尾部、
面板主区域几个部分组件。面板类中还内置了面板展开、关闭等功能,并提供一系列可重用的工具按钮使得我们可以轻松实现自定义的行为,面板可以放入其它任何容器中,面本板身是一个容器,他里面又可以包含各种其它组件。
fbar为顶部工具栏
bbar为底部工具栏
工具栏
面板中可以有工具栏,工具栏可以位于面板顶部或底部,Ex t 中工具栏是由Ext .Toolbar
类表示。工具栏上可以存放按钮、文本、分隔符等内容。面板对象中内置了很多实用的具工
栏,可以直接通过面板的tools配置选项往面板头部加入预定义的工具栏选项。
可以声明 tools;[{id:"save"},{id:"help",handler:function(){Ext.Msg.alert("");},{id:"close"}}
或者:
tbar:[
new Ext.Tool bar.TextItem(工'具栏:'),
{presse d:true ,text:'添加'},
{pressed:true ,text:'保存'}
]
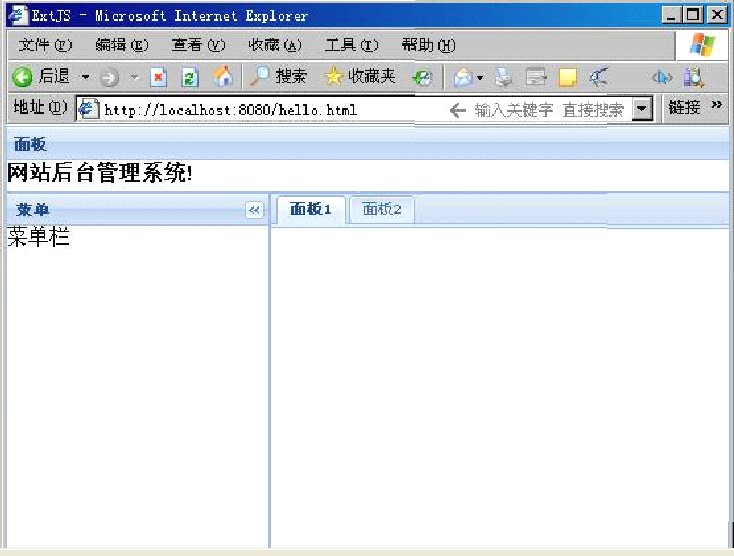
选项面板的TabPanel
Viewport不需要再指定renderTo,而我们也看到Viewport确实填充了整个浏览器显示区域,并会随着浏览器显示区域大小的改变而改改。Viewport主要用于应用程序的主界面,可以通过使用不同的布局来搭建出不同风格应的
用程序主界面。在Viewport上常用的布局有fit、border 等

布局Layout
所谓布局就是指容器组件中子元素的分布、排列组合方式。Ex t 的所有容器组件都支持而局
操作,每一个容器都会有一个对应的布局,布局负责管理容器组件中子元素的排列、组及合
渲染方式等。
ExtJS 2 .0一共包含十种布局,常用的布局有border 、colu mn 、fit、form、card、tabel
等布局,
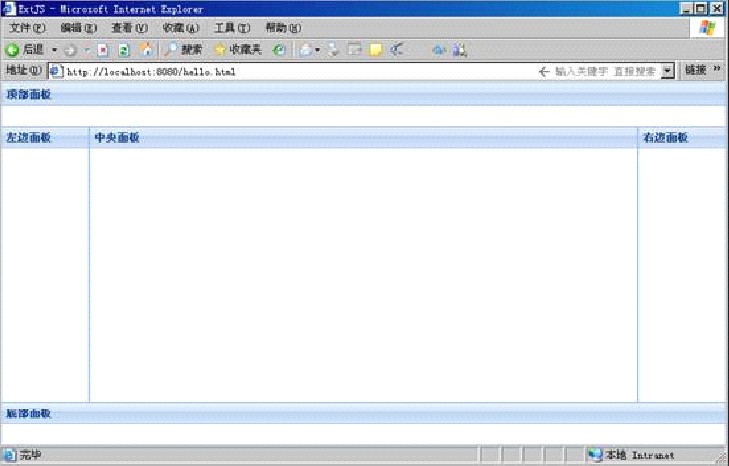
Border 布局由类Ext.layout .BorderLayout 定义,布局名称为border。该布局把容器分成东南西北中五个区域,
分别由east,south ,west,north ,cente 来表示,在往容器中添加子元素的时候,我们只需要指定这些子元素
所在的位置,Border布局会自动把子元素放到布局指定的位置。看下面的代码:

结果:

fit布局: 将所有的panel看成一列
Form布局是一种专门用于管理表单中输入字段的布局,
Accordion布局:表示可折叠的布局,也就是说使用该布局的容器组件中的子元素是可折叠的形式
Table 布局及其它布局: 最原始的表格布局;
使用表格控件
ExtJS 中的表格功能非常强大,包括了排序、缓存、拖动、隐藏某一列、自动显示号、行列汇总、单元格编辑等实用功能
GridPanel 继承panel,其xtype为grid .
表格Grid 必须包含列定义信息,并指定表格的数据存储器Ext.data.Store定义
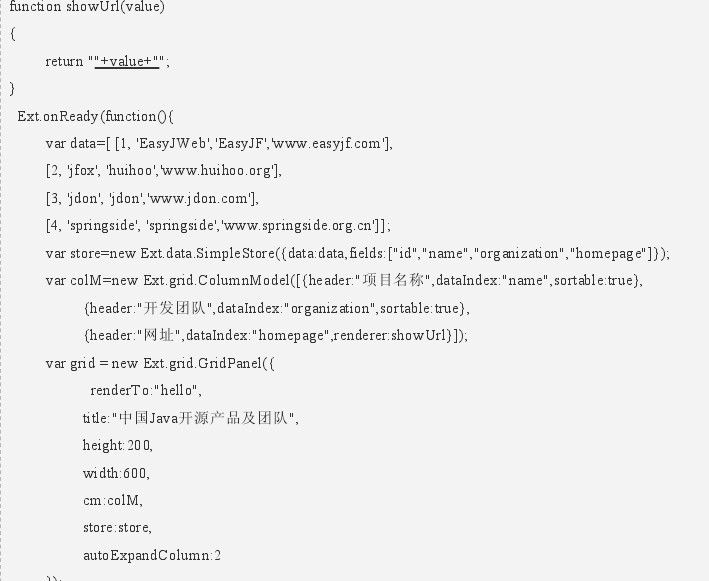
表格的列信息由类Ex t .gr i d.Co l um n M od el 定义

在定义网址列的时候多了一个renderer 属性,
showUrl是一个自定义的函数,
内容就是根据传入的v a l ue 参数返回一个包含<a>标签的h t m l片段结果如图:

也就是说数据变成了一维数组,数组中的每一个元素是一个对象,这些对象包含name、
organization 、homepage 、id等属性。要让表格显示上面的数据,其实非常简单,只需要把
store改成用Ext .data.JsonStore即可。
为了把这个x m l数据用ExtJS 的表格Grid进行显示,我们只需要把store部分的内容调整成如下的内容即可:

可编辑表格EditorGrid Panel
可编辑表格是指可以直接在表格的单元格对表格的数据进行编辑,Ex t JS 中的可编辑表格由
类Ext.grid.EditorGridPanel表示xtype为editorgrid。
如何保存编辑后的数据呢?答案是直接使用afteredit事件。当对一个单元格进行编辑完之后,就会触发afteredit事件
p48
与服务器交互
在实际的应用中,表格中的数据一般都是直接存放在数据库表或服务器的文件中。此,因
在使用表格控件的时候经常需要与服务器进行交互。ExtJS 使用Ajax 方式提供了一套与服务
器交互的机制,也就是可以不用刷新页面,就可以访问服务器的程序进行数据读取或数保据
存等操作。
数据存储Store




