element 换肤
官网操作
https://element.eleme.cn/#/zh-CN/component/custom-theme
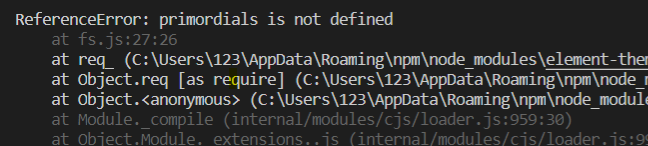
然后 执行 et -i 报错了!!!

查了一下,说的是node版本过高?那我就去回退一下版本吧,这里就用到了 nvm 了 (Node Version Manager)
去github(https://github.com/coreybutler/nvm-windows/releases) 下载 nvm-setup.zip
下好后(可能有点慢),安装它!这里我就不弄了,因为我网络也不好 下载就更慢了 ,下次再安装它
所以,我选择卸载,然后在安装一个 快多了。。。这里我选的是10.18.1
再重新 npm i element-theme -g ,npm i https://github.com/ElementUI/theme-chalk -D
et -i 出现Generator variables file 成功!!!
按照官网的操作 仅适用于一次性的更改全局主题颜色
如果是要像 官网右上角那样 ColorPicker 颜色选择器 动态换肤 那么建议参考 vue-element-admin,作者的 《手摸手,带你用vue撸后台》 系列文章非常精彩