移动端 底部 弹出的键盘,浏览器工具栏问题
最近在写自己的毕设时,遇到问题 如下
问题一:
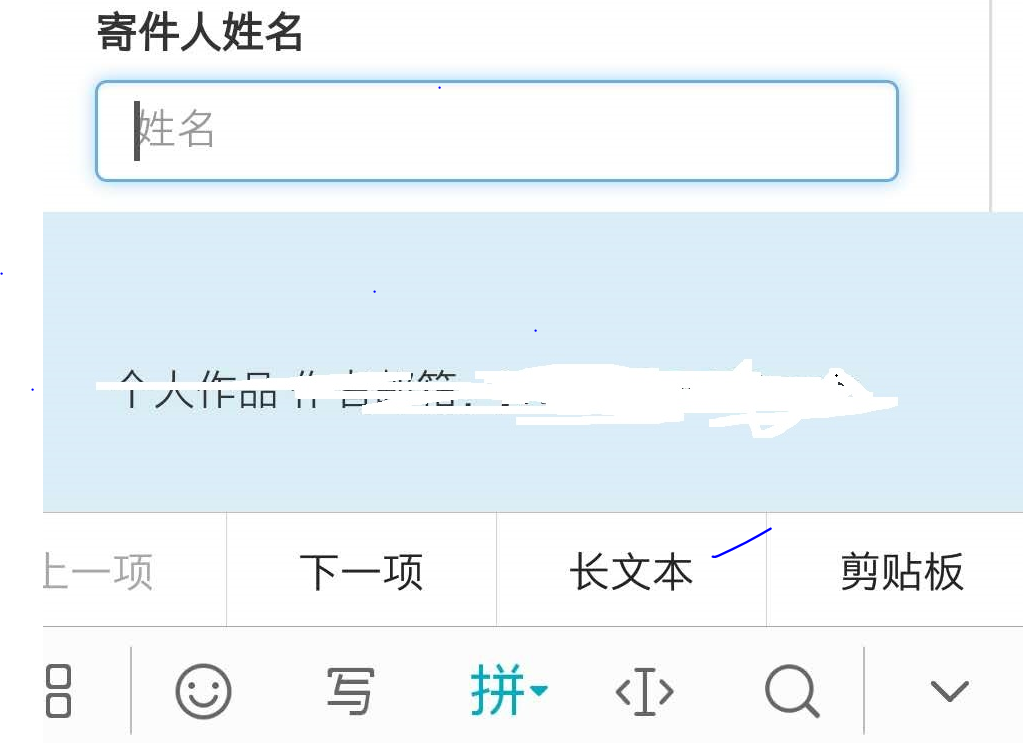
弹起键盘时,底部也弹起来了,在pc端没有问题

原因:
底部是position:fixed
起初是因为pc端页面内容不够多 无法撑满整屏 (footer 无法在屏幕下方) 所以才用的fixed
关键:使用 onresize 事件 会在窗口或框架被调整大小时发生。
解决办法 (jquery)
var winHeight = $(window).height(); //获取当前页面高度
$(window).resize(function () {
var thisHeight = $(this).height();
if ( winHeight - thisHeight > 140 ) {
//键盘弹出
$('.footer').css('position','static');
} else {
//键盘收起
$('.footer').css({'position':'fixed','bottom':'0'});
}
})
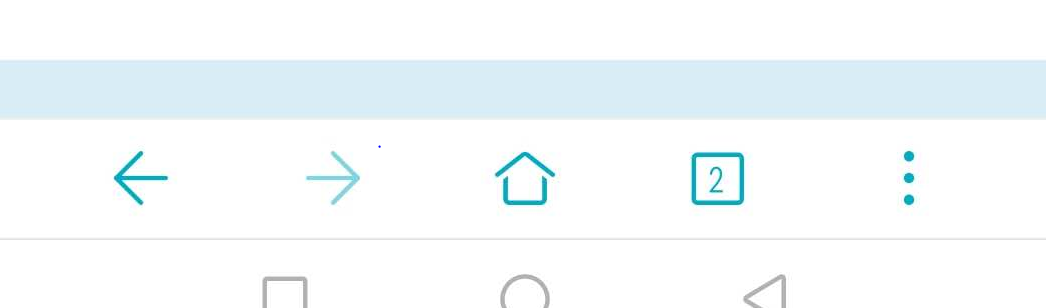
问题二:手机浏览器默认的工具栏 挡住底部的展示(页面的高度不足底部fixed)

头部加上<meta name="x5-fullscreen" content="true">
工具栏会变成三点小圆圈(至少我的手机是的)
这样就不会挡住内容了

