学生系统(纯前端)
最近写了一个vue的项目 (纯前端的)
数据是假数据(自己编的json数据)
技术:webpack,,vue-router ,vuex ,element ui
遇到的几个问题
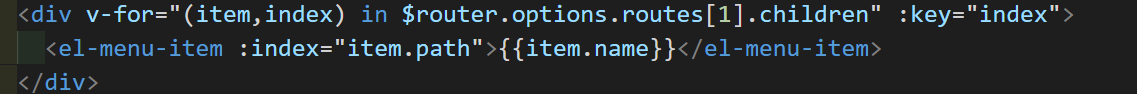
重复点击 element ui 的 el-menu-item 导航路由报错
解决:


const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err);
}
菜单的index属性绑定的是路由地址
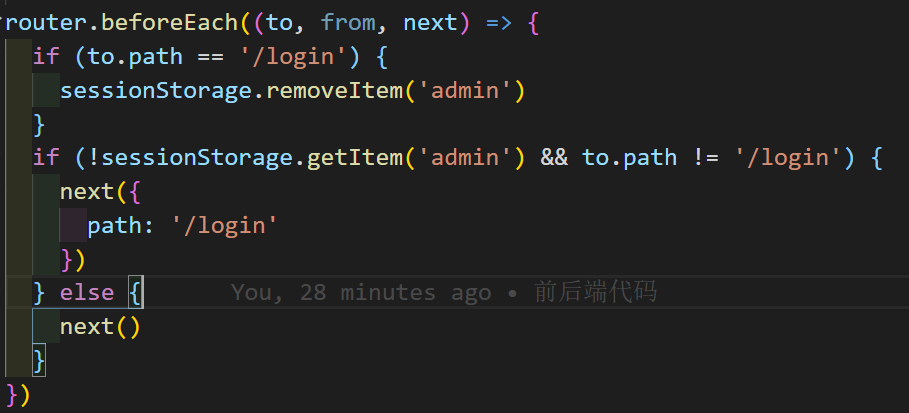
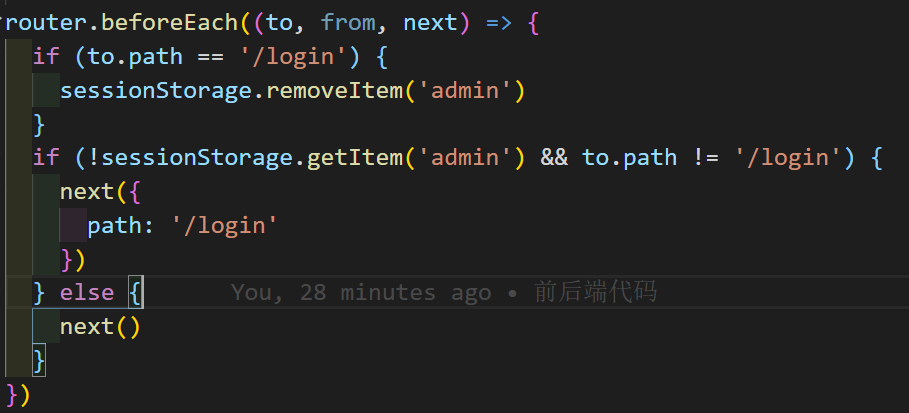
退出登录 还可以回去(没有再次登录的情况下)
解决:
在index.js 设置 导航守卫

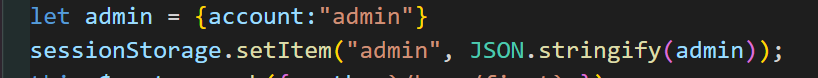
在登录成功后 本地存一个字段用于判断

在打包后 element ui 的字体图标没有加载成功
在webpack中 test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/, loader: 'url-loader', 不能用file-loader
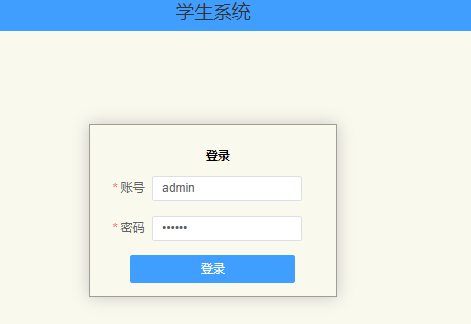
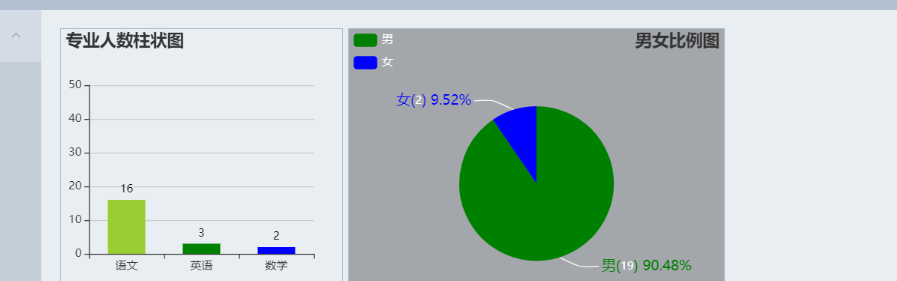
上几张项目运行截图



项目已经上传至github
项目演示地址 https://j190512.github.io/student_system/
项目代码 https://github.com/j190512/student_system.git ------>code 分支上
另一版本:有后端支持--后端:node express 数据库 mysql
项目代码:https://github.com/j190512/student_system.git --->Front-and-Back-end 分支上
截图:
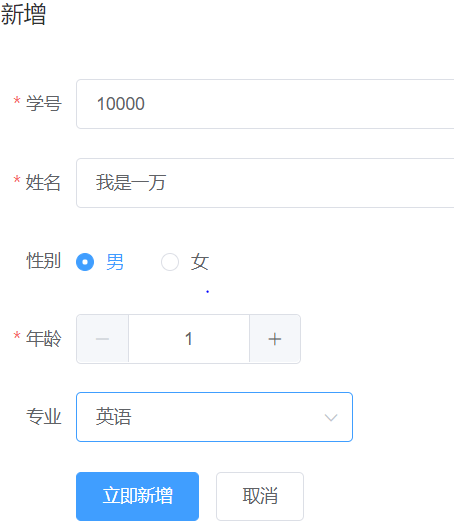
新增的截图

数据库的截图