简述ASP.NET网站开发步骤
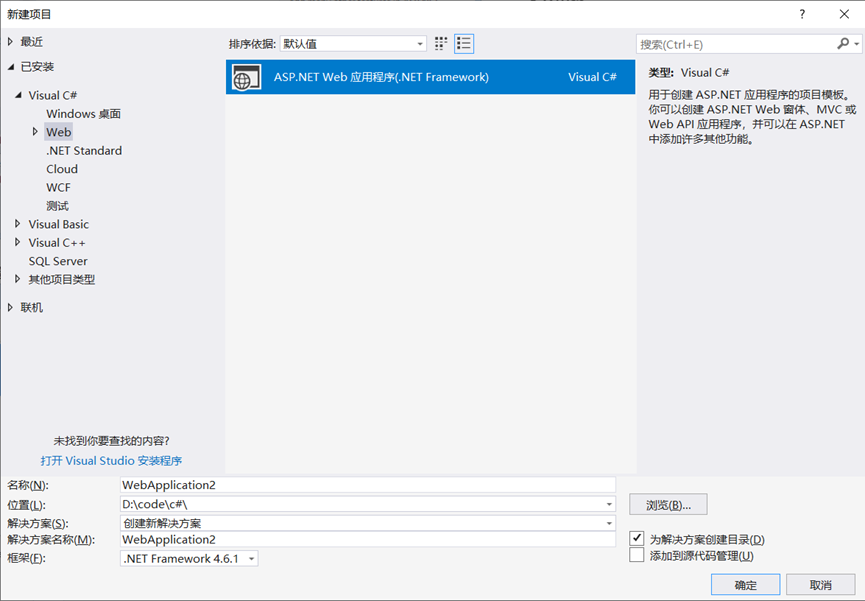
创建项目asp.net web 应用程序。

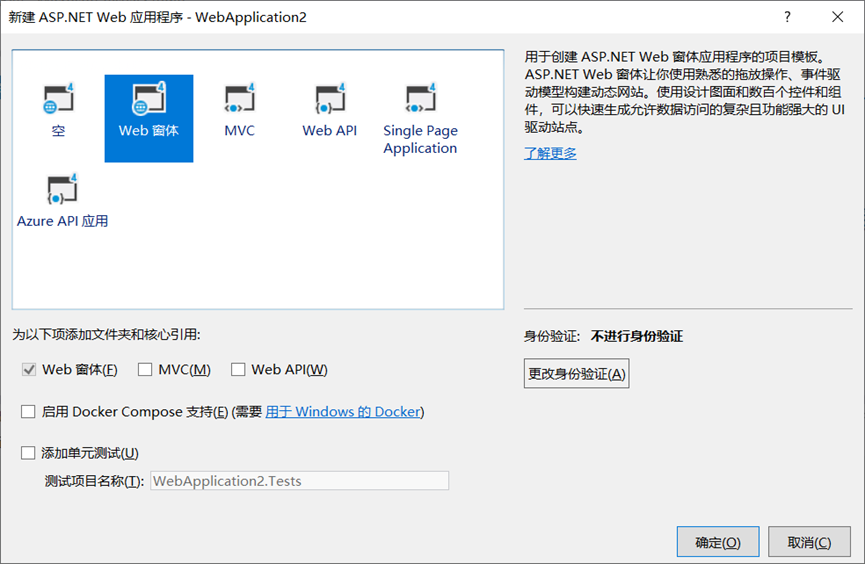
接下来,选择 " Web 窗体" 模板,然后单击 "确定" 按钮创建项目。

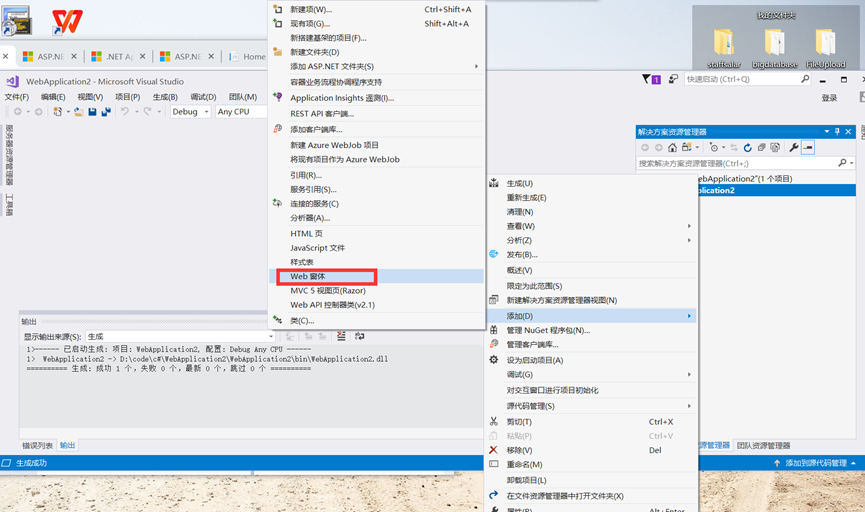
在解决方案资源管理器中,右键单击 Web 应用程序名称(在本教程中,应用程序名称为 "BasicWebSite"),然后单击 "添加->新项"。随即出现“添加新项”对话框。

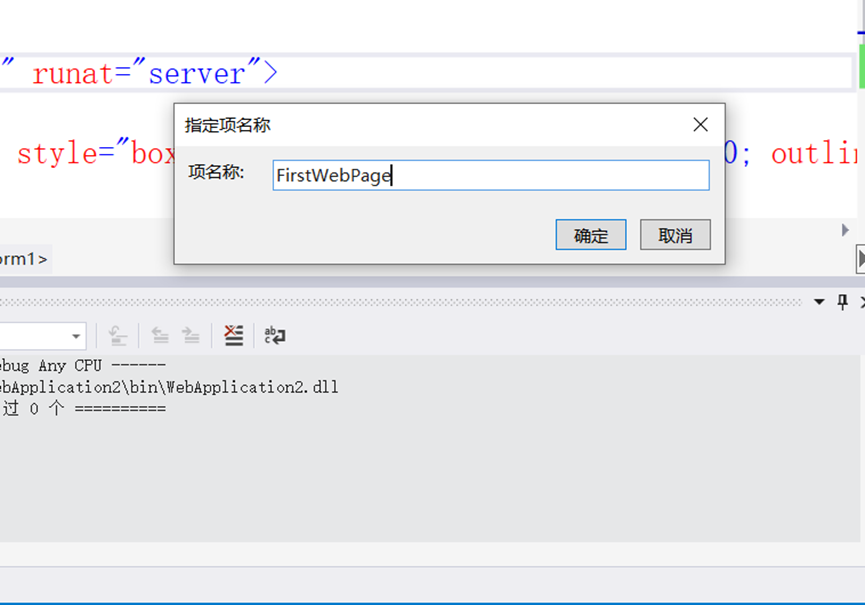
出现对话框,将其命名为“FirstWebPage”。
单击 "添加" 以将网页添加到项目。Visual Studio 将创建新页并将其打开。

在文档窗口的底部,单击 "设计" 选项卡以切换到 "设计" 视图。设计视图以类似于所见即所得的方式显示当前页面。 此时,不能在页面上包含任何文本或控件,因此,除了用一条轮廓矩形的虚线外,该页面仍为空白。此矩形表示页面上的div元素。

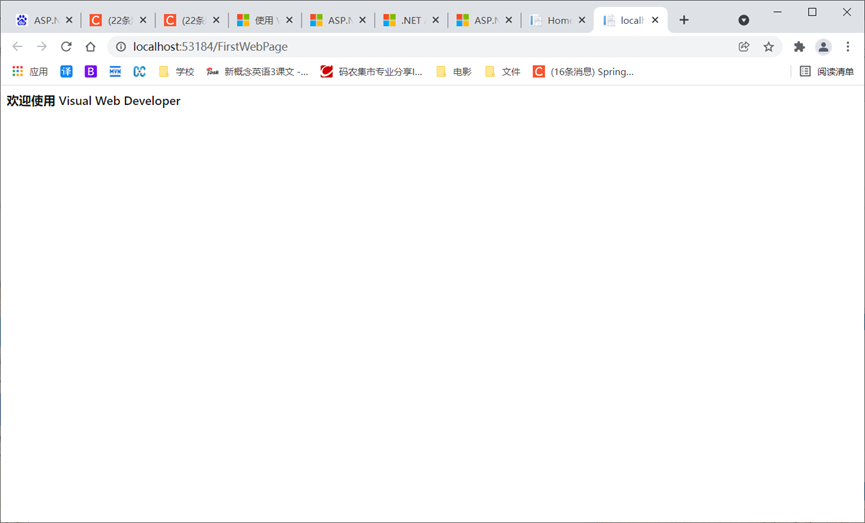
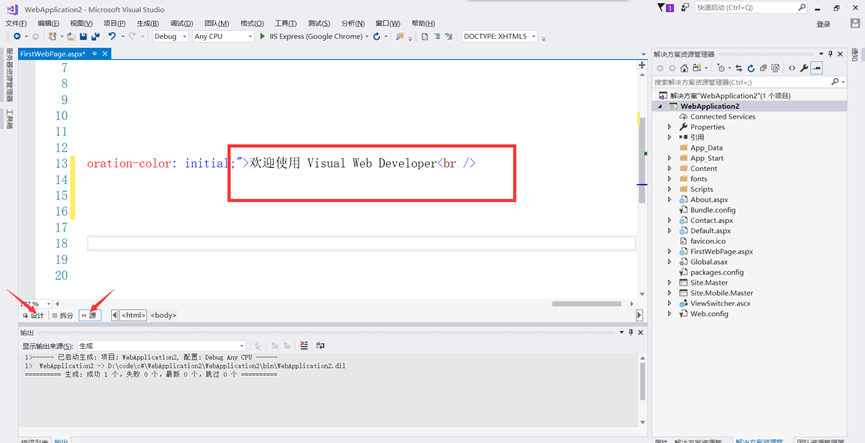
键入 "欢迎使用 Visual Web Developer ",然后按enter两次。下图显示了在 "设计" 视图中键入的文本。

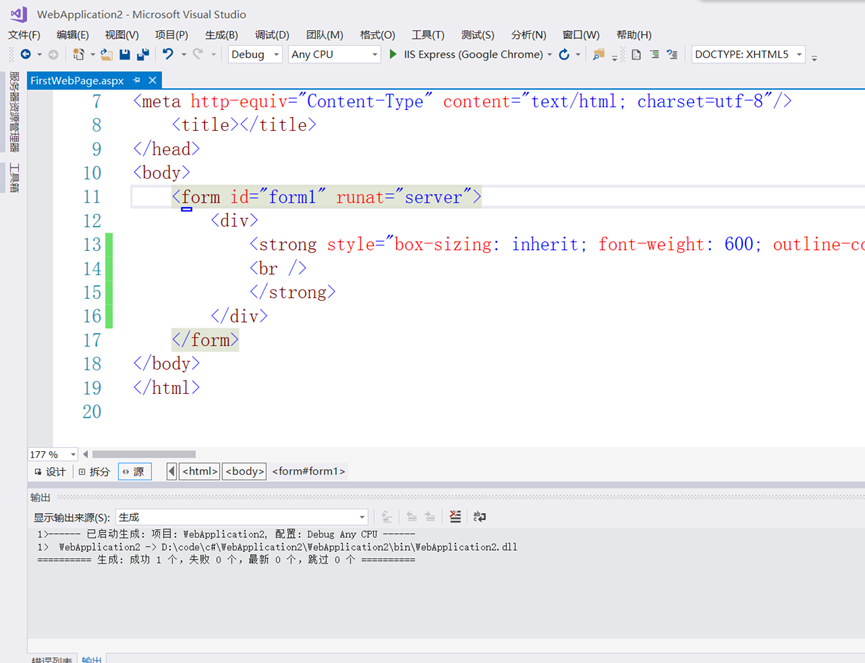
切换到 "源" 视图。您可以在 "设计" 视图中键入时在 "源" 视图中查看 HTML。

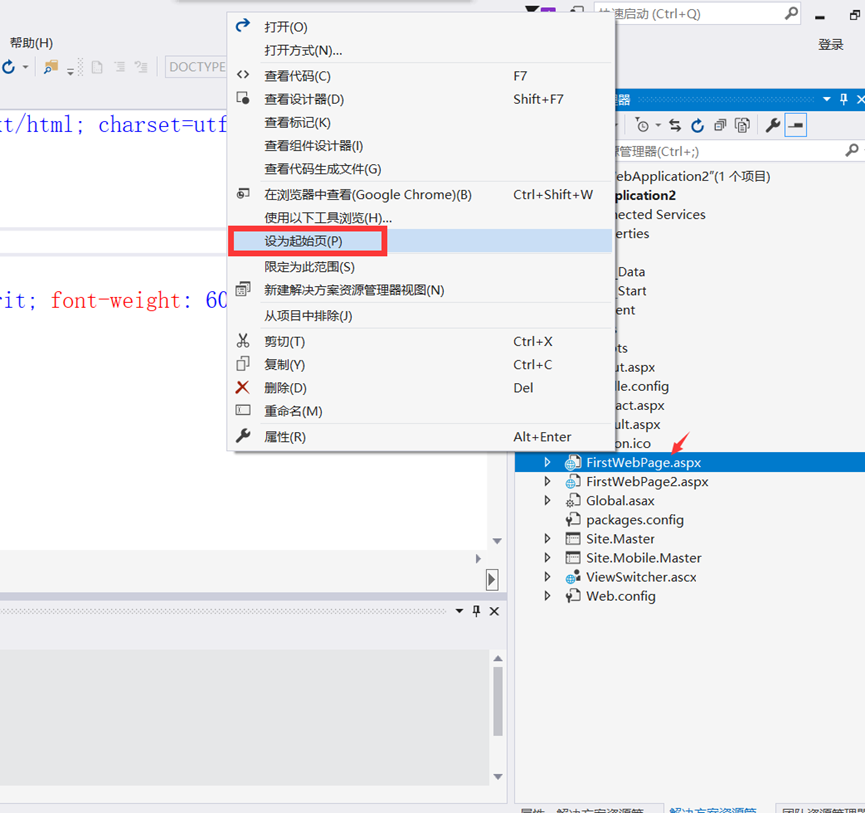
在解决方案资源管理器中,右键单击FirstWebPage,然后选择 "设为起始页"。

启动项目,快捷键ctrl+F5





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现
2020-11-19 2020年11月19日