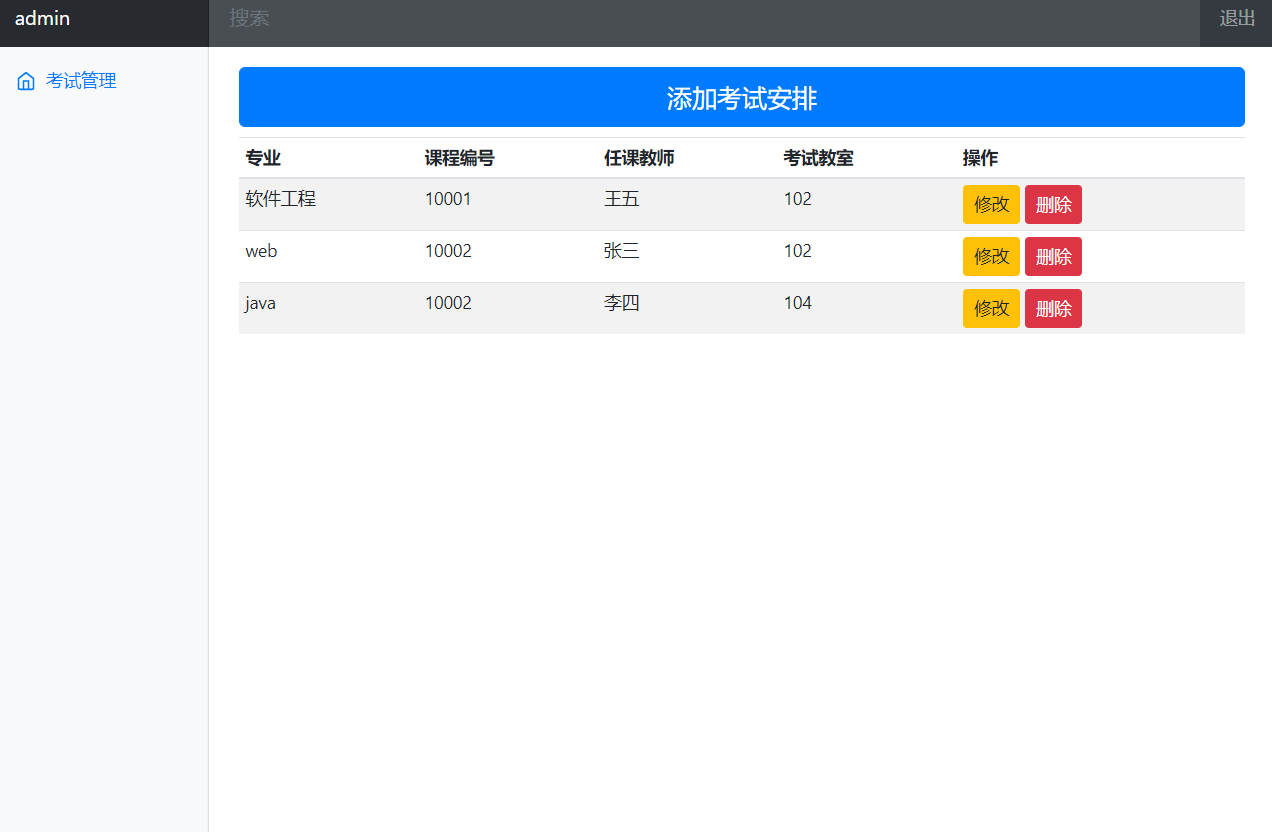
考试系统界面原型
考试系统界面展示:

<!DOCTYPE html> <!-- saved from url=(0052)http://getbootstrap.com/docs/4.0/examples/dashboard/ --> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>Dashboard Template for Bootstrap</title> <!-- Bootstrap core CSS --> <link href="asserts/css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="asserts/css/dashboard.css" rel="stylesheet"> <style type="text/css"> /* Chart.js */ @-webkit-keyframes chartjs-render-animation { from { opacity: 0.99 } to { opacity: 1 } } @keyframes chartjs-render-animation { from { opacity: 0.99 } to { opacity: 1 } } .chartjs-render-monitor { -webkit-animation: chartjs-render-animation 0.001s; animation: chartjs-render-animation 0.001s; } </style> </head> <body> <nav class="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0"> <a class="navbar-brand col-sm-3 col-md-2 mr-0" href="dashboard.html">admin</a> <input class="form-control form-control-dark w-100" type="text" placeholder="搜索" aria-label="Search"> <ul class="navbar-nav px-3"> <li class="nav-item text-nowrap"> <a class="nav-link" href="index.html">退出</a> </li> </ul> </nav> <div class="container-fluid"> <div class="row"> <nav class="col-md-2 d-none d-md-block bg-light sidebar"> <div class="sidebar-sticky"> <ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link active" href="dashboard.html"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-home"> <path d="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z"></path> <polyline points="9 22 9 12 15 12 15 22"></polyline> </svg> 考试管理 <span class="sr-only">(current)</span> </a> </li> </ul> </div> </nav> <main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4"> <h5><button class="btn btn-primary btn-lg btn-block" >添加考试安排</button></h5> <div class="table-responsive"> <table class="table table-striped table-sm"> <thead> <tr> <th>专业</th> <th>课程编号</th> <th>任课教师</th> <th>考试教室</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>软件工程</td> <td>10001</td> <td>王五</td> <td>102</td> <td> <button class="btn btn-warning btn-sm"type="button" >修改</button> <button class="btn btn-danger btn-sm" type="button" >删除</button> </td> </tr> <tr> <td>web</td> <td>10002</td> <td>张三</td> <td>102</td> <td> <button class="btn btn-warning btn-sm"type="button" >修改</button> <button class="btn btn-danger btn-sm" type="button" >删除</button> </td> </tr> <tr> <td>java</td> <td>10002</td> <td>李四</td> <td>104</td> <td> <button class="btn btn-warning btn-sm"type="button" >修改</button> <button class="btn btn-danger btn-sm" type="button" >删除</button> </td> </tr> </tbody> </table> </div> </main> </div> </div> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script type="text/javascript" src="asserts/js/jquery-3.2.1.slim.min.js" ></script> <script type="text/javascript" src="asserts/js/popper.min.js" ></script> <script type="text/javascript" src="asserts/js/bootstrap.min.js" ></script> </body> </html>


