DWZ搭建页面快速入门笔记
DWZ 是一个开源的基于 jQuery 的 UI 框架,范例地址请参考 http://j-ui.com/,其框架源码下载地址为:http://code.google.com/p/dwz/downloads/list,当前最新版本为 1.4.4。
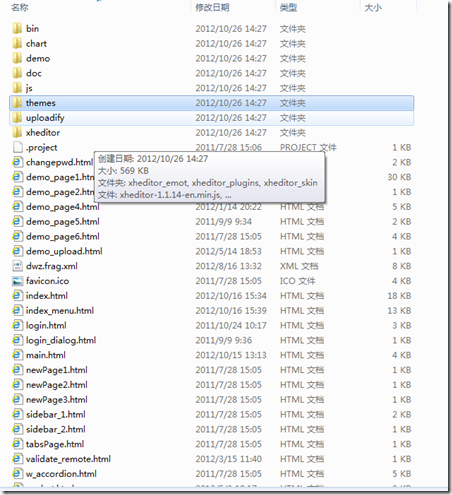
下载完成目录如下:

其中 index.html 是范例主页面,双击浏览即可本地浏览 DWZ 所有范例。
下面我们使用 DWZ 搭建页面框架步骤
1、在电脑任意位置新建一个文件夹 First,然后在 First 下面创建一个 html 页面,Welcome.html。
2、在 First 文件下新建一个 scripts 文件夹,然后把刚刚下载的 dwz/bin 目录下面的 dwz.min.js 拷贝、dwz/js 目录 speedup.js 及 jquery-1.7.2.min.js 的到里面。
3、拷贝 dwz 目录下的 themes 文件夹,dwz.frag.xml 文件拷贝到 First 文件夹下。
4、在页面 Welcome.html 添加代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<title>简单实用国产 jQuery UI 框架 - DWZ 富客户端框架(J-UI.com)</title>
<link href="Styles/themes/default/style.css" rel="stylesheet" type="text/css" media="screen" />
<link href="Styles/themes/css/core.css" rel="stylesheet" type="text/css" media="screen" />
<link href="Styles/themes/css/print.css" rel="stylesheet" type="text/css" media="print" />
<!--[if IE]>
<link href="Styles/themes/css/ieHack.css" rel="stylesheet" type="text/css" media="screen"/>
<![endif]-->
<script src="Scripts/speedup.js" type="text/javascript"></script>
<script src="Scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="Scripts/dwz.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
DWZ.init ("dwz.frag.xml", {
//loginUrl: "login_dialog.html", loginTitle: "登录", // 弹出登录对话框
// loginUrl:"login.html", // 跳到登录页面
statusCode: { ok: 200, error: 300, timeout: 301 }, //【可选】
pageInfo: { pageNum: "pageNum", numPerPage: "numPerPage", orderField: "orderField", orderDirection: "orderDirection" }, //【可选】
debug: false, // 调试模式 【truefalse】
callback: function () {
initEnv ();
$("#themeList") .theme ({ themeBase: "themes" }); // themeBase 相对于 index 页面的主题 base 路径
}
});
});
</script>
</head>
<body scroll="no">
<div >
<div >
<div >
<div >
<div >
<div>
</div>
</div>
</div>
</div>
<div >
<div >
<h2>
主菜单</h2>
<div>
收缩</div>
</div>
<div fillspace="sidebar">
<div >
<h2>
<span>Folder</span>功能管理</h2>
</div>
<div >
</div>
<div >
<h2>
<span>Folder</span>账号导入</h2>
</div>
<div >
</div>
<div >
<h2>
<span>Folder</span>导航管理</h2>
</div>
<div >
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<!-- 显示左右控制时添加 -->
<ul >
<li tab ><a href="javascript:;"><span><span >我的主页</span></span></a></li>
</ul>
</div>
<div >
left</div>
<!-- 禁用只需要添加一个样式 -->
<div >
right</div>
<!-- 禁用只需要添加一个样式 -->
<div >
more</div>
</div>
<ul >
<li><a href="javascript:;">我的主页</a></li>
</ul>
<div >
<div >
<div layouth="80" >
我的主页
</div>
</div>
</div>
</div>
</div>
</div>
<div >
Copyright © 2012 <a>ZZW</a>
</div>
</body>
</html>



