package.json和模块查找规则
2. package.json文件
视频: 22-package.json文件的作用(一)
package.json : 项目(包)描述文件
# 初始化项目描述文件
npm init
# 快速初始化项目描述文件 (里面的必填项都是默认值)
npm init -y | --yes
主要配置项:
- package name: 项目名称(包名)
- version:版本号
- description: 项目描述(包功能描述)
- main:入口文件
- test command:命令行
- git repositroy:git发布地址
- keywords:项目关键词
- author:作者
- license:许可证号 (ISC)
- package.json 基本作用
-
package.json文件是项目描述文件,使用
npm init来生成该文件 (npm init -y | --yes 能够快速生成该文件) -
该文件中记录了项目的基本信息和项目所依赖的第三方包(也叫第三方模块、使用 npm i 下载的第三方模块都会记录在该文件中)
-
如果项目中没有 node_modules 目录,使用
npm i一次性下载所有的第三方模块。 (npm 工具会根据package.json文件中的 dependencies 项去下载)
- 其他
第三方模块可以分为两类:
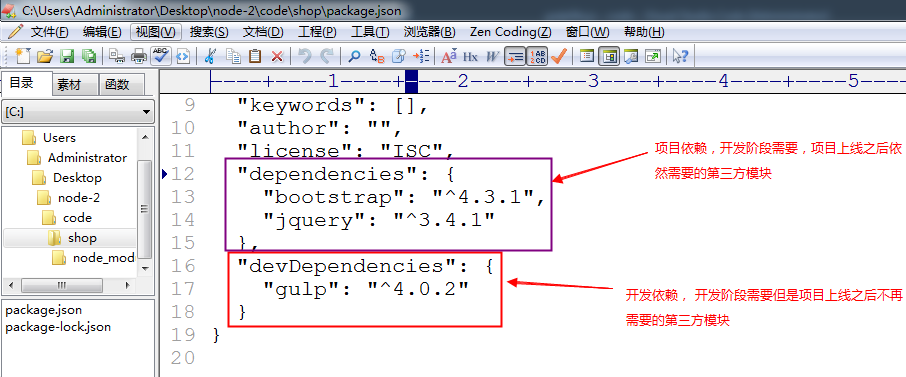
第一类:开发需要,项目完成上线运行之后依然需要的包 (jquery、bootstrap) 项目依赖
第二类:开发需要,项目完成上线之后不需要的包 (gulp) 开发依赖
下载开发依赖的包需要增加一个选项: --save-dev
npm i gulp --save-dev
npm i --production : 只下载项目依赖
npm i : 同时下载项目依赖和开发依赖
npm init -y
npm i gulp --save-dev (将 gulp 模块下载为开发依赖)
npm i jquery bootstrap (将 jquery 和 bootstrap 下载为项目依赖)
删除 node_modules, 再执行 npm i --production (增加了 --production 参数后,只会安装 jquery 和 bootstrap)

- 命令行工具
// package.json文件中在 scirpts 中增加配置项
// "build": "node a.js": 命令行中执行 npm run build 就是在执行 node a.js
// node a.js 要执行的命令
// build 命令的别名
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "node a.js"
}
3. 自定义模块查找规则
- 在当前目录下查找对应的文件
- 进入同名目录查找package.json文件,在文件中查找main配置项(引入的实际上是配置项指定的文件)
- 如果没有package.json文件,或者package.json文件中没有main配置项,才去引入 index.js 文件
4. 第三方模块查找规则
- 在当前目录下查找node_modules目录;如果没有则向上一层目录查找,如果也没有则继续向上层目录查找直到根目录; 如果都没有则报错
- 进入node_modules中查找模块名目录;如果没有则报错
- 进入模块名目录查找 package.json 文件中的 main 配置项,导入该配置项指定的文件
- 如果模块名目录中没有 package.json文件,或package.json文件中没有 main 配置项,则加载 index.js 文件



 浙公网安备 33010602011771号
浙公网安备 33010602011771号